UML类图基础说明
UML类图主要由类和关系组成.
类: 什么具有相同特征的对象的抽象, 具体我也记不住, 反正有官方定义
关系: 指各个类之间的关系
类图
类就使用一个方框来表示, 把方框分成几层, 来表示不同的信息,如下图所示:

当然, 类图也不一定每一次都长这样, 比如你只分析各个类之间的关系时, 甚至可以只给出类名; 如果是一个接口的话, 可以不给出属性, 只留下类名和方法.
下面来说一下这几个部分分别怎么写
1.类名
类名没什么好说的, 就是起个名, 写上, 完活
2.属性
属性的格式为:
访问权限 属性名 : 类型=默认值
访问权限: 访问权限再各个面向对象中用遍了, 有
公有: (+), 大家都可以访问
私有: (-), 只有自己可以访问
保护: (#), 可以被自己和子类访问
属性名: 就是起个名
类型: 属性的类型, 可以是基础数据类型, 也可以是一个类
默认值: 属性初始值, 可以省略
如:
+name:String // 公有的name属性, 字符串类型 -age:int=0 // 私有的age属性, int类型, 初始值为0
3.方法
方法的定义和属性差不多, 不过加上了参数, 格式为:
访问权限 方法名(参数列表): 返回值
其中参数列表的定义为 "类型 名字", 多个之间用逗号隔开, 其它和属性一样, 不再赘述, 举例:
+getName(String name):void
关系
终于到重头戏了, 类之间的关系表示, 通常来说, 两个类之间主要有以下几种关系:
继承: 这在面向对象里用的太多了, 就是子类继承了父类的属性和方法
实现: 简单说就是类实现接口, 明白了吧
关联: 简单来说, 就是在类A中使用了类B, 而且这种使用不是临时的, 而是长期的, 所以关联是一种强依赖关系. 比如: 类A中的一个属性是类B, 或者类A在方法中用到了类B的全局变量
依赖: 简单来说, 就是类A中的一个方法参数是类B, 所以这种关系可以说是临时的, 也可以是在方法中临时调用了类B的方法
聚合: 聚合其实也是一种关联关系, 不过在关联关系的基础上再加条件, 聚合强调的是整体于部分的关系, 而且部分是可以脱离整体而存在的. 如类A中的属性list是类B的集合, 类B单拿出来还是一个完整的
组合: 组合与聚合有些相似, 都是强调整体与部分的关系, 不同的是, 组合中部分是不能脱离整体而存在的, 所以也叫强聚合,比如羊和羊头
基本上继承和实现都没什么异议, 主要就是再后面四个, 很多时候分不清, 这四种的强弱关系为: 组合>聚合>关联>依赖
下面来看一下再UML中如何表示这几种关系:
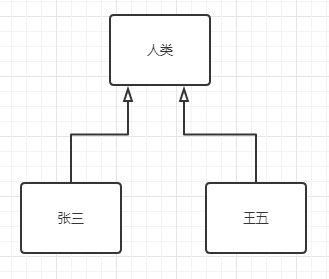
1.继承

如图, 张三和王五都继承自人类
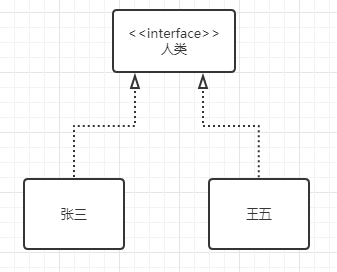
2. 实现


如图, 张三和王五都实现了接口人类
3. 依赖
依赖是一种很弱的关系, 通常是类A在运行期间用到类B, 通常在程序中是用过构造函数, 方法参数将类B传给类A的, 表示如下:


如图, 程序员在工作时需要电脑
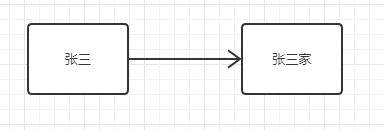
4. 关联
关联区别于依赖, 是关联关系是不变的, 比如张三和张三家, 是一成不变的内容, 表示如下:


如图, 张三关联了他的家, 这种是单向关联, 也有时是双向关联, 则两头都没有箭头
5. 聚合
聚合是一种特殊的关联, 反映的是整体与局部的关系, 区别于关联, 聚合没有双向聚合(因为是整体与局部嘛), 与组合不同, 聚合关系中的部分可以独立存在, 表示如下:


如图, 蚂蚁离开了蚂蚁窝, 还是蚂蚁
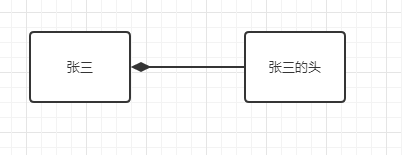
6.组合
组合也是一种特殊的关联, 反映的是整体与局部的关系, 区别与聚合, 组合关系中的部分不能脱离全体独立存在,比如张三和张三的头, 表示如下:


