【django】分页
分页
1.简单分页
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^index.html$', views.index),
]
project/urls.py
from django.shortcuts import render,HttpResponse,redirect USER_LIST = []
for i in range(1,999):
temp = {'name':'root'+str(i),'age':i}
USER_LIST.append(temp) def index(request):
per_page_count = 10
current_page = request.GET.get('p')
current_page = int(current_page)
#p=1 索引 0,10 0-9
#p=2 索引10,20 10-19
start = (current_page-1) * per_page_count
end = (current_page) * per_page_count
data = USER_LIST[start:end]
prev_page = current_page -1
next_page = current_page +1
return render(request,'index.html',{'user_list':data,'prev_page':prev_page,'next_page':next_page})
app01/views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul>
{% for row in user_list %}
<li>{{ row.name }}-{{ row.age }}</li>
{% endfor %}
</ul> <a href="/index.html?p={{ prev_page }}">上一页</a>
<a href="/index.html?p={{ next_page }}">下一页</a>
</body>
</html>
templates/index.html
展示效果:

2.django内置分页
传入:
- 所有数据
- 当前页
- 每页显示10条
- 最多页面11个
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^index1.html$', views.index1),
]
project/urls.py
from django.shortcuts import render,HttpResponse,redirect
from django.core.paginator import EmptyPage, Paginator,PageNotAnInteger USER_LIST = []
for i in range(1,999):
temp = {'name':'root'+str(i),'age':i}
USER_LIST.append(temp) #django内置分页
def index1(request):
# per_page: 每页显示条目数量
# count: 数据总个数
# num_pages:总页数
# page_range:总页数的索引范围,如: (1,10),(1,200)
# page: page对象
current_page = request.GET.get('p')
#paginator对象
paginator = Paginator(current_page,11,USER_LIST,10) #每页10条数据
try:
posts = paginator.page(current_page)
#age对象
# has_next 是否有下一页
# next_page_number 下一页页码
# has_previous 是否有上一页
# previous_page_number 上一页页码
# object_list 分页之后的数据列表,已经切片好的数据
# number 当前页
# paginator paginator对象
except PageNotAnInteger: #不是整数
posts = paginator.page(1)
except EmptyPage: #空页
posts = paginator.page(paginator.num_pages) #超出总页数,内容显示总页数
return render(request,'index1.html',{'posts':posts})
app01/views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul>
{% for row in posts.object_list %}
<li>{{ row.name }}-{{ row.age }}</li>
{% endfor %}
</ul>
{% include 'include/pager.html' %} </body>
</html>
templates/index1.html
{% if posts.has_previous %}
<a href="/index1.html?p={{ posts.previous_page_number }}">上一页</a>
{% else %}
<a href="#">上一页</a>
{% endif %}
{% if posts.has_next %}
<a href="/index1.html?p={{ posts.next_page_number }}">下一页</a>
{% else %}
<a href="#">下一页</a>
{% endif %}
<apan>
{{ posts.number }}/{{ posts.paginator.num_pages }}
</apan>
temlplates/include/pager.html
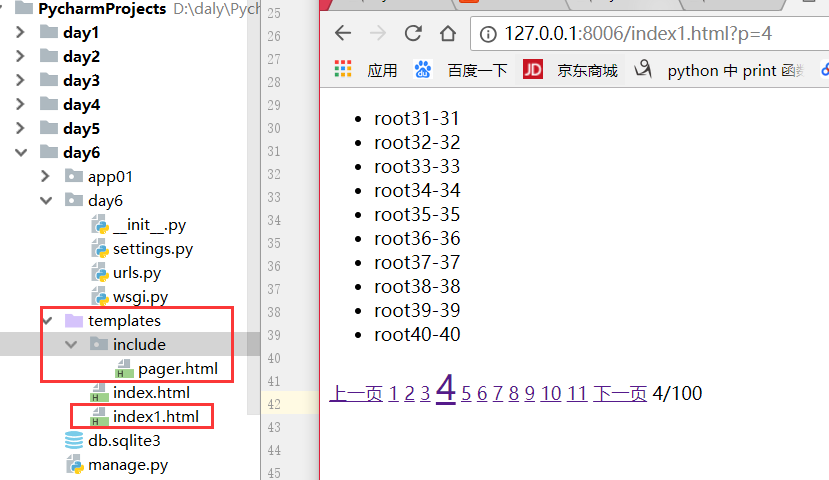
展示效果:

