OpenGL基础图形的绘制
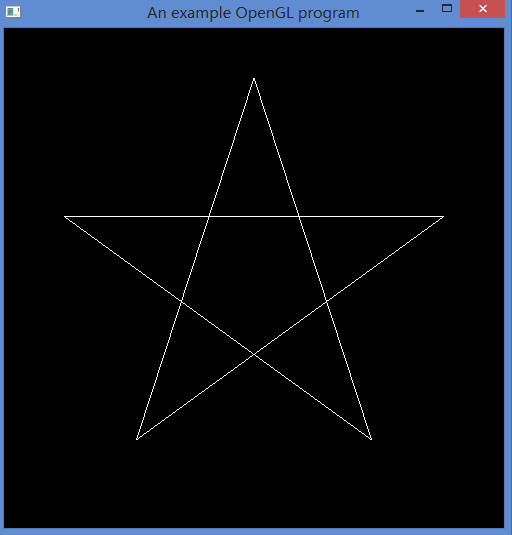
例一:绘制五角星
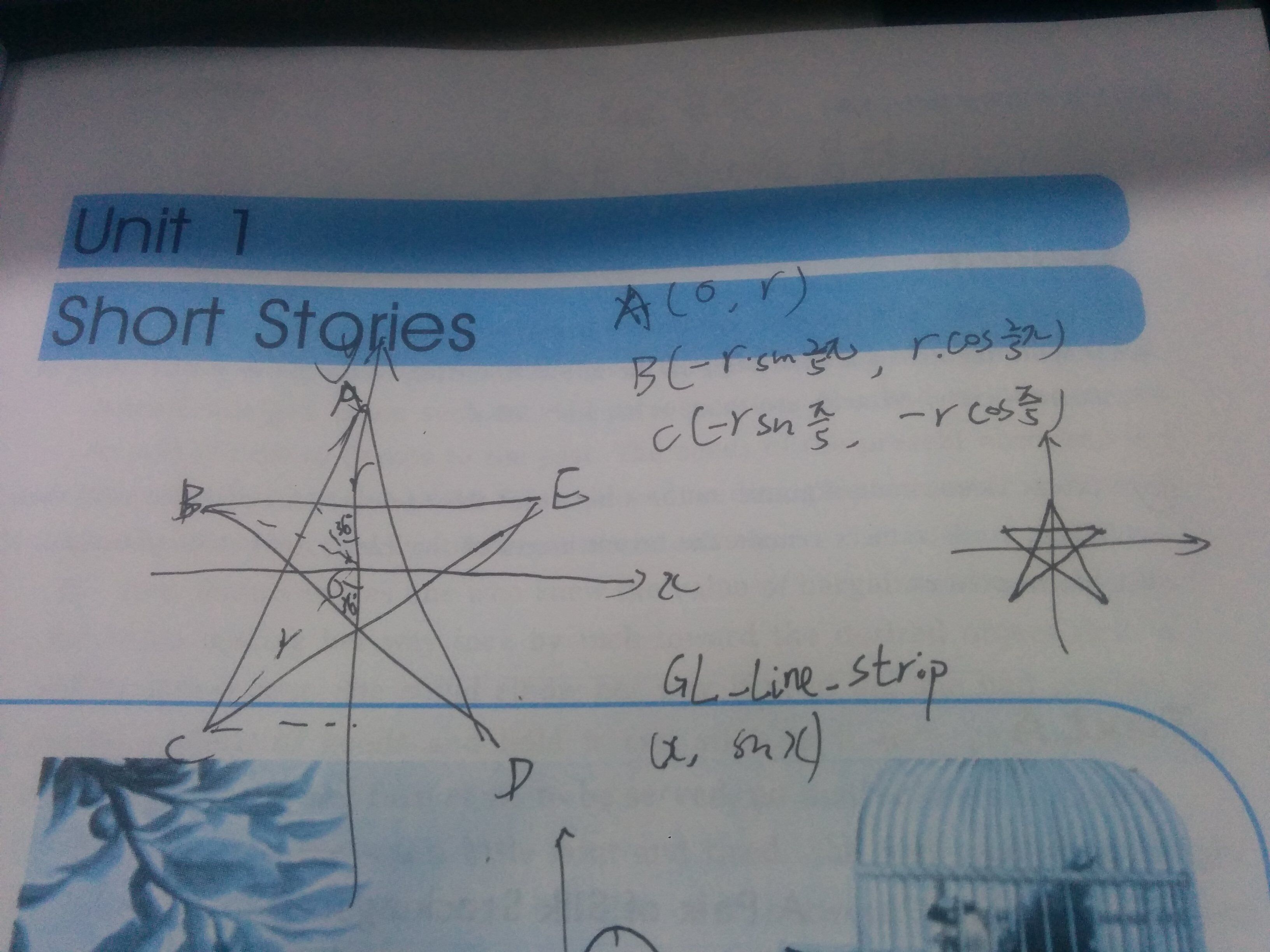
设五角星5个顶点分别为ABCDE,顶点到坐标轴原点距离为r,ABCDE各点用r表示,分别为
A(0,r);
B(-r*sin(2/5*Pi),r*cos(2/5*Pi));
C(-r*sin(Pi/5),-r*cos(Pi/5));
DE和CB关于Y轴对称。

确定5个顶点的坐标后,使用GL_LINE_LOOP函数,将5个点连接起来,顺序依次为ACEBD。
主要代码为:
void Star(void)
{ GLfloat r = 0.8f;
GLfloat PointA[] = { , r };
GLfloat PointB[] = { -r*sin(0.4*Pi), r*cos(0.4*Pi) };
GLfloat PointC[] = { -r*sin(Pi / ), -r*cos(Pi / ) };
GLfloat PointD[] = { r*sin(Pi / ), -r*cos(Pi / ) };
GLfloat PointE[] = { r*sin(0.4*Pi), r*cos(0.4*Pi) }; glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_LINE_LOOP);
glVertex2fv(PointA);
glVertex2fv(PointC);
glVertex2fv(PointE);
glVertex2fv(PointB);
glVertex2fv(PointD); glEnd(); glFinish();
}
绘制成果如下:

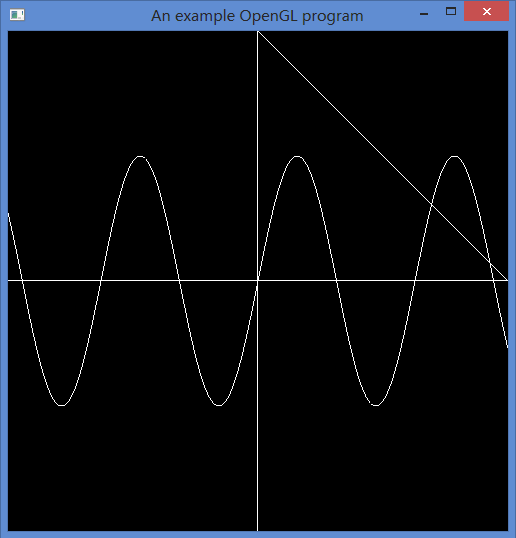
例二:正弦函数绘制
