webStrom快捷键快速创建React组件
1. rcc + tab键 - - 用ES6模块系统创建一个React组件类

2. rccp + tab键 - - 创建一个带有PropTypes和ES6模块系统的React组件类

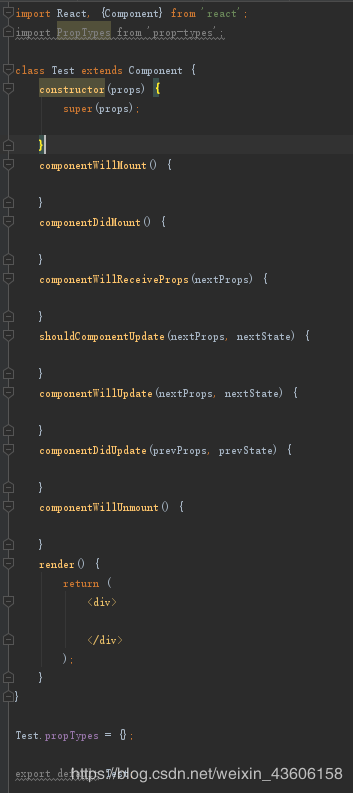
3. rcfc + tab键 - - 创建一个带有PropTypes和所有生命周期方法以及ES6模块系统的React组件类

4. rcjc + tab键 - - 用ES6模块系统创建一个React组件类(无导出)

下面的自己可以尝试一下哦,笔者只是做了介绍就不放图了哈~
rdp + tab键 - - 快速生成defaultProps
rpc + tab键 - - 用PropTypes和ES6 moudle系统创建一个React纯组件类
rrc + tab键 - - 创建一个连接到redux的React组件类
rrdc + tab键 - - 创建一个通过dispatch连接到redux的React组件类
rsc + tab键 - - 创建没有PropTypes和ES6模块系统的无状态React组件
rscp + tab键 - - 创建有PropTypes和ES6模块系统的无状态React组件
rsf + tab键 - - 以命名函数的形式创建无状态的React组件,不使用PropTypes
rsfp + tab键 - - 使用PropTypes将无状态的React组件作为命名函数创建
rsi + tab键 - - 创建无状态的React组件,不使用PropTypes和ES6模块系统,但使用隐式返回和道具
rwwd + tab键 - - 在没有导入的情况下,在ES6模块系统中创建一个有构造函数、空状态、proptypes和导出的React组件类。(主要用于React时,proptype由webpack提供插件提供)
webStrom快捷键快速创建React组件的更多相关文章
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 用 nodejs 写一个命令行工具 :创建 react 组件的命令行工具
用 nodejs 写一个命令行工具 :创建 react 组件的命令行工具 前言 上周,同事抱怨说 react 怎么不能像 angular 那样,使用命令行工具来生成一个组件.对呀,平时工作时,想要创建 ...
- 开箱即用 yyg-cli(脚手架工具):快速创建 vue3 组件库和vue3 全家桶项目
1 yyg-cli 是什么 yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架.在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 ...
- 如何快速构建React组件库
前言 俗话说:"麻雀虽小,五脏俱全",搭建一个组件库,知之非难,行之不易,涉及到的技术方方面面,犹如海面风平浪静,实则暗礁险滩,处处惊险- 目前团队内已经有较为成熟的 Vue 技术 ...
- 创建React组件
组件概述 组件可以将UI切分成一些独立的.可复用的部件,这样你就只需专注于构建每一个单独的部件. 组件从概念上看就像是函数,它可以接收任意的输入值(称之为“props”),并返回一个需要在页面上展示的 ...
- Flutter - 快速创建Stateless和Stateful组件
1. 快速创建Stateless组件 输入stle,回车 class extends StatelessWidget { @override Widget build(BuildContext con ...
- React组件
React组件 组件是React中的基本单位,在每个组件里面又封装了程序逻辑,通过reader标出界面片段或者回传一段描述,组件再通过React.renderComponent将组件展示在浏览器中.每 ...
- 总结 React 组件的三种写法 及最佳实践 [涨经验]
React 专注于 view 层,组件化则是 React 的基础,也是其核心理念之一,一个完整的应用将由一个个独立的组件拼装而成. 截至目前 React 已经更新到 v15.4.2,由于 ES6 的普 ...
- 使用脚手架快速搭建React项目
create-react-app是Facebook官方推出的脚手架,基本可以零配置搭建基于webpack的React开发环境步骤: 打开控制台 进入你想要创建项目的目录文件下面 依次执行以下命令 np ...
随机推荐
- [C++] 访问控制与继承详解
1.访问控制中有三种角色:基类及其友元,派生类,类用户(对象):访问说明符分为public/protected/private,类的成员也相应的分为了3种. 2.访问说明符又分为两种:一个是基 ...
- Java优化策略小积累
1.尽量避免大量使用静态变量 package com.cfang.jvm; public class Test2 { private static Test1 test1 = new Test1(); ...
- Docker下实战zabbix三部曲之三:自定义监控项
通过上一章<Docker下实战zabbix三部曲之二:监控其他机器>的实战,我们了解了对机器的监控是通过在机器上安装zabbix agent来完成的,zabbix agent连接上zabb ...
- App的功能测试要点
一 UI测试 (1)界面(菜单.窗口.按钮)布局.风格是否满足客户要求,文字和图片组合是否美观,操作是否友好. (2)清晰.简洁.美观.响应.一致 (3)图形测试.内容测试.导航测试 (图形包括 ...
- dom4j.jar下载
下载地址: 链接:https://pan.baidu.com/s/16GCgCpaF7dc33pMbK2sTLg 密码:z444
- Flask基础(01)-->Flask框架介绍
什么是Flask? 说白了,Flask就是一种web框架 在python中常用的框架有 flask django tornado 什么又是web框架呢? 为什么要使用web框架呢? 增强扩展性和稳定 ...
- wordpress发送邮件
首先在wordpress内添加SMTP协议的插件,我这里用的是WP Mail SMTP 配置如下 配置完成之后测试一下,一定要测试能否发邮件
- Spring Boot (八): Mybatis 增强工具 MyBatis-Plus
1. 简介 在上一篇文章<Spring Boot (七): Mybatis极简配置> 中我们介绍了在 Spring Boot 中 Mybatis 的基础使用方式,其中有一部分美中不足的是 ...
- MapReduce案例-好友推荐
用过各种社交平台(如QQ.微博.朋友网等等)的小伙伴应该都知道有一个叫 "可能认识" 或者 "好友推荐" 的功能(如下图).它的算法主要是根据你们之间的共同好友 ...
- 让视频丝滑流畅——N/A通用补帧傻瓜解决方案
补帧就是字面意思,把24帧的视频通过算法即时补偿到更高的帧数,获得更优秀的观感体验 索尼大法brivia电视的中高端产品线中的motionflow技术,都可以实现硬件补帧,只需要把动态打开,相应的画面 ...