扩展内置分页:
from django.shortcuts import render,HttpResponse,redirect
from django.core.paginator import EmptyPage, Paginator,PageNotAnInteger USER_LIST = []
for i in range(1,999):
temp = {'name':'root'+str(i),'age':i}
USER_LIST.append(temp) class CustomPaginator(Paginator):
def __init__(self, current_page,per_page_number,*args, **kwargs):
#当前页
self.current_page = int(current_page)
#最多显示页码数11
self.per_page_number = int(per_page_number)
super(CustomPaginator, self).__init__(*args, **kwargs) def page_num_range(self):
# self.current_page 当前页
# self.per_page_number 最多显示页码数11
# self.num_pages 总页数
if self.num_pages < self.per_page_number: # 总页数<11
return range(1,self.num_pages+1) # 遍历(1,总页数+1)
part = int(self.per_page_number/2)
if self.current_page <= part: # 当前页 <= 5
return range(1,self.per_page_number+1) # 遍历(1,11+1)
if (self.current_page+part) >= self.num_pages: #当前页+5 >=总页数
return range(self.num_pages-self.per_page_number,self.num_pages+1) # 遍历(总页数-11,总页数+1)
return range(self.current_page-part,self.current_page+part+1) #django内置分页
def index1(request):
# per_page: 每页显示条目数量
# count: 数据总个数
# num_pages:总页数
# page_range:总页数的索引范围,如: (1,10),(1,200)
# page: page对象
current_page = request.GET.get('p')
#paginator对象
paginator = CustomPaginator(current_page,11,USER_LIST,10) #每页10条数据
try:
posts = paginator.page(current_page)
#age对象
# has_next 是否有下一页
# next_page_number 下一页页码
# has_previous 是否有上一页
# previous_page_number 上一页页码
# object_list 分页之后的数据列表,已经切片好的数据
# number 当前页
# paginator paginator对象
except PageNotAnInteger: #不是整数
posts = paginator.page(1)
except EmptyPage: #空页
posts = paginator.page(paginator.num_pages) #超出总页数,内容显示总页数
return render(request,'index1.html',{'posts':posts})
app01/views.py #扩展
{% if posts.has_previous %}
<a href="/index1.html?p={{ posts.previous_page_number }}">上一页</a>
{% else %}
<a href="#">上一页</a>
{% endif %}
{% for i in posts.paginator.page_num_range %}
{% if i == posts.number %}
<a style="font-size: 30px" href="/index1.html?p={{ i }}">{{ i }}</a>
{% else %}
<a href="/index1.html?p={{ i }}">{{ i }}</a>
{% endif %}
{% endfor %}
{% if posts.has_next %}
<a href="/index1.html?p={{ posts.next_page_number }}">下一页</a>
{% else %}
<a href="#">下一页</a>
{% endif %}
<apan>
{{ posts.number }}/{{ posts.paginator.num_pages }}
</apan>
temlplates/include/pager.html #扩展
效果展示:

3,自定制分页
传入:
- 所有数据个数
- 当前页
- 每页显示10条
- 最多页面11个
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^index2.html$', views.index2),
]
project/views.py
def index2(request):
from app01.pager import Pagination
# 传入:
# - 所有数据的个数
# - 当前页
# - 每页显示30条
# - 最多页面7个
current_page = request.GET.get('p')
page_obj = Pagination(666, current_page)
