d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js。
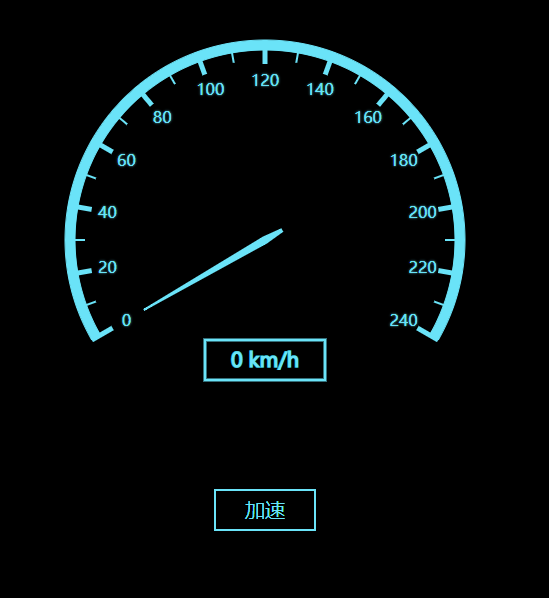
d3.js可以定制出各种图形,今天来用d3.js制作一个简易的仪表盘,废话不多说先上demo,接下来分步讲解。
1.绘制svg,并分组(group)
const height = 600; //画布高度
const width = 1200; //画布宽度
const outerRadius = 200; //仪表盘外半径
const innerRadius = 190; //仪表盘内半径
const svg = d3.select('body').append('svg').attr('width', width).attr('height', height).style('background', '#000000'); // 在body中添加宽高并绘制背景色
const group = svg.append('g').attr('class', 'group').attr('transform', `translate(${width * 0.5}, ${height * 0.5})`); //添加分组并将分组中心移至画布中心
const arc = d3.arc().innerRadius(innerRadius).outerRadius(outerRadius) //编写弧生成器并传入内外半径
const keduListB = [0,1,2,3,4,5,6,7,8,9,10,11,12]; //(大)刻度的数组
const keduListS = [0,1,2,3,4,5,6,7,8,9,10,11]; //(小)刻度的数组
const radiusScaleB = d3.scaleLinear().domain([0, 12]).range([Math.PI * (- 2 / 3), Math.PI * 2 / 3]) //(大)刻度线性比例尺
const radiusScaleS = d3.scaleLinear().domain([0, 11]).range([Math.PI * (- 11 / 18), Math.PI * ( 11 / 18 )]) //(小)刻度线性比例尺
let baseData = 0; //设置基础速度
2.将内容分组
group.append('g').attr('class', 'pan') //绘制仪表盘的圆弧分组
group.append('g').attr('class', 'kedu_b') //绘制大刻度分组
group.append('g').attr('class', 'kedu_s') //绘制小刻度分组
group.append('g').attr('class', 'zhizhen') //绘制指针分组
group.append('g').attr('class', 'shuzi') //绘制刻度数字分组
group.append('g').attr('class', 'show') //绘制速度框和数字分组
group.append('g').attr('class', 'button') //绘制按钮框和数字分组
3.绘制仪表盘的圆弧
group.select('.pan').append('path').attr('d', arc({startAngle: radiusScaleB(0),endAngle: radiusScaleB(12)})).attr('fill', '#6AE3F8').attr('stroke', '#6AE3F8');
4.绘制大刻度
group.select('.kedu_b')
.selectAll('line')
.data(keduListB)
.enter()
.append('line')
.attr('x1', d => 200 * Math.sin(radiusScaleB(d)))
.attr('y1', d => 200 * Math.cos(radiusScaleB(d)) * -1)
.attr('x2', d => 176 * Math.sin(radiusScaleB(d)))
.attr('y2', d => 176 * Math.cos(radiusScaleB(d)) * -1)
.attr('stroke', '#6AE3F8')
.attr('stroke-width', 5)
5.绘制小刻度
group.select('.kedu_s')
.selectAll('line')
.data(keduListS)
.enter()
.append('line')
.attr('x1', d => 200 * Math.sin(radiusScaleS(d)))
.attr('y1', d => 200 * Math.cos(radiusScaleS(d)) * -1)
.attr('x2', d => 180 * Math.sin(radiusScaleS(d)))
.attr('y2', d => 180 * Math.cos(radiusScaleS(d)) * -1)
.attr('stroke', '#6AE3F8')
.attr('stroke-width', 2)
6.绘制刻度数字
group.select('.shuzi')
.selectAll('text')
.data(keduListB)
.enter()
.append('text')
.attr('x', d => 160 * Math.sin(radiusScaleB(d)))
.attr('y', d => 160 * Math.cos(radiusScaleB(d)) * -1)
.attr('text-anchor', 'middle')
.attr('dy', '0.35em')
.attr('fill', '#6AE3F8')
.style('text-shadow', '0px 0px 2px #6AE3F8')
.text(d => d * 20)
7.绘制指针
group.select('.zhizhen')
.append('polygon')
.attr('points', '-2,-20,2,-20,4,0,1,140,-1,140,-4,0')
.attr('fill', '#6AE3F8')
.attr('transform', 'rotate(60)')
8.绘制速度框和数字
group.select('.show')
.attr('transform', 'translate(0, 100)')
.append('rect')
.attr('x', -60)
.attr('y', 0)
.attr('width', 120)
.attr('height', 40)
.attr('fill', 'none')
.attr('stroke', '#6AE3F8')
.attr('stroke-width', 3)
group.select('.show')
.append('text')
.attr('text-anchor', 'middle')
.attr('x', 0)
.attr('y', 20)
.attr('dy', '0.35em')
.attr('fill', '#6AE3F8')
.attr('stroke', '#6AE3F8')
.attr('font-size', '20px')
.text(`0 km/h`)
9.绘制按钮框和数字
d3.select('.button')
.append('rect')
.attr('x', -50)
.attr('y', 250)
.attr('width', 100)
