CSS样式继承性
CSS样式继承介绍
- 外层元素身上的样式会被内层元素所继承。
- 当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式。
- 并不是所有的样式都能够继承,只有文本与字体样式属性才能够被继承,其余的样式属性不可以被继承。
CSS样式继承实践
外层元素身上的样式会被内层元素所继承,这句话的实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>继承性</title>
<style>
body{
color: red;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>
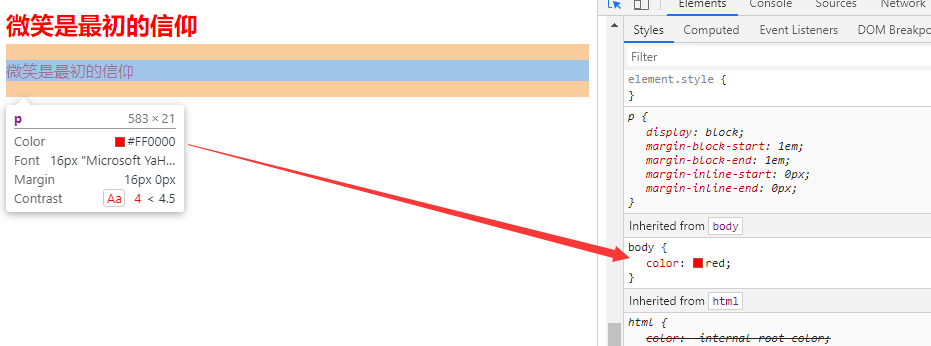
结果图

当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式,这句话的实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>继承性</title>
<style>
body{
color: red;
font-size: 18px;
}
div{
color: springgreen;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>
结果图

并不是所有的样式都能够继承,只有文本与字体样式属性才能够被继承,其余的样式属性不可以被继承,这句话的实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>继承性</title>
<style>
body{
color: red;
font-size: 18px;
}
div{
color: springgreen;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>
结果图

CSS样式继承性的更多相关文章
- CSS样式----CSS的继承性和层叠性(图文详解)
CSS的继承性 我们来看下面这样的代码,来引入继承性: 上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性.于是我们得到这样的结论: 有一些属性 ...
- css样式的继承性、层叠性 、优先级
一.css样式的继承性: 作用:给父元素设置一些属性,子元素也可以使用 应用场景: 一般用于设置网页上的一些共性信息,例如网页的文字颜色,字体,文字大小等内容.优化代码,降低工作量 注意点: 1.并不 ...
- CSS样式----CSS样式表的继承性和层叠性(图文详解)
本文最初于2017-07-29发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 本文重点 CSS的继承性 CSS的层叠性 计算权重 ...
- 【CSS】我的样式哪里来的?—— css的继承性
在之前我们写css的时候,曾经出现过如下这样一种情况: 6继承性.html(head部分) <style> div { background-color: #ccc; font-size: ...
- css的继承性
为了减少css的代码量,很多时候,我们必须要非常重视css的继承性 1.首先,有些属性是不能继承的.这没有任何原因,只是因为它就是这么设置的.举个例子来说:border属性,大家都知道,border属 ...
- CSS样式总结
CSS: Cascading Style Sheet,层叠样式表 Css由三部分组成:选择符.样式属性.值: 基本语法:选择符 {样式属性:值:样式属性:值.....} 一,选择器 常用的选择器有:标 ...
- CSS3学习笔记-1:CSS样式继承
自己在写css时总会遇上css样式继承的问题,好在一般问题不大,但一直也不明白css样式继承的规则,最近发现了一篇文章讲的不错,因此转载过来: 所谓CSS的继承是指被包在内部的标签将拥有外部标签的样式 ...
- CSS的继承性与优先级
一.CSS的继承性 在CSS中不可继承的属性:display.margin.padding.border.background.width.min-width.max-width.height.min ...
- 前端之css样式(选择器)。。。
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
随机推荐
- Nginx 安装、配置及相关介绍
一.前言 Nginx是一个高性能的HTTP和反向代理服务器,由俄罗斯人开发的,第一个版本发布于2004年10月4日.是一款轻量型的Web服务器,其特点是占有内存少,并发能力强,对负载均衡等提供了非常方 ...
- 65-如何部署 Calico 网络?
Calico 是一个纯三层的虚拟网络方案,Calico 为每个容器分配一个 IP,每个 host 都是 router,把不同 host 的容器连接起来.与 VxLAN 不同的是,Calico 不对数据 ...
- [C]struct结构化数据的一些要点
1.用typedef声明一个短语代替冗长的struct成员声明 int main(void) { typedef struct Hores Hores; struct Hores { int age; ...
- <离散数学>代数系统——群,半群
------运算的定义及性质 设S是一个非空集合,映射f:Sn->S称为S上的一个n元运算.假设“•”是定义在集合S上的一个二元运算.若: ∀x,y∈S,x•y∈S,则称“•”在S上是封闭的. ...
- C# copy source directory files with original folder to the destination path
private static void PathCopyFilesWithOriginalFolder() { ; try { string sourceDir = @"E:\Source& ...
- 【Java并发系列】--Java内存模型
Java内存模型 1 基本概念 程序:代码,完成某一个任务的代码序列(静态概念) 进程:程序在某些数据上的一次运行(动态) 线程:一个进程有一个或多个线程组成(占有资源的独立单元) 2 JVM与线程 ...
- JS 参考手册
JS 参考手册 JavaScript 对象 HTML DOM 对象
- Win10锁屏壁纸位置
C:\Users\MIS\AppData\Local\Packages\Microsoft.Windows.ContentDeliveryManager_cw5n1h2txyewy\LocalStat ...
- 关于input标签不同type下的盒模型
刚才发现,在Chrome下input标签的不同type类型所取的盒模型是不一样的.浪费了我很多时间去调试,唉. type="text"时,给它设置宽度width:300px,此时的 ...
- 14. Go 语言编译与工具
Go 语言编译与工具 Go 语言的工具链非常丰富,从获取源码.编译.文档.测试.性能分析,到源码格式化.源码提示.重构工具等应有尽有. 在 Go 语言中可以使用测试框架编写单元测试,使用统一的命令行即 ...
