CSS盒子模型学习记录1
http://www.blueidea.com/tech/web/2007/4545.asp
代码试验:
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="mycss.css">
</head> <body>
<div class="mainBox">
<h3>前言</h3>
<p>正文内容</p>
</div>
<div class="mainBox">
<h3>CSS盒子模式</h3>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h3>转变思想</h3>
<p>正文内容 </p></div>
<div class="mainBox">
<h3>熟悉步骤</h3>
<p>正文内容 </p>
</div>
</body>
</html>
css代码:
@charset "utf-8";
/* CSS Document */
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099aC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h3 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
运行效果:
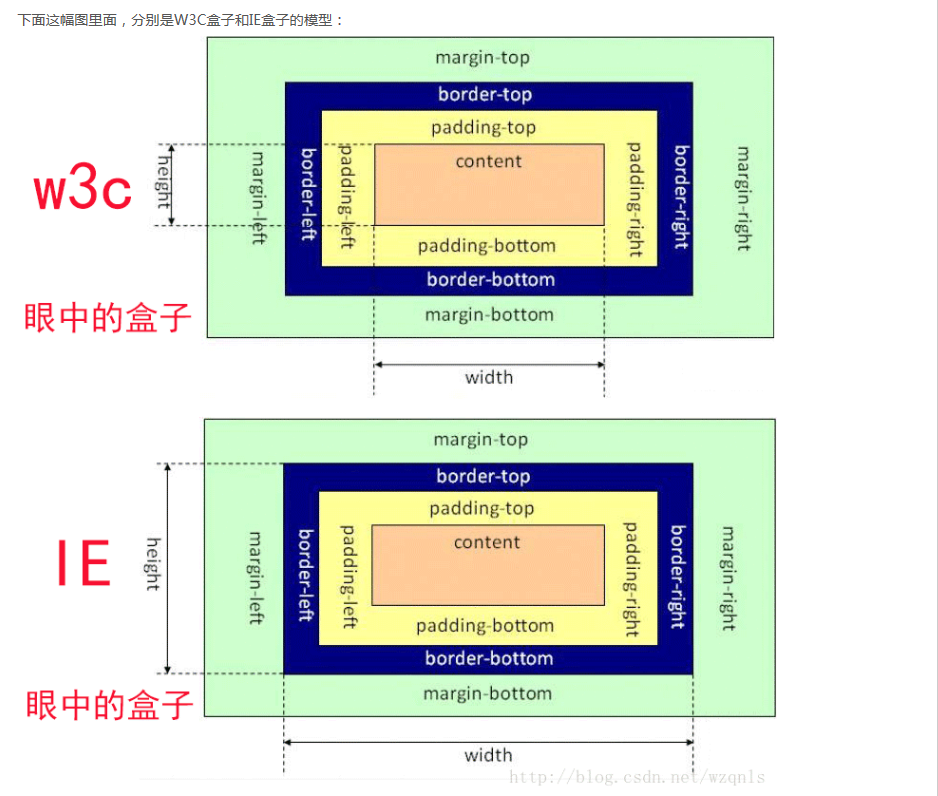
盒子模型的各种属性:

内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
百度百科:
CSS盒子模型学习记录1的更多相关文章
- CSS盒子模型学习记录3(侧面导航栏)
学习http://www.blueidea.com/tech/web/2007/4545_2.asp 代码试验 html <!DOCTYPE html PUBLIC "-//W3C// ...
- CSS盒子模型学习记录2
参考:http://www.blueidea.com/tech/web/2007/4545_2.asp 代码试验: html代码: <!DOCTYPE html PUBLIC "-// ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- [CSS3] 学习笔记--CSS盒子模型
1.CSS盒子模型概述 盒子模型的内容范围包括:margin(外边距).border(边框).padding(内边距).content(内容)部分组成. 2.内边距 内边距在content外,bord ...
- 1.26学习总结——css盒子模型
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- CentOS上的RabbitMQ安装
1. erlang安装配置(这里我们在opt目录下进行安装配置) cd /opt 安装依赖文件: yum install gcc glibc-devel make ncurses-devel open ...
- codeforces 446B(优先队列)
题目链接:http://codeforces.com/problemset/problem/446/B #include<bits/stdc++.h> using namespace st ...
- UWP/Win10新特性系列—App Service
Win10中,新增了一个很实用的新特性叫做App Service,App Service允许App不在前台运行的情况下提供出一个或多个对外服务供其他App使用,这看起来就好像Web开发中的Web Ap ...
- 如何使用git 跟进项目进程
首先,git能够记录版本信息,方便大家在任何时刻能够取回之前的项目版本,其次可以记录分支信息,方便进行分支作业. Step1:cd到你的项目根目录下,从团队github 项目clone到本地. 命令如 ...
- IOS--手势控制的使用
手势识别是具有互斥的原则的,比如单击和双击,如果它识别出一种手势,其后的手势将不被识别 // 添加单击的手势UITapGestureRecognize UITapGestureRecognizer * ...
- 如何快速编写Vim语法高亮文件
这里有一份中文的入门文档,但是太长了,不想读,所以有本文 最快的办法,就是找一个语法相近的语法高亮文件,稍微改一下 自己从头写的话,首先搞定关键字: syntax case match "是 ...
- Erlang 103 Erlang分布式编程
Outline 笔记系列 Erlang环境和顺序编程Erlang并发编程Erlang分布式编程YawsErlang/OTP 日期 变更说明 2014-11-23 A Outl ...
- hive索引表
create table index_tmp(id int,name string,dt string) row format delimited fields terminated by ',' s ...
- 2016HUAS_ACM暑假集训2B - The Suspects(感染者)
并查集初步应用,还不是很熟练.并查集两个主要函数:Union和Find.Union通常把两条不连通的支路使其连通:Find用来查找根节点,必要的要进行路径压缩. 大致题意:0号学生是默认的感染者,在M ...
- python-RabbitMQ基础篇
一.RabbitMQ简单介绍 RabbitMQ是一个在AMQP基础上完整的,可复用的企业消息系统.他遵循Mozilla Public License开源协议. MQ全称为Message Queue, ...
