Swift开发小技巧--扫描二维码,二维码的描边与锁定,设置扫描范围,二维码的生成(高清,无码,你懂得!)
二维码的扫描,二维码的锁定与描边,二维码的扫描范围,二维码的生成(高清,无码,你懂得!),识别相册中的二维码
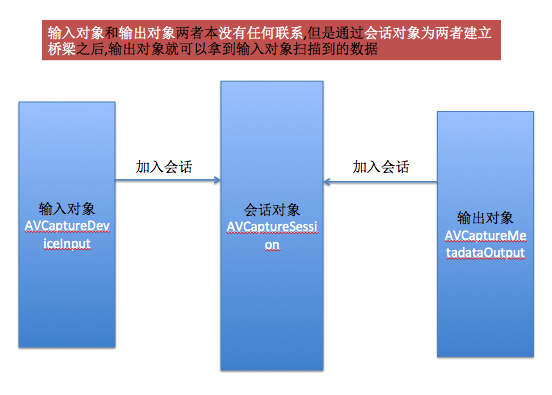
扫描二维码用到的三个重要对象的关系,如图:
1.懒加载各种类
// MARK: - 懒加载/// 输入对象 -- 用于捕获信息的设备private lazy var input: AVCaptureDeviceInput? = {let device = AVCaptureDevice.defaultDeviceWithMediaType(AVMediaTypeVideo)return try? AVCaptureDeviceInput(device: device)}()/// 会话 -- 关联输入对象和输出对象private lazy var session: AVCaptureSession = AVCaptureSession()/// 输出对象 -- 可以设置扫描范围private lazy var output: AVCaptureMetadataOutput = {let out = AVCaptureMetadataOutput()// 设置扫描的范围// 1.获取屏幕的framelet viewRect = self.view.frame// 2.获取扫描容器的framelet containerRect = self.customContainerView.framelet x = containerRect.origin.y / viewRect.height;let y = containerRect.origin.x / viewRect.width;let width = containerRect.height / viewRect.height;let height = containerRect.width / viewRect.width;// 3.设置输出对象解析数据时感兴趣的范围out.rectOfInterest = CGRect(x: x, y: y, width: width, height: height)return out}()/// 预览图层 -- 显示相机扫描到的影像private lazy var previewLayer: AVCaptureVideoPreviewLayer = AVCaptureVideoPreviewLayer(session: self.session)/// 专门用于保存描边的图层 -- 方便删除没用的描边private lazy var containerLayer: CALayer = CALayer()
2.开始扫描二维码
private func scanQRCode(){// 1.判断输入能否添加到会话中if !session.canAddInput(input){return}// 2.判断输出能够添加到会话中if !session.canAddOutput(output){return}// 3.添加输入和输出到会话中session.addInput(input)session.addOutput(output)// 4.设置输出能够解析的数据类型// 注意点: 设置数据类型一定要在输出对象添加到会话之后才能设置,否则会报错output.metadataObjectTypes = output.availableMetadataObjectTypes// 5.设置监听(这里是self当前控制器监听),监听输出对象解析到的数据,遵守协议`AVCaptureMetadataOutputObjectsDelegate`output.setMetadataObjectsDelegate(self, queue: dispatch_get_main_queue())// 6.添加预览图层,用来展现影像view.layer.insertSublayer(previewLayer, atIndex: 0)previewLayer.frame = view.bounds// 7.添加容器图层,containerLayer -- 专门用来存储描边的图层view.layer.addSublayer(containerLayer)containerLayer.frame = view.bounds// 8.开始扫描session.startRunning()}
3.AVCaptureMetadataOutputObjectsDelegate代理方法,监听到扫描到的数据就会调用的方法 -- func captureOutput(captureOutput: AVCaptureOutput!, didOutputMetadataObjects metadataObjects: [AnyObject]!, fromConnection connection: AVCaptureConnection!)