data_list = USER_LIST[page_obj.start():page_obj.end()]
return render(request, 'index2.html', {'data': data_list, 'page_obj': page_obj})
app01/views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css"/>
</head>
<body> <ul>
{% for row in data %}
<li>{{ row.name }}-{{ row.age }}</li>
{% endfor %}
</ul>
{% for i in page_obj.page_num_range %}
<a href="/index2.html?p={{ i}}">{{ i }}</a>
{% endfor %}
<hr/> <ul class="pagination pagination-sm">
{{ page_obj.page_str|safe }}
</ul>
<div style="height: 300px"></div> </body>
</html>
templates/index2.html
# !/usr/bin/env python
# -*- coding: utf-8 -*-
# Author:daly class Pagination(object):
def __init__(self,totalCount,currentPage,perPageItemNum=10,maxPageNum=7):
self.total_count= totalCount #数据总个数
try:
v = int(currentPage) #当前页
if v <= 0:
v = 1
self.current_page = v
except Exception as e:
self.current_page = 1
self.per_page_item_num = perPageItemNum #每页显示个数
self.max_page_num = maxPageNum #最多显示页数 def start(self):
return (self.current_page-1) * self.per_page_item_num def end(self):
return self.current_page * self.per_page_item_num @property
def num_pages(self):
#总页数
a,b = divmod(self.total_count,self.per_page_item_num)
if b == 0:
return a
return a + 1 def page_num_range(self):
# self.current_page 当前页
# self.max_page_num 最多显示页码数
# self.num_pages 总页数
if self.num_pages < self.max_page_num:
return range(1,self.num_pages+1)
part = int(self.max_page_num/2)
if self.current_page <= part:
return range(1,self.max_page_num+1)
if (self.current_page+part) >= self.num_pages:
return range(self.num_pages-self.max_page_num,self.num_pages+1)
return range(self.current_page-part,self.current_page+part+1) def page_str(self):
page_list = [] first = "<li><a href='/index2.html?p=1'>首页</a></li>"
page_list.append(first) if self.current_page == 1:
perv = "<li><a href='#'>上一页</a></li>"
else:
perv = "<li><a href='/index2.html?p=%s'>上一页</a></li>" %(self.current_page-1,)
page_list.append(perv) for i in self.page_num_range():
if i == self.current_page:
temp = "<li class='active'><a href='/index2.html?p=%s'>%s</a></li>"%(i,i)
else:
temp = "<li><a href='/index2.html?p=%s'>%s</a></li>" % (i, i)
page_list.append(temp) if self.current_page == self.num_pages:
nex = "<li><a href='#'>下一页</a></li>"
else:
nex = "<li><a href='/index2.html?p=%s'>下一页</a></li>" % (self.current_page + 1,)
page_list.append(nex) last = "<li><a href='/index2.html?p=%s'>尾页</a></li>"%(self.num_pages,)
page_list.append(last) return ''.join(page_list)
app01/pager.py
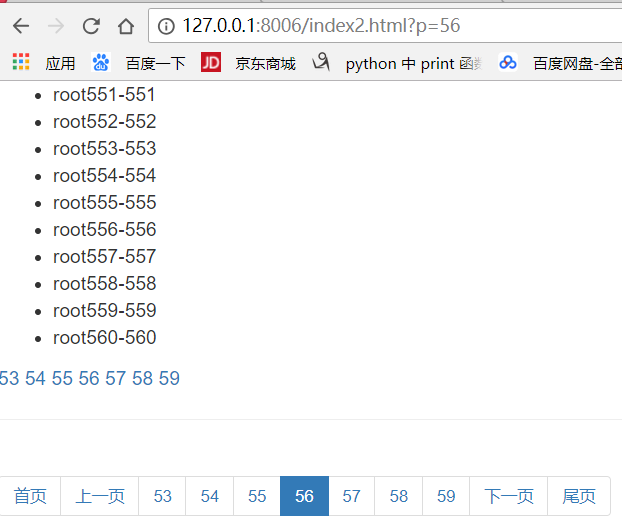
展示效果:

【django】分页的更多相关文章
- django 分页(2) 使用类 页码显示
django 分页显示页码 views.py 显示11页码 ) < 起始位置 - 10总页数 else 总页数 > IF 当前页 小于 起始位置 结束页 IF 当前页 大于 IF 如果结束 ...
