基于HTML的购物车模型的代码设计
HTML代码
<html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/script.js" ></script> </head> <body> <th id="header"><h1>欢迎来到此网站,请尽情购物吧</h1></th> <tr id="head"> <th width="100px">商品</th> <th width="200px">商品描述</th> <th width="200px">单价</th> <th width="200px">规格</th> <th width="200px">操作</th> </tr> <tr> <td class="goods"></td> <td class="describe">【12期免息】Huawei/华为Mate 30 Pro 5G麒麟990徕卡四摄5G芯片智能手机mate30pro5g官方旗舰店</td> <td class="price">7899.00</td> <td> <option value="4GB+64GB">4GB+64GB</option> <option value="8GB+64GB">8GB+64GB</option> <option value="4GB+128GB">4GB+128GB</option> <option value="8GB+128GB">8GB+128GB</option> </select> </td> <td class="total"> 加入购物车 </td> </tr> <tr> <td class="goods"></td> <td class="describe">保时捷Panamera S 威利原厂1:18 帕拉梅拉四门合金仿真汽车模型蓝</td> <td class="price">299.00</td> <td> <select class="select"> <option value="蓝色 Panamera蓝色">蓝色 Panamera蓝色</option> <option value="911 GT-3 白色">911 GT-3 白色</option> <option value="黑色 Cayenne黑色">黑色 Cayenne黑色</option> </select> </td> <td class="total"> 加入购物车 </td> </tr> <tr> <td class="goods"></td> <td class="describe">海贼海贼王 超大王拼图1000片木质成年路飞卡通包邮</td> <td class="price">49.99</td> <td> <option value="海贼王全家福">海贼王全家福</option> <option value="两年后9人集结">两年后9人集结</option> <option value="少年初长成">少年初长成</option> </select> </td> <td class="total"> 加入购物车 </td> </tr> <tr> <td class="goods"></td> <td class="describe">ThinkPad E490 2UCD/2XCD英特尔酷睿i5 14英寸联想笔记本电脑商务办公轻薄便携官方旗舰店2019款笔记本</td> <td class="price">7899.00</td> <td> <option value="2XCD:i5/8G/128GB+1TB/2G独显">2XCD:i5/8G/128GB+1TB/2G独显</option> <option value="2UCD:i5/8G/ 256GB/ 2G独显">2UCD:i5/8G/ 256GB/ 2G独显</option> </select> </td> <td class="total"> 加入购物车 </td> </tr> </table> <th id="header"><h1>已加入购物车的宝贝</h1></th> <thead id="head"> <th width="100px">商品</th> <th width="200px">商品描述</th> <th width="100px">单价</th> <th width="200px">规格</th> <th width="100px">数量</th> <th width="100px">金额</th> <th width="100px">删除</th> </thead> <tbody id="goods"></tbody> <tfoot> <td colspan="5" align="center">总计</td> <td id="total"></td> <td>元</td> </tfoot> </table> </div> </body> </html> JS代码
