Web前端开发框架大全-详述
可以说,前端技术的发展是互联网自身发展的一个缩影!
前端技术的发展经历了web1.0时代,即网页只能展示信息,几乎没有交互可言;
web2.0时代,web2.0不再是单维的,逐渐发展为双向交流,另一特征是社交网络的兴起;
web3.0时代,web3.0的特征是实现了网络高度的虚拟化,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整合使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于web,用浏览器即可实现复杂系统程序才能实现的系统功能。
当然,我们今天要说的是前端技术发展到3.0时代时的一些技术问题,即前端开发框架:
首先我把个人所知的前端框架都列出来,然后再找几个主流的框架进行分析:
Bootstrap:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
Vue:Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
Amaze UI:国内首个开源HTML5跨屏前端框架产品系列,中文排版支持更优、本土化组件丰富。
html5-boilerplate:HTML5 Boilerplate 帮你构建 快速, 健壮, 并且 适应力强 的web app或网站。 这个小小的源码包集合了100位开发者的经验,你可以将这些经验运用在你的项目中。
Meteor:Meteor is an open source platform for web, mobile, and desktop.
Semantic UI:User Interface is the language of the web.
Foundation:用于开发响应式的HTML
pure:a set of small,responsive css modules that you can use in every web project.
Materialize:https://materializecss.com/mobile.html
Node.js:https://nodejs.org/en/
Angular.js:这个很火,在GitHub上排名很高
Jquery:https://jquery.com/,这个大家应该比较熟悉了,另外还有jquery mobile.
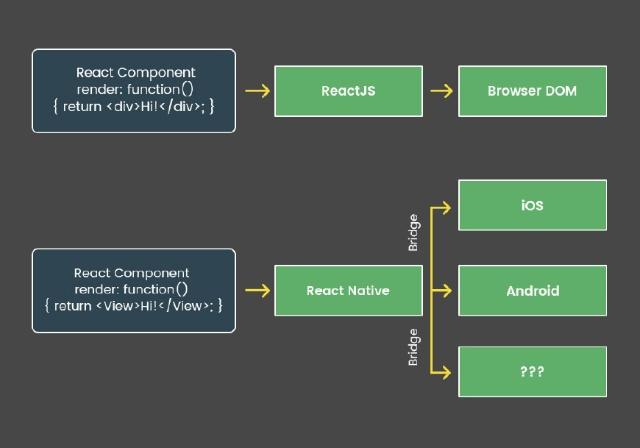
React.js:这个很好用,在GitHub上很火,另外要区分react和react native,React.js是一个JavaScript库,而React Native是一个移动应用程序开发框架。

上图来源于:看看React Native和React.js之间的区别
===============================================
接下来,我们来说说三个目前应用比较广泛的前端框架:

bootstrap中文网如上图所示,是一个极具开放性的网站,其在首页就介绍了Bootstrap相关优质项目,
其中很多都是同类的产品,比如node.js/react.js等等。
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
其包含的内容有:
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
- JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
- 定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
2.Vue:
Vue是一套构建用户界面的渐进式框架,它同时具备angular和react的优点,轻量级,api简单,文档齐全。多的我就不说了,下面这个博文讲的很好!

