Fire Balls 07——砖块的淡出,消失以及砖塔的下落
版权申明:
- 本文原创首发于以下网站:
- 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123
- 优梦创客的官方博客:https://91make.top
- 优梦创客的游戏讲堂:https://91make.ke.qq.com
- 『优梦创客』的微信公众号:umaketop
- 您可以自由转载,但必须加入完整的版权声明
目标

- 砖块的消失
- 砖块的淡出效果
- 砖块的下落
砖块的消失
- 首先我们先打开我们的Tower脚本,编写如下代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Tower : MonoBehaviour
{
public int Height;
public Color[] Colors = new Color[2];
public GameObject brickPrefab;
public List<GameObject> bricks = new List<GameObject>();
public bool isRisenUp = false;//砖块是不是全部从地下钻上来了
// Start is called before the first frame update
void Start()
{
for(int i = 0; i < Height; i++)
{
GameObject goBrick = Instantiate(brickPrefab);
goBrick.transform.SetParent(transform,false );
goBrick.transform.Translate(0, i, 0,Space.Self);
goBrick.GetComponent<MeshRenderer>().material.color = Colors[i % 2];
goBrick.transform.Rotate(0, i*10, 0,Space.Self);
bricks.Add(goBrick);
}
StartCoroutine(RiseUpFormUnderground());
}
IEnumerator RiseUpFormUnderground()
{
transform.Translate(0, -Height * transform.lossyScale.y, 0, Space.Self);
while (transform.position.y<0.5*transform.lossyScale.y)
{
transform.Translate(0, 5 * Time.deltaTime, 0, Space.Self);
yield return null;
}
isRisenUp = true;
}
// Update is called once per frame
void Update()
{
transform.Rotate(0, 45 * Time.deltaTime, 0,Space.Self);
}
public void DropTower()
{
//启动一个协成
StartCoroutine(DestoryAndDrop());
}
IEnumerator DestoryAndDrop()
{
//第一步:找到最底下一层砖块,然后销毁
GameObject brick = bricks[0];
bricks.RemoveAt(0);
//第二步:设置砖块进入淡出动画状态
//第三步:让上面的每一层砖块往下落一层
//第四步,销毁砖块
Destroy(brick,2f);
yield return null;
}
}
- 随后打开我们的Projectile脚本并在我们的OnCollisionEnter函数里添加如下代码:
private void OnCollisionEnter(Collision collision)
{
if(collision.gameObject.tag == "Tower")
{
Destroy(gameObject);
collision.transform.parent.GetComponent<Tower>().DropTower();
}
