Flutter学习笔记(19)--加载本地图片
如需转载,请注明出处:Flutter学习笔记(19)--加载本地图片
上一篇博客正好用到了本地的图片,记录一下用法:
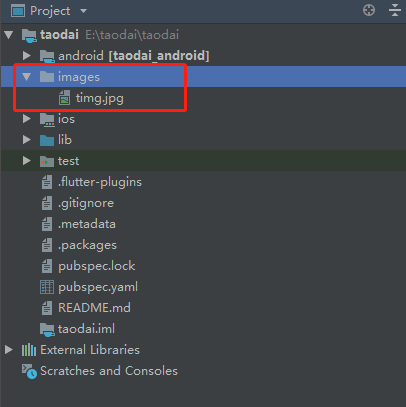
首先新建一个文件夹,这个文件夹要跟目录下

然后在pubspec.yaml里面声明出来(- 后面有个空格)

最后就是使用了:
new AssetImage('images/timg.jpg')
Flutter学习笔记(19)--加载本地图片的更多相关文章
- android ImageLoader加载本地图片的工具类
import android.widget.ImageView; import com.nostra13.universalimageloader.core.ImageLoader; /** * 异步 ...
- UIWebView如何加载本地图片
UIWebView如何加载本地图片 UIWebView加载本地图片是有实用价值的.比方说,有时候我们需要本地加载静态页来显示相关帮助信息,而这些帮助信息当中含有很多很多的富文本,用代码实现难度较大,这 ...
- angular 图片加载失败 情况处理? 如何在ionic中加载本地图片 ?
1.angular 图片加载失败 情况处理 在directive中定义组件,在ng-src错误时,调用err-src app.directive('errSrc',function(){ return ...
- !!!myeclipse 上加载本地图片问题,无法加载问题
出现无法加载本地图片的问题, 原因就是把图片放到了本地项目中的image了,但是myeclipse上没有刷新 这样以后 本地的图片比在线的要快 低级错误,诶!
- 用UIWebView加载本地图片和gif图
加载gif图: NSData *gif = [NSData dataWithContentsOfFile: [[NSBundle mainBundle] pathForResource:@" ...
- vue如何动态加载本地图片
大家好,我是前端队长Daotin,想要获取更多前端精彩内容,关注我(全网同名),解锁前端成长新姿势. 以下正文: 今天遇到一个在vue文件中引入本地图片的问题,于是有了这篇文章. 通常,我们的一个im ...
- Unity3D学习笔记9——加载纹理
目录 1. 概述 2. 详论 2.1. Resources方式 2.2. API方式 2.3. Web方式 1. 概述 理论上,Unity中加载纹理并没有什么难度,只需要将图片放置在Assets文件夹 ...
- UIImage加载本地图片的两种方式
UIImage加载图片方式一般有两种: (1)imagedNamed初始化:默认加载图片成功后会内存中缓存图片,这个方法用一个指定的名字在系统缓存中查找并返回一个图片对象.如果缓存中没有找到相应的图片 ...
- Unity加载本地图片的2种方式
1. 使用 WWW 加载,详细查看 unity3d 官方文档. 2. 使用 System.IO 加载,lua 代码如下: local File = luanet.import_type("S ...
随机推荐
- ZKWeb网页框架3.0正式发布
3.0 更新的内容有 更新 .NET 框架 替换项目模版的 netcoreapp2.2 到 netcoreapp3.0 目前支持的 .NET 框架有: net461, netcoreapp2.0, n ...
- 可编程实验板EPM1270T144C5蜂鸣器音调频率选择
always@(tone) begin case(tone) 'd1 : time_end=10'd1911 ;//L1 'd2 : time_end=10'd1702 ;//L2 'd3 : tim ...
- RabbitMQ 备份交换机(alternate-exchange)介绍
RabbitMQ之备份交换机(alternate-exchange) 1.备份交换器,AlternateExchange(AE) 备份交换器是为了实现没有路由到队列的消息,声明交换机的时候添加属性al ...
- linux查看磁盘及文件夹大小命令
https://www.runoob.com/w3cnote/linux-view-disk-space.html 1.使用lsof查看已删除但未释放的文件 lsof -n | grep delete ...
- WebShell代码分析溯源(四)
WebShell代码分析溯源(四) 一.一句话变形马样本 <?php @$_++;$__=("`"^"?").(":"^"} ...
- How to: Use XPO Upcasting in XAF 如何:在 XAF 中使用 XPO 强制转换
In this topic, you will learn how to use the Upcasting feature of XPO in XAF. It is useful when you ...
- jsf中的按钮加弹框的两种形式
第一种: <p:commandButton value="一键移除" action="#{ProjectPackageManageBackingBean.remov ...
- C lang: Compound literal
Xx_Introduction C99 stantard. Upate array and struct a compound literal. Literal is date type value. ...
- java读取文本文件内容2
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/183 很久之前写了一篇Java读取文本文件内容,链接地址是 ...
- 12c新特性 在线操作数据文件
我们都知道,oracle pre-12c之前,若是想要把一个数据文件改名或者迁移, 必须在归档模式下先把这个数据文件offline之后, 然后进行OS上的copy或者rename 操作, 最后在sql ...