- 参数metadataObjects中有扫描到的数据
metadataObjects.last?.stringValue
4.做完上述三步,就可以读取到二维码中的数据了.这一步做的是二维码的描边与锁定(作用: 当用户扫描范围内有N多二维码的时候,需要告诉用户当前扫中的是哪个)
- 需要用到的参数也在metadataObjects中,代码如下:
/// 只要扫描到结果就会调用func captureOutput(captureOutput: AVCaptureOutput!, didOutputMetadataObjects metadataObjects: [AnyObject]!, fromConnection connection: AVCaptureConnection!){// 1.显示结果customLabel.text = metadataObjects.last?.stringValueclearLayers() // 扫描到结果就清除描边的图层,只保留一个描边// 2.拿到扫描到的数据guard let metadata = metadataObjects.last as? AVMetadataObject else{return}// 通过预览图层将corners值转换为我们能识别的类型let objc = previewLayer.transformedMetadataObjectForMetadataObject(metadata)// 2.对扫描到的二维码进行描边drawLines(objc as! AVMetadataMachineReadableCodeObject)}/// 绘制描边private func drawLines(objc: AVMetadataMachineReadableCodeObject){// 0.安全校验guard let array = objc.corners else{return}// 1.创建图层, 用于保存绘制的矩形let layer = CAShapeLayer()layer.lineWidth = 2layer.strokeColor = UIColor.greenColor().CGColorlayer.fillColor = UIColor.clearColor().CGColor// 2.创建UIBezierPath, 绘制矩形let path = UIBezierPath()var point = CGPointZerovar index = 0CGPointMakeWithDictionaryRepresentation((array[index++] as! CFDictionary), &point)// 2.1将起点移动到某一个点path.moveToPoint(point)// 2.2连接其它线段while index < array.count{CGPointMakeWithDictionaryRepresentation((array[index++] as! CFDictionary), &point)path.addLineToPoint(point)}// 2.3关闭路径path.closePath()layer.path = path.CGPath// 3.将用于保存矩形的图层添加到界面上containerLayer.addSublayer(layer)}/// 清空描边private func clearLayers(){guard let subLayers = containerLayer.sublayers else{return}for layer in subLayers{layer.removeFromSuperlayer()}}
5.扫描范围,只有在指定区域内才能扫描出数据 -- 输出对象中可以设置扫描的范围,通过属性rectOfInterest来设置,属性中的值为比例值,而且是以横屏时的左上角为坐标原点
/// 输出对象 -- 可以设置扫描范围private lazy var output: AVCaptureMetadataOutput = {let out = AVCaptureMetadataOutput()// 设置扫描的范围// 1.获取屏幕的framelet viewRect = self.view.frame// 2.获取扫描容器的framelet containerRect = self.customContainerView.framelet x = containerRect.origin.y / viewRect.height;let y = containerRect.origin.x / viewRect.width;let width = containerRect.height / viewRect.height;let height = containerRect.width / viewRect.width;// 3.设置输出对象解析数据时感兴趣的范围out.rectOfInterest = CGRect(x: x, y: y, width: width, height: height)return out}()
6.二维码的生成,普通情况下生成的二维码图片不够清晰,代码中提供了一个返回高清图片的方法
/// 二维码容器@IBOutlet weak var customImageVivew: UIImageView!override func viewDidLoad() {super.viewDidLoad()// 1.创建滤镜let filter = CIFilter(name: "CIQRCodeGenerator")// 2.还原滤镜默认属性filter?.setDefaults()// 3.设置需要生成二维码的数据到滤镜中// OC中要求设置的是一个二进制数据filter?.setValue("关注Chaos_G的博客".dataUsingEncoding(NSUTF8StringEncoding), forKeyPath: "InputMessage")// 4.从滤镜从取出生成好的二维码图片guard let ciImage = filter?.outputImage else{return}// customImageVivew.image = UIImage(CIImage: ciImage)customImageVivew.image = createNonInterpolatedUIImageFormCIImage(ciImage, size: 500)}/**生成高清二维码- parameter image: 需要生成原始图片- parameter size: 生成的二维码的宽高*/private func createNonInterpolatedUIImageFormCIImage(image: CIImage, size: CGFloat) -> UIImage {let extent: CGRect = CGRectIntegral(image.extent)let scale: CGFloat = min(size/CGRectGetWidth(extent), size/CGRectGetHeight(extent))// 1.创建bitmap;let width = CGRectGetWidth(extent) * scalelet height = CGRectGetHeight(extent) * scalelet cs: CGColorSpaceRef = CGColorSpaceCreateDeviceGray()!let bitmapRef = CGBitmapContextCreate(nil, Int(width), Int(height), 8, 0, cs, 0)!let context = CIContext(options: nil)let bitmapImage: CGImageRef = context.createCGImage(image, fromRect: extent)CGContextSetInterpolationQuality(bitmapRef, CGInterpolationQuality.None)CGContextScaleCTM(bitmapRef, scale, scale);CGContextDrawImage(bitmapRef, extent, bitmapImage);// 2.保存bitmap到图片let scaledImage: CGImageRef = CGBitmapContextCreateImage(bitmapRef)!return UIImage(CGImage: scaledImage)}
Swift开发小技巧--扫描二维码,二维码的描边与锁定,设置扫描范围,二维码的生成(高清,无码,你懂得!)的更多相关文章
- Swift开发小技巧--识别选中照片中的二维码
识别选中照片中的二维码 点击相册按钮,打开用户相册 @IBAction func photoBtnClick(sender: AnyObject) { // 打开相册 // 1.判断是否能够打开相册 ...