- Django 分页功能
Django 分页功能比较强大,这边是结合官网的内容写的可以参考 https://docs.djangoproject.com/en/1.9/topics/pagination/ 分页命令行练习案列 ...
- 原生的 django 分页
原始的 django 分页 # 基本 写法 class Paginator(object): def __init__(self, object_list, per_page, orphans=0, ...
- django 分页组件
一.仿django分页功能自己实现 urls.py 1 2 3 4 5 6 7 8 9 from django.conf.urls import url from django.contrib i ...
- Django分页(二)
Django分页(二) 要求 .设定每页显示数据条数 # # .用户输入页码(第一页.第二页...) # # .设定显示多少页号 # # .获取当前数据总条数 # # .根据设定显示多少页号和数据总条 ...
- Django分页(一)
Django分页(一) 手动实现简单分页 HTML <!DOCTYPE html> <html lang="en"> <head> <me ...
- django 分页出现 UnorderedObjectListWarning 错误
django 分页出现此错误: UnorderedObjectListWarning: Pagination may yield inconsistent results with an unorde ...
- 2019.03.20 mvt,Django分页
MVT模式 MVT各部分的功能: M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理. V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返 ...
- Django分页类的封装
Django分页类的封装 Django ORM 封装 之前有提到(Django分页的实现)会多次用到分页,将分页功能封装起来能极大提高效率. 其实不是很难,就是将之前实现的代码全都放到类中,将需要用 ...
- Django分页的实现
Django分页的实现 Django ORM 分页介绍 分页是网页浏览中常见到的一种形式,在数据量较大时,一个页面显示不全,采取分割数据由用户选择进行显示的方式. 基本实现 技术点 通过切片得到数据 ...
随机推荐
- 【RabbitMQ】如何进行消息可靠投递【下篇】
说明 上一篇文章里,我们了解了如何保证消息被可靠投递到RabbitMQ的交换机中,但还有一些不完美的地方,试想一下,如果向RabbitMQ服务器发送一条消息,服务器确实也接收到了这条消息,于是给你返回 ...
- 【sybase】You can’t run SELECT INTO in this database的解决办法
进入master 数据库,使用sp_dboption test ,'select into',true命令(其中test为要设置可用的数据库)
- Delphi - 使用Pos、Copy函数定位和截取字符串
使用Pos函数来定位子字符串第一次出现的位置 函数定义: Function Pos(Substr: String, S: String): Integer; 表示取出Substr在S中第一次出现的位置 ...
- Linux下手动安装JDK
一.删除自带的JDK 查询系统自带JDK rpm -qa | grep java rpm -qa | grep jdk 删除查询出来的文件名 rpm -e --nodeps 文件名 命令执行成功后重新 ...
- 华为手机,删除安装包apk
1.下载“文件管理”,完成安装后,打开文件管理. 2.找到安装包,单击. 3.长按想要删除的apk文件,页面上会出现垃圾箱的图标,点击垃圾箱即可完成删除.
- 2019杭电多校 hdu6659 Acesrc and Good Numbers
http://acm.hdu.edu.cn/showproblem.php?pid=6659 题意:给你d,x,让求满足f(d,n)=n的最大n(n<=x),其中f(d,n)表示数字d在从1到n ...
- codeforces 862 C. Mahmoud and Ehab and the xor(构造)
题目链接:http://codeforces.com/contest/862/problem/C 题解:一道简单的构造题,一般构造题差不多都考自己脑补,脑洞一开就过了 由于数据x只有1e5,但是要求是 ...
- codeforces 799 D. Field expansion(dfs+思维剪枝)
题目链接:http://codeforces.com/contest/799/problem/D 题意:给出h*w的矩阵,要求经过操作使得h*w的矩阵能够放下a*b的矩阵,操作为:将长或者宽*z[i] ...
- Fractions Again?! UVA - 10976
It is easy to see that for every fraction in the form 1k(k > 0), we can always find two positive ...
- watch命令的监控结果输出到文件
watch命令是为命令行输出设计的工具,其结果包含很多不可打印的字符,所以输出重定向到文件中很不方便,比如这样做的话有很多乱码: (watch -n 60 <mycommand> ) &g ...