以上就是UML中最最基础的各部分, 以后再看UML图就不至于一脸懵逼了..
UML类图基础说明的更多相关文章
- 设计模式-UML类图基础
设计模式之序-UML类图那点事儿 打14年年底就像写那么一个系列,用于讲设计模式的,代码基于JAVA语言,最早接触设计模式是大一还是大二来着,那时候网上有人给推荐书,其中就有设计模式,当时给我推荐的书 ...
- UML 类图基础知识记录
UML类图关系(泛化 .继承.实现.依赖.关联.聚合.组合) 依赖(Dependency): 关联(Association): 聚合(Aggregation): 合成(Composition): 泛化 ...
- UML 类图基础
先留个坑, 后续再填 UML 类图中主要包括以下几种关系: 1. 泛化: 定义:继承关系,指定子类继承父类的所有特征与行为. 图形:三角形箭头,指向父类. 2. 实现 定义:类与接口的 ...
- UML类图基础
UML( Unified Modeling Language) 统一建模语言, 它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所有阶段提供模型化和可视化支持,包括由需求分析到规格,到构造和 ...
- 看懂类图——UML类图基础
类图 要学懂设计模式,就需要先看得懂类图,类与类之间的关系是学习设计模式的基础,而在软件工程中,类与类之间的关系是通过UML中的类图来体现. 这篇笔记包含的不会是类图的所有东西,包含的只是各个类之间的 ...
- (转)看懂类图——UML类图基础
类图 要学懂设计模式,就需要先看得懂类图,类与类之间的关系是学习设计模式的基础,而在软件工程中,类与类之间的关系是通过UML中的类图来体现. 这篇笔记包含的不会是类图的所有东西,包含的只是各个类之间的 ...
- 设计模式UML类图基础
1.聚合 聚合(aggregation)表示一种弱的"拥有"关系,体现的是A对象可以包含B对象,但是B对象不是A对象的一部分.如大雁是群居动物,每只大雁都属于一个雁群,一个雁群可以 ...
- UML类图(上):类、继承和实现
面向对象设计 对于一个程序员来说,在工作的开始阶段通常都是别人把东西设计好,你来做.伴随着个人的成长,这个过程将慢慢变成自己设计一部分功能来实现,自己实现.如果要自己设计,无论是给自己看,还是给别人看 ...
- [.net 面向对象程序设计深入](1)UML——在Visual Studio 2013/2015中设计UML类图
[.net 面向对象程序设计深入](1)UML——在Visual Studio 2013/2015中设计UML类图 1.UML简介 Unified Modeling Language (UML)又称统 ...
随机推荐
- SQL 高效运行注意事项(三)
合理配置tempdb 1.tempdb在SQL Server停掉,重启时会自动的drop,re-create. 根据model数据库会默认建立一个新的 2.tempdb对IO的要求比较高,最好分配到高 ...
- 渗透测试学习 三十一、MSF
术语 测试者利用系统程序或服务的漏洞进行攻击的一个过程——渗透攻击(exploit),攻击载荷(payload) 攻击者在目标系统上执行的一段代码,该代码具有反弹链接,创建用户.执行其他系统命令的功能 ...
- CodeForces - 1251D (贪心+二分)
题意 https://vjudge.net/problem/CodeForces-1251D 您是一个大型企业的负责人.在您的企业当中共有n位员工为您工作,而且非常有趣的事是这个n是一个奇数(n不能被 ...
- Android Studio中无法找到android.os.SystemProperties解决办法
这个SystemProperties类主要是在这个jar包中layoutlib.jar,所以现在的办法就是让这个 jar包加载到 android studio中 下面讲解如何添加: 1.找到对应项目的 ...
- Winclone 8 Mac增强汉化版 Windows分区备份迁移工具 8.0.1
winclone 8 for Mac版是一款系统清理工具winclone的Mac平台版本,winclone Mac版可以将Bootcamp分区安装的windows进行克隆也可将克隆文件传回Bootca ...
- vmware workstations 虚拟机安装CentOS
1.下载vmware ,我的版本是从上学时保存网盘的,版本比较低,链接如下: 链接:https://pan.baidu.com/s/19QP0q8xmPWIPn-rziPTvKg 提取码:lvh9 2 ...
- a迭代中的燃尽图统计
简单分析:项目一直在跟进,进展较缓,临近迭代结束,项目进度突飞猛进.
- AD软件笔记
问题1:不同网络的线可以重叠在一起 解决方法1: 在AD中,可以通过 SHIFT+R 快捷键 设置 三种布线模式(忽略 避开 或者 推挤) 解决方法2: 设置规则的Ele ...
- LeetCode解题笔记 - 20. Valid Parentheses
这星期听别人说在做LeetCode,让他分享一题来看看.试了感觉挺有意思,可以培养自己的思路,还能方便的查看优秀的解决方案.准备自己也开始. 解决方案通常有多种多样,我觉得把自己的解决思路记录下来,阶 ...
- 第05组 Alpha冲刺(2/4)
第05组 Alpha冲刺(2/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了 ...