先用GL_LINES,4个坐标点,将坐标轴绘制出来,再绘制出正弦函数。
void Sin(void)
{ const float x = 0.1f;//默认坐标值从—1到1,,所以为了绘制完全,设定一个缩放的因子x
glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_LINES);
glVertex2f(, -1.0f);
glVertex2f(, 1.0f);
glVertex2f(1.0f, );
glVertex2f(-1.0f, ); //glEnd; glBegin(GL_LINE_STRIP);
for(float i = -; i < ; i+= 0.01 ){
glVertex2f(i*x,0.5*sin(i));
} glEnd(); glFinish();
}

补充:
点的大小,线的粗细,实线虚线。
glPointSize(),和glLineWidth(),默认都为1个像素,可以设置点的大小,和线的粗细,(注:需在glBegin前设置好)
glEnable(GL_LINE_STIPPLE);//启用虚线
glDisable(GL_LINE_STIPPLE);//关闭虚线
glLineStipple(GLint factor, GLushort pattern);
pattern是由1和0组成的长度为16的序列,从最低位开始看,如果为1,则直线上接下来应该画的factor个点将被画为实的;如果为0,则直线上接下来应该画的factor个点将被画为虚的。
OpenGL基础图形的绘制的更多相关文章
- OpenGL基础图形编程
一.OpenGL与3D图形世界1.1.OpenGL使人们进入三维图形世界 我们生活在一个充满三维物体的三维世界中,为了使计算机能精确地再现这些物体,我们必须能在三维空间描绘这些物体.我们又生活在一个充 ...