//增加购物车列表中的行 function addr(button){ //从商品列表中获取元素 var tr = button.parentNode.parentNode; var td = tr.getElementsByTagName("td"); var goods = td[0].innerHTML; var des = td[1].innerHTML; var price = td[2].innerHTML; var sele = td[3].innerHTML; //使用insertRow()函数增加行 var tbody=document.getElementById("goods"); var row=tbody.insertRow(); //将获取的对应的元素放入新增加的行中 row.innerHTML = "<td>"+goods+"</td>"+ "<td>"+des+"</td>"+ "<td>"+price+"</td>"+ "<td>"+sele+"</td>"+ "<td align='center'>"+ "<input type='button' value=' - ' id='jian' onclick=jian(this)>"+ "<input id='text' type='text' size='1' value='1' />"+ "<input type='button' value=' + ' id='add' onclick=add(this)>"+"</td>"+ "<td>"+price+"</td>"+ "<td align='center'>"+ "<input type='button' value='删除' class='add1' onclick=dele(this)>"+ "</td>" //计算总价函数 total(); } //删除函数 function dele(dele){ dele.parentNode.parentNode.remove(); total(); } //数量减少函数 function jian(jian){ //获取jian父节点的所有input标签 var inputs = jian.parentNode.getElementsByTagName("input"); //取出放在第二列的数量 amount = inputs[1].value; //转换为整型 var amount1 = parseInt(amount); //最小数量为1 if(amount1 == 1){ return; } inputs[1].value=amount1-1; //根据数量的变化,计算出当前数量对应的金额 var tr = jian.parentNode.parentNode; var tds = tr.getElementsByTagName("td"); var price = parseFloat(tds[2].innerHTML); var sum = price*amount1; tds[5].innerHTML=sum-price; total(); } function add(add){ var inputs = add.parentNode.getElementsByTagName("input"); amount = inputs[1].value; var amount1 = parseInt(amount); inputs[1].value=amount1+1; var tr = add.parentNode.parentNode; var tds = tr.getElementsByTagName("td"); var price = parseFloat(tds[2].innerHTML); var sum = price*amount1; tds[5].innerHTML=sum+price; total(); } //计算总价函数 function total() { var tbody = document.getElementById("goods"); //取出tbody中所有tr标签 var trs = tbody.getElementsByTagName("tr"); var sum = 0; //遍历trs数组,并计算每一个tr标签中金额的总和 for(var i = 0; i < trs.length; i++) { var tds = trs[i].getElementsByTagName("td"); var m = tds[5].innerHTML; sum += parseFloat(m); } var total = document.getElementById("total"); total.innerHTML = sum; } function prepareGallery() { if (!document.getElementsByTagName) return false; if (!document.getElementById) return false; if (!document.getElementById("shopping")) return false; var gallery = document.getElementById("shopping"); var links = gallery.getElementsByTagName("button"); for ( var i=0; i < links.length; i++) { links[i].onclick = function() { return addr(this); } } } function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); } } } addLoadEvent(prepareGallery); CSS样式表
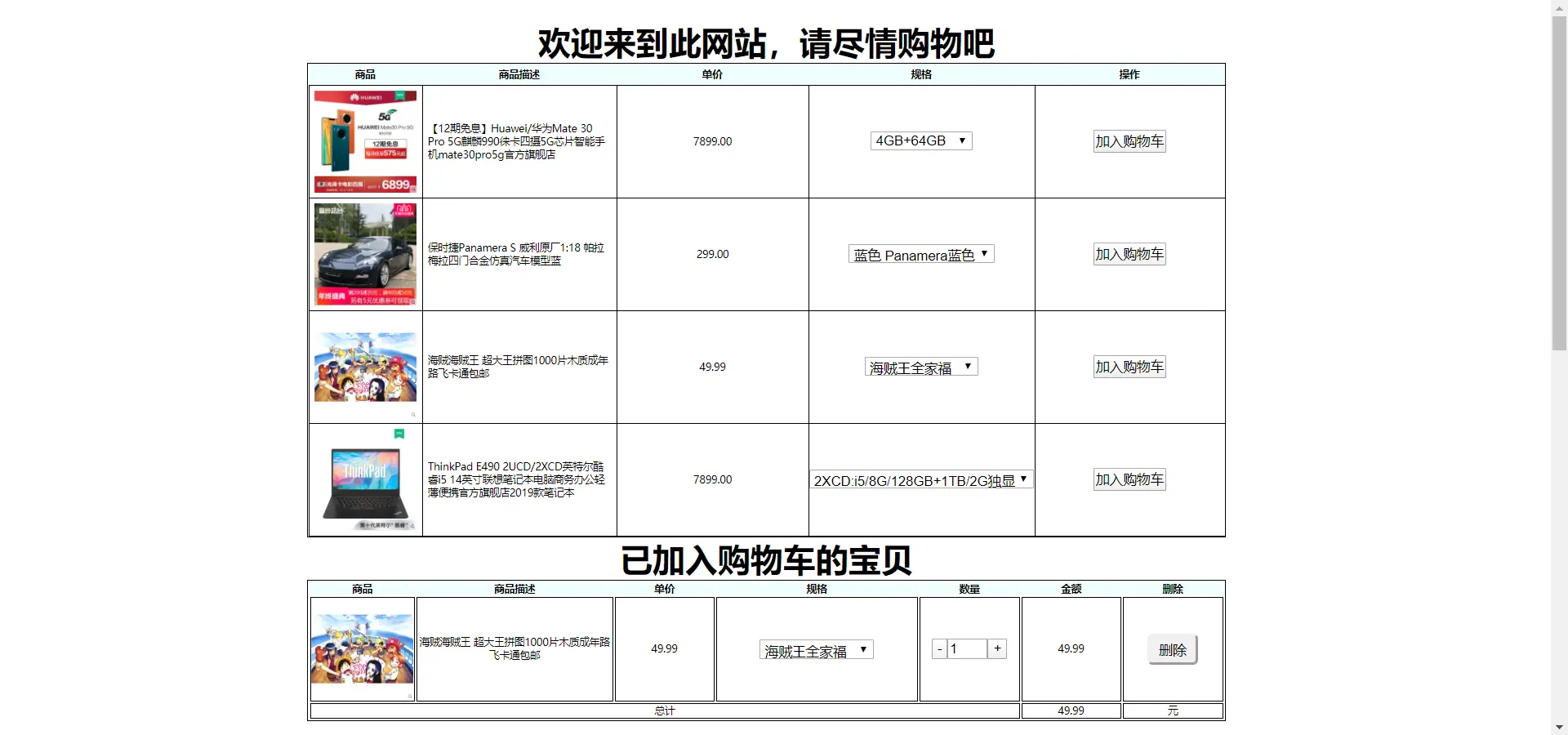
* { margin: 0px; padding: 0px; } body{ text-align: center; } table, td, td { border: 1px solid #000000; font-size: 10px; } table { display: block; } img { float: left; } tr { text-align: center; } #box { width: 900px; height: 1500px; border: 1px solid white; margin-top: 20px; margin-left: 300px; } #shopping { float: left; text-align: center; border-collapse: collapse; } #head { height: 20px; background: #F0FFFF; } #header{ color: gold; letter-spacing: 0; text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135 } } .add{ height: 30px; text-align: center; width: 100px; border-radius: 5px; cursor: pointer; } .add:hover{ -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; } .add1{ height: 30px; text-align: center; width: 50px; border-radius: 5px; cursor: pointer; } .add1:hover{ -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; } .select{ cursor: pointer; } .photos{ height: 100px; width: 100px; } .describe{ padding: 5px; text-align: left; } .goods { padding: 5px; text-align: left; } .total { color: #ff0000; font-weight: 700; } 运行后的样式如下图
基于HTML的购物车模型的代码设计的更多相关文章
- 基于RBAC模型的权限设计:如何设计系统权限体系?
一.什么是RABC RBAC(基于角色的权限控制)模型的核心是在用户和权限之间引入了角色的概念.取消了用户和权限的直接关联,改为通过用户关联角色.角色关联权限的方法来间接地赋予用户权限(如下图),从而 ...
- 基于UDP的客户端和服务器端的代码设计
实验平台 linux 实验内容 编写UDP服务器和客户端程序,客户端发送消息,服务器接收消息,并打印客户端的IP地址和端口号. 实验原理 UDP是无需连接的通信,其主要实现过程如下: 同样,我们可以按 ...
- 浅谈PHP代码设计结构
浅谈PHP代码设计结构 您的评价: 还行 收藏该经验 coding多年,各种代码日夜相伴,如何跟代码友好的相处,不光成为职业生涯的一种回应,也是编写者功力的直接显露. 如何看 ...
- 基于jQuery加入购物车飞入动画特效
基于jQuery加入购物车飞入动画特效.这是一款电商购物网站常用的把商品加入购物车代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="main& ...
- 基于ESP32的智能家居管理系统的设计与实现
基于ESP32的智能家居管理系统的设计与实现 ESP32的智能家居管理系统访问链接: https://www.cnblogs.com/easyidea/p/13101165.html 一.需求分析 1 ...