if(collision.gameObject.tag == "Arch")
{
lober.endPos = player.transform.position;
lober.enabled = true;
player.gameover = true;
}
}
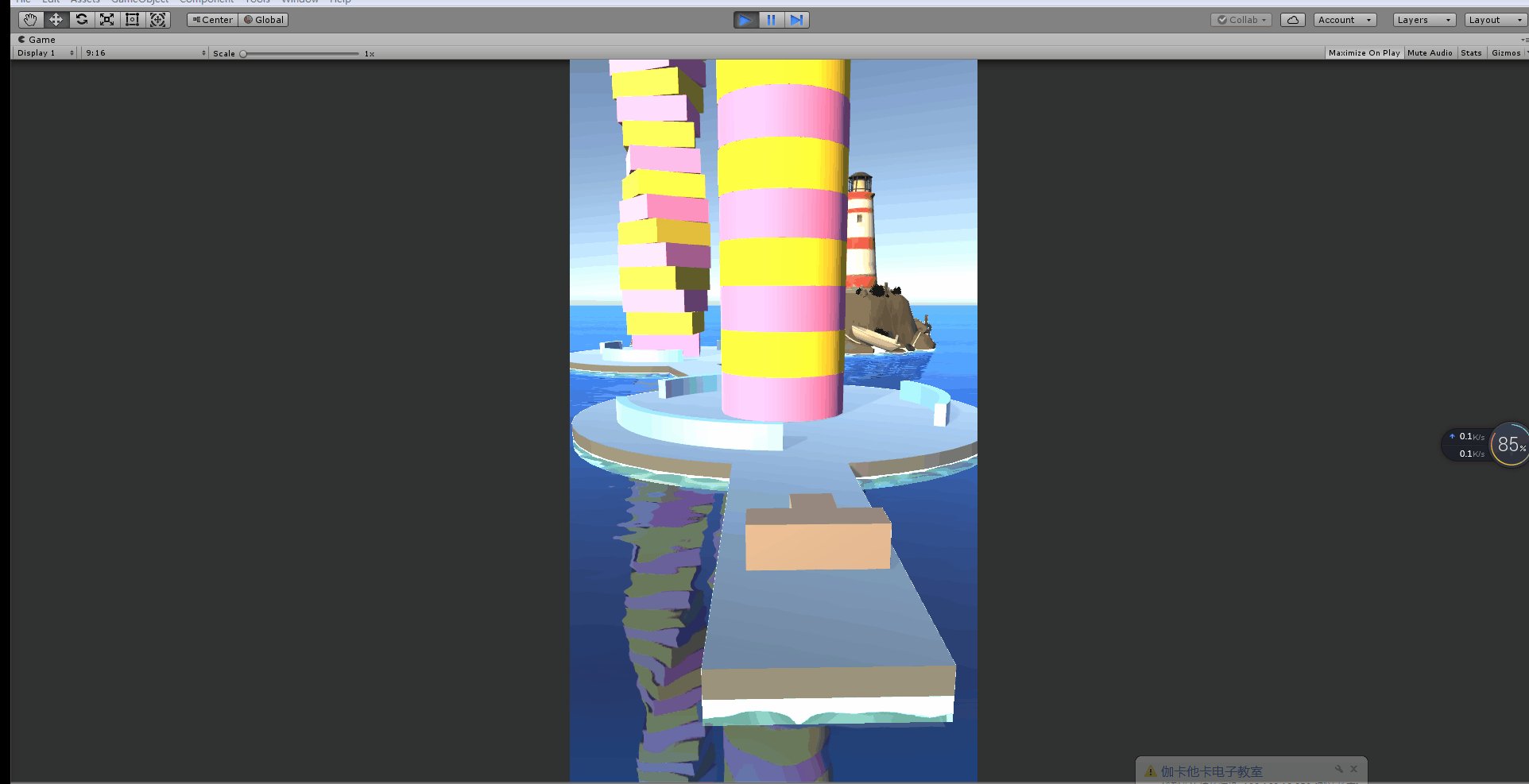
- 修改完成后运行我们的游戏就可以看到砖块消失的效果了。
砖块的淡出效果
- 首先我们先新建一个脚本重命名为Brick并编写如下的代码:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Brick : MonoBehaviour
{
private bool isFadeout = false;
public Vector3 targetScale;//目标缩放大小
public float speed = 0.5f;//淡出的速度
private void Start()
{
targetScale = transform.localScale * 3;
}
internal void setFadeout()
{
isFadeout = true;
}
private void Update()
{
if (isFadeout)//如果砖块正在淡出
{
//1.砖块变大
float t = 1 / speed * Time.deltaTime;
transform.localScale = Vector3.Lerp(transform.localScale, targetScale, t);
//2.砖块颜色变透明
Color c = GetComponent<MeshRenderer>().material.color;
c.a = Mathf.Lerp(c.a, 0, t);
GetComponent<MeshRenderer>().material.color = c;
}
}
}
- 其次打开我们的Tower脚本找到我们刚刚编写的DestoryAndDrop函数并添加如下代码:
IEnumerator DestoryAndDrop()
{
//第一步:找到最底下一层砖块,然后销毁
GameObject brick = bricks[0];
bricks.RemoveAt(0);
//第二步:设置砖块进入淡出动画状态
brick.GetComponent<Brick>().setFadeout();
//第三步:让上面的每一层砖块往下落一层
//第四步,销毁砖块
Destroy(brick,2f);
yield return null;
}
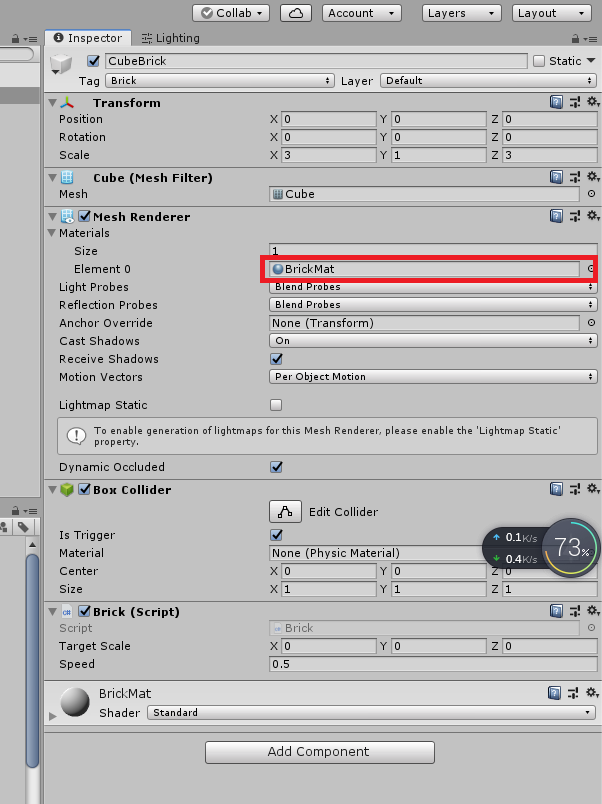
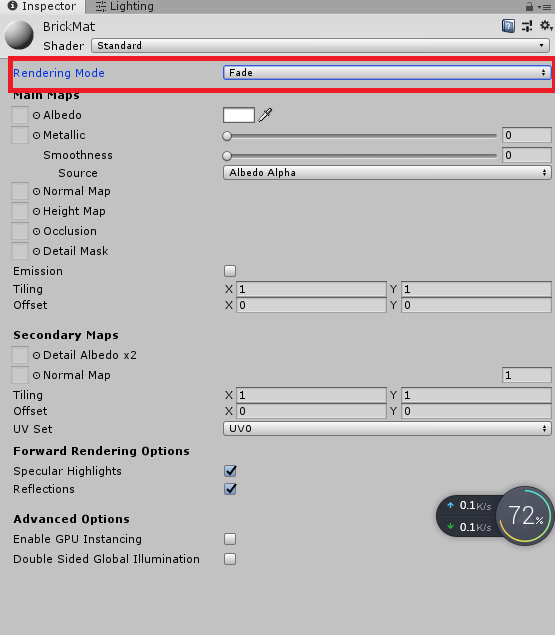
- 最后双击打开我们的砖块的材质把材质的Rendering Mode改为Fade即可。


砖块的下落
- 依旧是打开我们的Tower脚本找到我们刚刚编写的DestoryAndDrop函数并添加如下代码:
IEnumerator DestoryAndDrop()
{
//第一步:找到最底下一层砖块,然后销毁
GameObject brick = bricks[0];
bricks.RemoveAt(0);
//第二步:设置砖块进入淡出动画状态
brick.GetComponent<Brick>().setFadeout();
//第三步:让上面的每一层砖块往下落一层
for (int i = 0; i < bricks.Count; i++)
{
Vector3 p = bricks[i].transform.position;
p.y = p.y - 1;
bricks[i].transform.position = p;
}
//第四步,销毁砖块
Destroy(brick,2f);
yield return null;
}
Fire Balls 07——砖块的淡出,消失以及砖塔的下落的更多相关文章
- Fire Balls 04——砖塔的创建,动态上升以及旋转
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 08——子弹的消失,当子弹击中自身时不可发射子弹