.attr('height', 40)
.attr('fill', 'none')
.attr('stroke', '#6AE3F8')
.attr('stroke-width', 2)
d3.select('.button')
.append('text')
.attr('x', 0)
.attr('y', 270)
.attr('text-anchor', 'middle')
.attr('dy', '.35em')
.attr('fill', '#6AE3F8')
.attr('font-size', '20px')
.text('加速')
10.速度不断减小,并且点击“加速”持续加速
d3.select('.button')
.attr('cursor', 'pointer')
.on('click', () => {
if (baseData < 220) {
baseData += 20
change()
} else if (baseData < 240) {
baseData = 240;
change()
}
})
setInterval(() => {
if (baseData > 10) {
baseData -= 10;
change();
} else if (baseData > 0) {
baseData = 0;
change()
}
}, 2000)
11.控制加速的方法(指针旋转,速度数字增加)
const change = () => {
group.select('.zhizhen')
.transition()
.duration(2000)
.ease(d3.easeLinear)
.attrTween('transform', function () {
this._before = typeof this.getAttribute('transform') == 'string' ? this.getAttribute('transform').match(/\d+/g)[0] : 0;
this._after = baseData;
console.log('this._before',this._before)
console.log('this._after',this._after)
let interpolate = d3.interpolate(this._before, this._after);
return function(t) {
texts(interpolate(t))
return `rotate(${interpolate(t)})`
};
})
}
const texts = text => {
group.select('.show').select('text')
.attr('text-anchor', 'middle')
.attr('x', 0)
.attr('y', 20)
.attr('dy', '0.35em')
.attr('fill', '#6AE3F8')
.attr('stroke', '#6AE3F8')
.attr('font-size', '20px')
.text(`${Math.floor(text)} km/h`)
}
这样点击加速就会调用change()方法,而change()方法在过渡是就会调用texts()方法。
这样子就好了,一个基本的仪表盘就绘制好了

原创博客:转载请注明d3.js 入门指南 - 仪表盘
d3.js 入门指南 - 仪表盘的更多相关文章
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- D3.js 入门教程
最近需要用到d3, 记录下d3的教程 网上搜了几个关于d3的教程 D3.js 入门教程 http://wiki.jikexueyuan.com/project/d3wiki/author.h ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 【 D3.js 入门系列 — 1 】 第一个程序 HelloWorld
记得以前刚上大一学 C 语言的时候,写的第一个程序就是在控制台上输出 HelloWorld .当时很纳闷,为什么要输出这个.老师解释说所有学编程入门的第一个程序都是在屏幕上输出 HelloWorld, ...
- 【 D3.js 入门系列 — 11 】 入门总结
D3 新专题首页 一转眼,这个入门系列已经积累了二十二篇文章之多,我想作为 D3.js 这款数据可视化工具的入门来说已经足够了.相信仅仅要看完本系列.以后全然能够在辅以查询的情况下完毕大部分可视化工作 ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
随机推荐
- 【2018寒假集训Day 7】【最短路径】三种算法的模板
Luogu单源最短路径模版题 dijkstra #include<cstdio> #include<vector> using namespace std; const int ...
- 2019年12月2日Linux开发手记
开始学习在Linux下视频源捕获驱动框架,也就是V4L2(video4linux),本次关于v4l2的知识准备主要在于其的官方例程,理解官方例程也就差不多掌握了v4l2的基本内容.例程在:http:/ ...
- Apache Thrift 的魅力
WhyApacheThrift 因为最近在项目中需要集成进来一个Python编写的机器学习算法,但是我的后端主要使用的是SpringCloud技术栈. 于是面临着异构语言之间的通信实现方式的抉择. 因 ...
- Debug 利器:pstack & strace
工作中难免会遇到各种各样的 bug,对于开发环境 or 测试环境的问题还好解决,可以使用 gdb 打断点或者在代码中埋点来定位异常; 但是遇到线上的 bug 就很难受了,由于生产环境不能随意替换.中断 ...
- Kubernetes权威指南 第一章:Kubernetes入门
Kubernetes是什么 官网 https://kubernetes.io/ 中文版:https://kubernetes.io/zh/ Kubernetes是谷歌十几年大规模容器管理经验的成果 是 ...
- tcpdump 详解
目录 简介 安装 参数详解 案例 监听指定主机的数据包 监视指定主机和端口的数据包 监视指定网络的数据包 监视指定协议的数据包 使用tcpdump抓取HTTP包 简介 用简单的话来定义tcpdump, ...
- WebGPU学习(二): 学习“绘制一个三角形”示例
大家好,本文学习Chrome->webgl-samplers->helloTriangle示例. 准备Sample代码 克隆webgl-samplers Github Repo到本地. ( ...
- rsync通过服务同步、Linux系统日志、screen工具 使用介绍
第8周5月15日任务 课程内容: 10.32/10.33 rsync通过服务同步10.34 linux系统日志10.35 screen工具 扩展1. Linux日志文件总管logrotate http ...
- LeetCode 链表题 ( Java )
leetcode 237. 删除链表中的节点 链接:https://leetcode-cn.com/problems/delete-node-in-a-linked-list/ 示例 : 输入: he ...
- 你的SpringBoot应用真的部署更新成功了吗
前提 当我们在生产环境部署了SpringBoot应用的时候,虽然可以通过Jenkins的构建状态和Linux的ps命令去感知应用是否在新的一次发布中部署和启动成功,但是这种监控手段是运维层面的.那么, ...