3.React.js
这个react是要详细说的,现在很多公司都在用,而且作为软工的学生,在大学毕业找工作时,
有时甚至能在某些公司的职位招聘需求中找到这个字眼。
React 起源于 Facebook 的内部项目,本来是公司开发出来打算自己用的,结果发现效果很好,
于是大发慈悲,就开源了,大家用着很舒服就慢慢火起来了。
react的思想就是把一些具有独立功能的组件(即封装起来的具有独立功能的UI部件)进行标准化,方便重用,小的组件再组成大的组件,
甚至可以说整个网站就是一个大的组件。
笔者也在这里提供一个理解react的很好的博文:一看就懂的ReactJs入门教程-精华版,当然在看前面这个博文时你可能需要下面的博文做解释:常见的DOM操作有哪些
上面讲了react.js,下面来说说react native,两个是不一样的。
react通常指的是react.js,它是用来进行组件化开发前端的,而react natvie是基于react.js开发的,是一个跨平台移动应用开发框架,
目前支持安卓和IOS,总而言之,react native解决了web开发app的效率问题,不仅是开发效率,而且包含执行效率,使应用更接近于原生开发的模式,速度杠杠的。
如果想了解react native更多的内容,请看这篇博文,里面的资源很多,直接往下翻:React Native初探
好了,最后我还想说,可能有人会质疑,为啥最流行的三个框架里没有Angular.js,好吧,我承认,它也不错,至于它和vue谁应该进前三,仁者见仁智者见智了。
Web前端开发框架大全-详述的更多相关文章
- Bootstrap非常简单实用的web前端开发框架
今天无意间用firebug看网站的代码发现了Bootstrap,之前从来没有听说过这个东东,于是对它产生了好奇感,通过百度我了解到了Bootstrap是一款非常简单,强悍,实用,移动设备端优先使用的这 ...
- 腾讯Web前端开发框架JX(Javascript eXtension tools)
转自:Web前端开发-Web前端工程师 » 腾讯Web前端开发框架JX(Javascript eXtension tools) JX – Javascript eXtension tools 一个类似 ...
- 浅谈我对几个Web前端开发框架的比较
强调一下,这篇日志主要还是针对想学前端开发的新朋友写的,不是说我有什么独特见解,而是比较客观的状态,就各种框架的异同和应用场合,需要注意的地方做简单描述,不做具体深入分析,有的地方比较抽象,对于抽象之 ...
- 优秀的WEB前端开发框架:Bootstrap!
其实早就对Bootstrap有所耳闻,大概了解这哥们是做WEB前端的 但直到昨天以前,还没有对他产生任何深入了解的兴趣 冷落他的主要原因还是觉得会束缚手脚,毕竟自己多年来在WEB前端的积累一直没有停滞 ...
- 前端修仙之路---一、如何用gulp搭建一套web前端开发框架
引言 相信从事web前端开发的朋友都知道,现在流行的Vue.AngularJS等框架中,它们都有独立的脚手架来创建项目,比如Vue有vue-cli,Angular有angula-cli.脚手架可以一键 ...
- web前端开发框架搜集
Web应用框架(Web application framework)是一种电脑软件框架,用来支持动态网站.网络应用程序及网络服务的开发.这种框架有助于减轻网页开发时共通性活动的工作负荷,例如许多框架提 ...
- 100本最棒的web前端图书推荐
前端技术,要学习的内容太多了,当你不知道从哪里开始的时候,你就先从看书开始,边看书边码代码,这个是学习编程必须的过程,因为你看一百遍,还不如自己写一遍,写一遍,第一可以加印象,第二便于更好的理解. 熟 ...
- 整理六百篇web前端知识混总
9个有用的和免费的工具来支持动态网页开发 8个基本的引导工具的网页设计师 11款CSS3动画工具的开发 2016年某前端群题目答案参考 9最好的JavaScript压缩工具 创建响应式布局的10款优秀 ...
- [转载]Web前端开发工程师编程能力飞升之路
[背景] 如果你是刚进入web前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年web产品前端研发,迷茫找不着提高之路,看这篇文章吧:如果你是四五年的前端开发高手,没有难题能难得住你的 ...
随机推荐
- 《js高程》笔记总结一:基本概念(语法,数据类型,流程控制,函数)
1.ECMA 欧洲计算机制造商协会 2.";"的作用 代码后的:当压缩代码时可以用于压缩代码,有效的间隔开代码. 3.数据类型有 undefined,null,boolean,st ...
- jQuery 源码分析(十四) 数据操作模块 类样式操作 详解
jQuery的属性操作模块总共有4个部分,本篇说一下第3个部分:类样式操作部分,用于修改DOM元素的class特性的,对于类样式操作来说,jQuery并没有定义静态方法,而只定义了实例方法,如下: a ...
- 【linux】切换到root用户,并重置root用户密码
1.切换当前用户 到 root用户 sudo -i 2.重置root用户密码 sudo passwd root
- MyCat启动失败 Error: Exception thrown by the agent : java.net.MalformedURLException: Local host name unknown: java.net.UnknownHostException: rebirth.a: rebirth.a: unknown error
在使用Nactive连接MyCat的时候发现怎么连接都不ok,明明已经启动了(实际上启动失败了)! 粗心的我,后来看了下日志,果然,启动失败了 Error: Exception thrown by t ...
- DevExpress 使用 GridControl 时,数据源无法立即更新的问题
背景 在使用 DevExpress 的 GridControl 为其实现 Checkbox 列,发现如果勾选了三行的数据,在遍历 GridControl 绑定的数据源时 Checkbox 列的数据仅有 ...
- go-爬虫-百度贴吧(并发版)
爬取百度贴吧的网页 非并发版 package main import ( "fmt" "io" "net/http" "os&qu ...
- JAVA 设置模块间的依赖关系
项目目录概况 Demo01项目 Test01.java package com.sam.demo01; public class Test01 { public void ShowTest01() { ...
- CSS @charset规则
定义和用法 @charset规则指定样式表中使用的字符编码.@charset规则必须在样式表中的第一元素,而不是由任何字符之后进行.在外部样式文件中使用.如果@charset定义了多个规则,则仅使用第 ...
- vue快速复习手册
1.基本使用 <!DOCTYPE html> <head> <meta charset="UTF-8"> <title>Vue的基本 ...
- 挑战常规 -- 为什么不要再用cookie作为储存?
不要使用cookie当存储 Cookie 是什么? Cookie 由浏览器储存在本地,每次访问目标网址会带上的请求头,服务器可以通过Set-Cookie响应头设置Cookie. Cookie的用途 由 ...