- .NET - 基于事件的异步模型
注:这是大概四年前写的文章了.而且我离开.net领域也有四年多了.本来不想再发表,但是这实际上是Active Object模式在.net中的一种重要实现方法,因此我把它掏出来发布一下.如果该模型有新的 ...
- 基于 Angularjs&Node.js 云编辑器架构设计及开发实践
基于 Angularjs&Node.js 云编辑器架构设计及开发实践 一.产品背景 二.总体架构 1. 前端架构 a.前端层次 b.核心基础模块设计 c.业务模块设计 2. Node.js端设 ...
- 基于特定领域国土GIS应用框架设计及应用
基于特定领域国土GIS应用框架 设计及应用 何仕国 2012年8月16日 摘要: 本文首先讲述了什么是框架和特定领域框架,以及与国土GIS 这个特定领 ...
- word2vec 中的数学原理具体解释(五)基于 Negative Sampling 的模型
word2vec 是 Google 于 2013 年开源推出的一个用于获取 word vector 的工具包,它简单.高效,因此引起了非常多人的关注. 因为 word2vec 的作者 Tomas ...
随机推荐
- OutOfMemoryError本地线程不足问题分析
java.lang.OutOfMemoryError本地线程不足问题 11月份中旬客户方的一个系统突然报内存异常,当时是早上上班的时候碰到该项目的项目经理,还跟该项目的项目经理开玩笑说你们系统上线将近 ...
- 剖析nsq消息队列(四) 消息的负载处理
剖析nsq消息队列-目录 实际应用中,一部分服务集群可能会同时订阅同一个topic,并且处于同一个channel下.当nsqd有消息需要发送给订阅客户端去处理时,发给哪个客户端是需要考虑的,也就是我要 ...
- 2019-9-20:渗透测试,基础学习,笔记,metasploit的基础使用
使用kali下metasploit生成木马,控制windows系统 kali基于debin的数字取证系统,上面集成了很多渗透测试工具,前身为bt r3(BrackTrack) Metasploit,是 ...
- 菜鸟系列Fabric源码学习 — peer节点启动
Fabric 1.4 源码分析peer节点启动 peer模块采用cobra库来实现cli命令. Cobra提供简单的接口来创建强大的现代化CLI接口,比如git与go工具.Cobra同时也是一个程序, ...
- 基于SDF渲染字体
18号字体 18号字体放大15倍 基于sdf渲染字体放大15倍 相比常规的渲染方式,基于SDF渲染文字可无限放大并保持清晰,几乎没有开销就可实现描边,发光,抗锯齿等效果.且它只需要很小的纹理缓存SDF ...
- Spring Boot通过ImportBeanDefinitionRegistrar动态注入Bean
在阅读Spring Boot源码时,看到Spring Boot中大量使用ImportBeanDefinitionRegistrar来实现Bean的动态注入.它是Spring中一个强大的扩展接口.本篇文 ...
- 【tf.keras】实现 F1 score、precision、recall 等 metric
tf.keras.metric 里面竟然没有实现 F1 score.recall.precision 等指标,一开始觉得真不可思议.但这是有原因的,这些指标在 batch-wise 上计算都没有意义, ...
- react可拖动的好用的树结构插件
react tree 可拖动树结构: github地址: github地址:react-sortable-tree 安装: NPM npm install react-sortable-tree –s ...
- ios webp转换jpg
在项目开发的过程中,遇到了一个问题,就是webp的图片,先解释一下webp是啥,webp是谷歌开发的一种旨在加快图片加载速度的图片格式.图片压缩体积大约只有JPEG的2/3,说白了就是省空间,特别对于 ...
- Spring Cloud系列-Zuul网关集成JWT身份验证
前言 这两三年项目中一直在使用比较流行的spring cloud框架,也算有一定积累,打算有时间就整理一些干货与大家分享. 本次分享zuul网关集成jwt身份验证 业务背景 项目开发少不了身份认证,j ...