- Swift开发小技巧--自定义转场动画
自定义转场动画 个人理解为重写了被弹出控制器的modal样式,根据自己的样式来显示modal出来的控制器 例:presentViewController(aVC, animated: true, co ...
- Swift开发小技巧--private访问修饰符报错的情况
1.Swift中的访问修饰符(三个,作用:用来修饰属性,方法和类) public : 最大权限 -- 可以在当前framework和其他framework中访问 internal : 默认的权限 -- ...
- Swift开发小技巧--TabBar中间按钮的添加方案
TabBar中间按钮的添加方案 之前做百思项目的时候,也有一个中间按钮,当时是重写的TabBar,这里介绍一个新的方法 给TabbarVC多添加添加一个控制器,这个控制器的作用仅仅是用来占位的,多了这 ...
- Swift开发小技巧--自定义Log
Swift中的自定义Log OC中有宏的定义,可以定义自己的Log,但是Swif中没有宏的定义,想要实现类似OC中的自定义Log,必须实现以下操作 1.在AppDelegate.swift文件中定义一 ...
- 如何在有input() 语句下断点调试(内附高清无码福利)
困扰了半天,一直没找到如何在含有输入语句的情况下用pycharm进行断点调试(调试的同时进行输入交互), But 经过尝试,还是找到了~~~ 通过debug可以快速的找到报错信息,以及观察程序每步的运 ...
- 我决定!墙裂推荐高清无码Python电子书(文中福利)
@ 目录 前言 视频网站学习的优点和缺点 Python基础 游戏 网站开发 前言 近几年学了Python,查阅了不少资料,如B站,慕课网,我要自学网等等,然后自己边看学书自己整理学习资料,想分享下如何 ...
- PHP开发小技巧②—实现二维数组根据key进行排序
在PHP中内置了很多对数组进行处理的函数,有很多时候我们直接使用其内置函数就能达到我们的需求,得到我们所想要的结果:但是,有的时候我们却不能通过使用内置函数实现我们的要求,这就需要我们自己去编写算法来 ...
- PHP开发小技巧③—实现多维数组转化为一维数组
在平常的项目开发中我们多会用到让多维数组转化为一维数组的情况,但是很多Programmer不会将其进行转化,也有些没有想到很好的算法然后经过乱起八糟的运算方式将其勉强转化好,但是所写的程序代码冗余非常 ...
随机推荐
- 前端这条路怎么走,作为一名后端er,说说我的见解
近期都游荡在各大群里看大家的讨论,经常看到关于程序员生涯的一些讨论,颇有感触,最近的国庆的确过得有些堕落,都没怎么更新,仔细相信还是应该分享点经验给大家的!想必大家都经历过面试,这是进入一家公司的必要 ...
- USACO Sorting a Three-Valued Sequence
题目描述 排序是一种很频繁的计算任务.现在考虑最多只有三值的排序问题.一个实际的例子是,当我们给某项竞赛的优胜者按金银铜牌排序的时候.在这个任务中可能的值只有三种1,2和3.我们用交换的方法把他排成升 ...
- win10输入法切换快捷键怎么设置
win10输入法切换快捷键怎么修改?以前都是习惯使用(Ctrl+Shift) 现在新版的Win10默认的是[Shift+Alt]那要怎么把它改回来呢? http://jingyan.baidu.com ...
- HTML 学习笔记 CSS样式(相对定位 绝对定位)
CSS相对定位 设置为相对定位(relative)的元素会偏移某个距离.元素仍保持其未定位前的形状,他原本所占的空间仍然保留 CSS相对定位 相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定 ...
- jquery无缝间歇向上滚动(间断滚动)
jquery无缝间歇向上滚动 JS部份 $(function(){ var $this = $(".renav"); var scrollTimer; $this.hover(fu ...
- checkbox页面全选
http://pan.baidu.com/s/1tfzSa
- Hadoop: MapReduce2的几个基本示例
1) WordCount 这个就不多说了,满大街都是,网上有几篇对WordCount的详细分析 http://www.sxt.cn/u/235/blog/5809 http://www.cnblogs ...
- Webwork 学习之路【06】Action 调用
一路走来,终于要开始 webwork 核心业务类的总结,webwork 通过对客户端传递的 web 参数重新包装,进行执行业务 Action 类,并反馈执行结果,本篇源码分析对应下图 WebWork ...
- APP架子迁移指南(二)
接上一篇,这一篇开始用android来解释MVP概念.八股式的架子结构和命名规范.我在准备这篇文章的时候还看到不少在MVP基础上衍生的架子思路,底子是MVP没错,但命名有区别.复杂度变了.架子也用到了 ...
- 【技术】JavaSE环境下JPA实体类自动注册
在没有容器支持的环境下,JPA的实体类(Entity)一般要在persistence.xml中逐个注册,类似下面这样: <?xml version="1.0" encodin ...