- 【转】OpenGL基础图形编程(一)
原文:http://blog.chinaunix.net/uid-20638550-id-1909183.html 分类: 一.OpenGL与3D图形世界 1.1.OpenGL使人们进入三维图形世界 ...
- 【转】OpenGL基础图形编程(二)
原文:http://blog.chinaunix.net/uid-20638550-id-1909184.html 分类: 十一.位图与图像 11.1.位图 11.1.1 位图(Bitmap)与字符 ...
- OpenGL基础图形编程(八)变换
八.OpenGL变换 OpenGL变换是本篇的重点内容,它包含计算机图形学中最主要的三维变换,即几何变换.投影变换.裁剪变换.视口变换,以及针对OpenGL的特殊变换概念理解和使用方法,如相机模拟.矩 ...
- MFC+OpenGL基础绘制<转>
转载地址:https://blog.csdn.net/u013232740/article/details/47904115 ------------------------------------- ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- 2019-10-23-C#-从零开始写-SharpDx-应用-绘制基础图形
title author date CreateTime categories C# 从零开始写 SharpDx 应用 绘制基础图形 lindexi 2019-10-23 21:16:35 +0800 ...
- C# 从零开始写 SharpDx 应用 绘制基础图形
本文告诉大家通过 SharpDx 画出简单的 2D 界面 本文属于 SharpDx 系列 博客,建议从头开始读 本文分为两步,第一步是初始化,第二步才是画界面 初始化 先创建 RenderForm 用 ...
- opengl基础学习专题 (二) 点直线和多边形
题外话 随着学习的增长,越来越觉得自己很水.关于上一篇博文中推荐用一个 学习opengl的 基于VS2015的 simplec框架.存在 一些问题. 1.这个框架基于VS 的Debug 模式下,没有考 ...
随机推荐
- WinForm------TextEdit控件内容字体变*号
"属性" -> “Properties” -> “LookAndFeel” -> “PasswordChar”
- logo上传
- Java字节流与字符流基本操作
在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据时要使用输入流读取数据,而当程序需要将一些数据保存起来时,就要使用输出流. 在java.io包中流的操作主要有字节流.字符流两大类,两类都 ...
- shelve模块理解
import shelve import sys def store_person(db): pid = input("Enter unique ID mnumber:") per ...
- Webpack 之 Loader 的使用
安装 loaders 如果loader在npm里,可以这样安装: $ npm install xxx-loader --save 或者 $ npm install xxx-loader --save- ...
- Helixoft VSdocman 是一个集成于Visual Studio并提供了命令行版本的帮助文档编译工具
http://www.helixoft.com/vsdocman/overview.html https://blog.fishlee.net/2016/01/14/helixoft-vsdocman ...
- jQuery/js 正则收集(邮件验证、)
var reg = /^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/; //验证邮箱的正则表达式if( ...
- fis总结
1.fis捕获组 $1.$2.$3……是正则表达式替换中对捕获组的引用 $0或$&是对整个匹配字符串的引用 2.fis命令 fis3 release -d ../output prod -wL ...
- R获取股票数据
R中好几个Pkg都提供了股票数据的在线下载方法,如果非得在其中找出一个最好的,那么quantmod当之无愧!举一个例子,譬如下载沪市大盘数据,代码可以是: library(quantmod)SSE & ...
- 关于精简安装office2010的步骤
首先我们安装系统都会安装一个办公套件:office当然你也可以选择使用wps但我个人比较讨厌wps的广告 然而使用office完整安装不仅消耗资源大启动速度慢,而且一些功能我都用不到,所以我这几来一个 ...