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 09——修正游戏的BUG
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 05——子弹的命中及后续效果
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Unity经典案例之:Fire Balls 多个圆环以及圆环的变速变向
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 05——坦克和子弹的制作以及炮台发射子弹
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 08——音效的添加
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 10——UI界面的制作
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Fire Balls 11——平台组合,场景的美化
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
随机推荐
- 努力做一个优秀的programmer [ C# 影院售票系统]
Cinema.cs类 [Serializable] // 电影院类 public class Cinema { public Cinema() { //二进制 SoldTickets = new Li ...
- Java基础之十五 泛型
第十五章 泛型 一般的类和方法,只能使用具体的类型:要么是基本类型,要么是自定义类型.如果要编写可以应用于多种类型的代码,这种刻板的限制对代码的束缚就会很大. 在面对对象编程语言中,多态算是一种泛化机 ...
- DVWA-SQL注入
SQL注入解题思路 寻找注入点,可以通过web扫描工具实现 通过注入点,尝试得到连接数据库的用户名,数据库名称,权限等信息. 猜解关键数据库表极其重要字段与内容. 通过获得的用户信息寻找后台进行登录. ...
- Java 性能优化(一)
Java 性能调优(一) 1.衡量程序性能的标准 (1) 程序响应速度: (2) 内存占有情况: 2.程序调优措施 (1) 设计调优 设计调优处于所有调优手段 的上层,需要在软件开发之前进行.在软件开 ...
- java并发笔记之四synchronized 锁的膨胀过程(锁的升级过程)深入剖析
警告⚠️:本文耗时很长,先做好心理准备,建议PC端浏览器浏览效果更佳. 本篇我们讲通过大量实例代码及hotspot源码分析偏向锁(批量重偏向.批量撤销).轻量级锁.重量级锁及锁的膨胀过程(也就是锁的升 ...
- 【JDK】JDK源码分析-AbstractQueuedSynchronizer(1)
概述 前文「JDK源码分析-Lock&Condition」简要分析了 Lock 接口,它在 JDK 中的实现类主要是 ReentrantLock (可译为“重入锁”).ReentrantLoc ...
- kali,ubuntu, debain DNS 配置
kali 是基于 debain 的一个 Linux 发行版 DNS 的配置 是在文件 /etc/resolv.conf 下. 但是,我们会发现 /etc/resolv.conf 每次重启都会失效, ...
- 消息中间件-activemq实战整合Spring之Topic模式(五)
这一节我们看一下Topic模式下的消息发布是如何处理的. applicationContext-ActiveMQ.xml配置: <?xml version="1.0" enc ...
- Springmvc的运行原理 SpringMvc的优点
SpringMVC框架运行原理 1:客户端发送请求到前端控制器(DispatcherServlet),前端控制器根据请求信息(url),查询一个或多个HandlerMapping, 前端控制器,来决定 ...
- js拖拽上传图片
有时候,在开发中,需要遇到拖拽上传图片的需求,即从磁盘选中一张或多张图片,然后按着鼠标把图片拖动到页面上指定的区域,实现图片的上传. 1.后端上传图片的接口 我是之前用vue写一个简单的后台系统的时候 ...
