cesium 实现风场图效果(附源码下载)
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
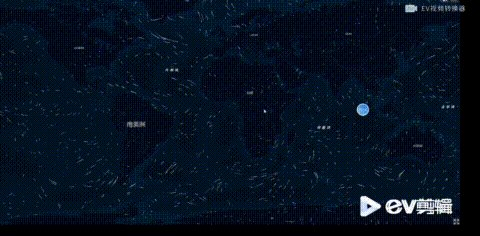
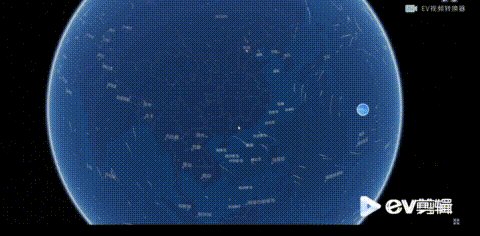
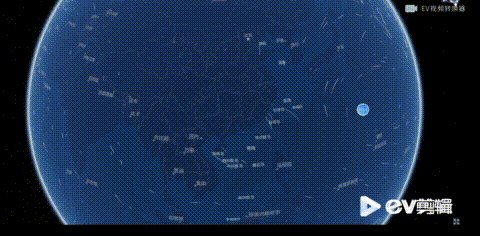
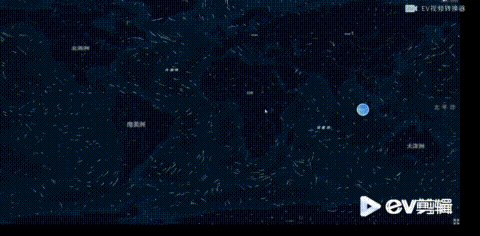
本篇实现 cesium 风场图功能,效果图如下:
实现思路:
- 场数据源获取:
天气数据由全球预报系统(GFS)生成, 由美国国家气象局管理。 预测每天产生四次,并可用于 从NOMADS下载。 这些文件位于GRIB2 格式并包含超过300条记录。 我们只需要这些记录中的一小部分就可以在特定的等压线上可视化风资料。 下面的命令下载 1000 hPa风向量,并使用grib2json将它们转换为JSON格式。- 屏幕上生成一系列随机粒子位置并绘制粒子
- 对于每一个粒子,查询风数据以获得其当前位置的粒子速度,并相应地移动它
- 将一小部分粒子重置为一个随机的位置。这就确保了风从不会变成空的区域
- 淡出当前屏幕,并在顶部绘制新定位的粒子
核心代码
- 风场图初始化调用
function Draw() {
$.ajax({
type: "get",
url: "sampledata/wind/gfs20171227.json",//请求风场数据源json
dataType: "json",
success: function (response) {
var header = response[0].header;
windy = new Windy(response, viewer);
redraw();
},
error: function (errorMsg) {
alert("请求数据失败1!");
}
});
}
var timer = null;
//加载风场图
Draw();
function redraw() {
timer = setInterval(function () {
windy.animate();
}, 300);
}
- Windy风场
var _primitives = null;
var SPEED_RATE = 0.15;
var PARTICLES_NUMBER =2000;//默认2000
var MAX_AGE = 10;
var BRIGHTEN = 1.5; var Windy = function (json, cesiumViewer) {
this.windData = json;
this.windField = null;
this.particles = [];
this.lines = null;
_primitives = cesiumViewer.scene.primitives;
this._init();
};
Windy.prototype = {
constructor: Windy,
_init: function () {
// 创建风场网格
this.windField = this.createField();
// 创建风场粒子
for (var i = 0; i < PARTICLES_NUMBER; i++) {
this.particles.push(this.randomParticle(new Particle()));
}
},
……
更多详情见下面链接文章:
GIS之家小专栏此文章:cesium 实现风场图效果(附源码下载)
文章提供源码,对本专栏感兴趣的话,可以关注一波
cesium 实现风场图效果(附源码下载)的更多相关文章
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- Cesium专栏-气象卫星云图动图(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-气象雷达动图(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-地形开挖(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium1.65api版本贴地贴模型标绘工具效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- openlayers6实现webgl点图层渲染效果(附源码下载)
前言:openlayers6推出来的有一段时间,推出来的新特性见:https://github.com/openlayers/openlayers/releases/该版本的主要功能是能够组合具有不同 ...
- cesium1.63.1api版本贴地贴模型量算工具效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材.不少 ...
- Cesium专栏-淹没分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- arcgis api 3.x for js 入门开发系列十八风向流动图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- 查找节点(getAttribute())
getAttribute():方法将返回一个给定元素的一个给定属性节点的值: attributeValue = element.getAttribute(attributeName); 给定属性的名字 ...
- 【日常错误】spring-boot配置文件读取不到
最近在用spring-boot做项目时,遇到自定义的配置文件无法读取到的问题,通过在appcation.java类上定义@PropertySource(value = {"classpath ...
- Spring Boot2 系列教程(二十八)Spring Boot 整合 Session 共享
这篇文章是松哥的原创,但是在第一次发布的时候,忘了标记原创,结果被好多号转发,导致我后来整理的时候自己没法标记原创了.写了几百篇原创技术干货了,有一两篇忘记标记原创进而造成的一点点小小损失也能接受,不 ...
- 【数据结构】之顺序表(Java语言描述)
之前总结过使用C语言描述的顺序表数据结构.在C语言类库中没有为我们提供顺序表的数据结构,因此我们需要自己手写,详细的有关顺序表的数据结构描述和C语言代码请见[我的这篇文章]. 在Java语言的JDK中 ...
- python元类深入解析
元类 什么是元类 元类是类的类,是类的模板(就如对象的模板是类一样) 元类的实例为类,类的实例为对象 元类是用来产生类的 动态语言和静态语言最大的不同,就是函数和类的定义,不是编译时定义的,是运行时动 ...
- 题解 CF1206B 【Make Product Equal One】
感谢 @一个低调的人 (UID=48417) 题目: CodeForces链接 Luogu链接 思路: 这是一个一眼题 我们不妨把所有的数都看做是\(1\)(取相应的花费,如:\(6\) 的花费就是\ ...
- 机器学习十大算法总览(含Python3.X和R语言代码)
引言 一监督学习 二无监督学习 三强化学习 四通用机器学习算法列表 线性回归Linear Regression 逻辑回归Logistic Regression 决策树Decision Tree 支持向 ...
- 修改TabBarViewController上标题字体颜色
UINavigationController *newNavVc = [[UINavigationController alloc]init]; newNavVc.title = title; new ...
- Hello! 第一篇博客!
我在博客园开通博客啦 :) 欢迎大家来关注和玩耍,和我互动, Follow 我! 我关心算法和Python!
- metronic 表格插件 datatables
官方网站:https://datatables.net/ css引入:datatables.min.css && datatables.bootstrap.css && ...
