Jquery EasyUI Tree .net实例
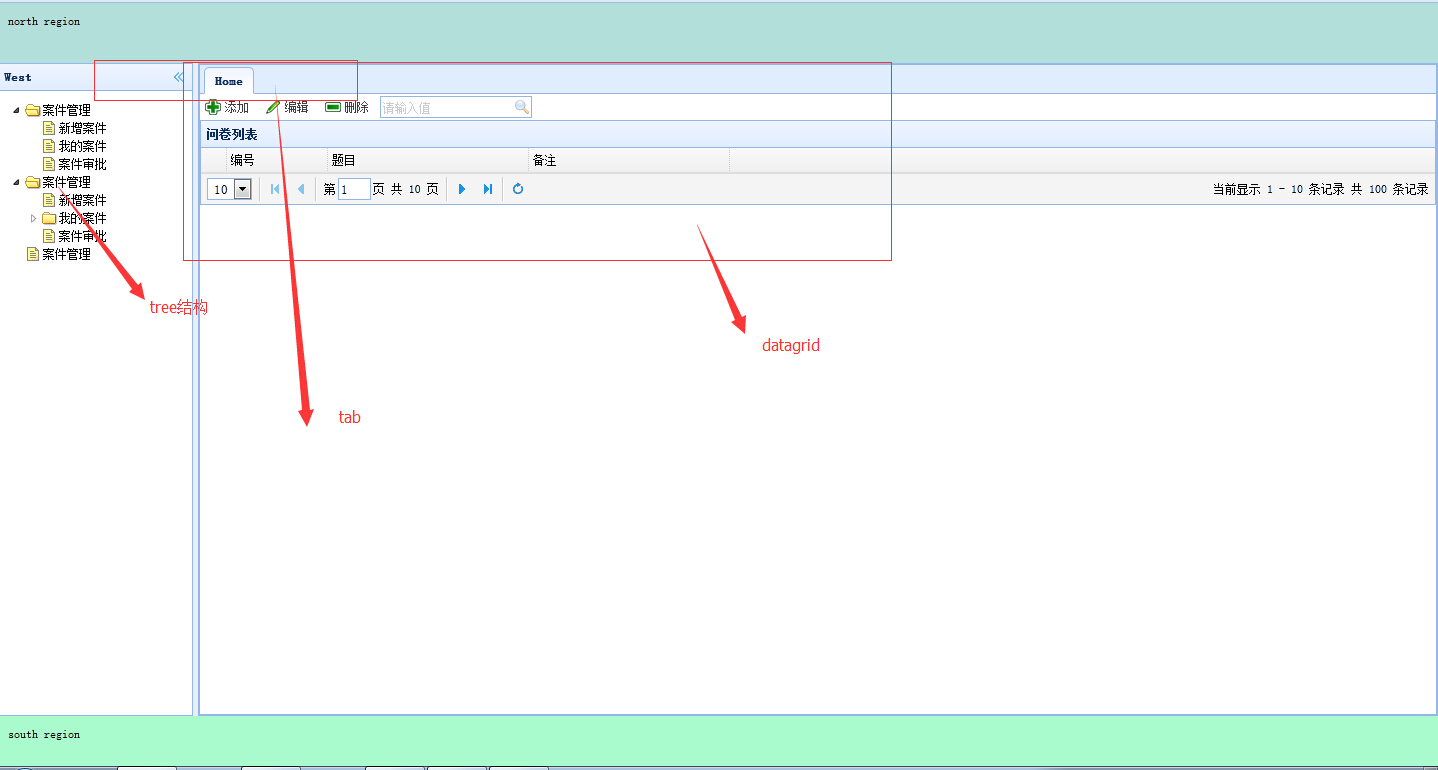
图片:

针对tree:
数据库:
CREATE TABLE [dbo].[SystemModel](
[Id] [int] IDENTITY(,) NOT NULL,
[Name] [nvarchar]() NULL,
[FatherId] [int] NULL,
[module_url] [nvarchar]() NULL,
[module_order] [nchar]() NULL,
CONSTRAINT [PK_SystemModel] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DataGrid教程</title>
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script src="Scripts/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script src="Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link rel="Stylesheet" type="text/css" href="Styles/themes/icon.css" />
<link rel="Stylesheet" type="text/css" href="Styles/themes/default/easyui.css" />
<script type="text/javascript">
$(document).ready(
function () {
$("#QuestionList").datagrid(
{
title: "问卷列表",
url: "Handler.ashx",
columns: [[
{ field: "Id", title: "编号", width: "100" },
{ field: "Title", title: "题目", width: "200" },
{ field: "Remark", title: "备注", width: "200" } ]],
rownumbers: true, //行号
singleSelect: false, //是否单选
pagination: true//分页控件
}
);
var p = $('#QuestionList').datagrid('getPager');
$(p).pagination({
pageSize: 10, //每页显示的记录条数,默认为10
pageList: [10, 20, 50], //可以设置每页记录条数的列表
beforePageText: '第', //页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
});
//针对tree
$(".easyui-tree").tree({
onClick: function (node) {
if ($('.easyui-tree').tree('isLeaf', node.target)) { alert('打开页');
addTab(node.text, node.attributes);
}
}
});
//下面针对search搜索框
$('#search').searchbox({
searcher: function (value, name) {
$.post("add.ashx?type=search", { val: value }, function (result) {
alert(result);
$('#QuestionList').datagrid('loadData', result);
}, 'json');
},
prompt: '请输入值'
});
//下面是针对easyui-dialog
$("#QuestionInfo").dialog(
{
title: "问卷信息",
width: '900',
height: '600',
iconCls: 'icon-edit',
// href: 'QueationInfo.htm',
modal: true,
closed: true,
buttons: [{
text: '保存',
iconCls: 'icon-ok',
handler: function () { $("#QInfo").form('submit', {
url: url,
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
var result = eval('(' + result + ')');
if (result.errorMsg) {
$.messager.show({
title: '错误信息',
msg: result.errorMsg
});
} else {
$('#QuestionInfo').dialog('close');
$('#QuestionList').datagrid('reload');
}
}
});
}
}, {
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#QuestionInfo').dialog('close');
}
}]
}
); }
);
function Add() {
$("#QuestionInfo").dialog("open");
url = 'Add.ashx?type=add';
}
function edit() {
var row = $('#QuestionList').datagrid('getSelected');
if (row) { $('#QuestionInfo').dialog('open').dialog('setTitle', '编辑');
$('#QInfo').form('load', row);
url = 'Add.ashx?type=edit';
}
else {
alert('请选择行');
}
}
function Del() {
$.messager.confirm('确认', '你确认要删除该记录吗?', function (r) {
if (r) { var row = $('#QuestionList').datagrid('getSelected');
if (row) {
url = 'Add.ashx?type=del&&Id=' + row.Id;
$.post('Add.ashx?type=del', { Id: row.Id },
function (result) {
if (result.status == 1) {
$('#QuestionList').datagrid('reload');
} else {
$.messager.alert('错误', result.msg, 'error');
}
}, 'json'
); }
else {
alert('请选择行');
}
}
}); }
function addTab(title, url) {
if ($('#tt').tabs('exists', title)) {
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add', {
title: title,
content: content,
closable: true
});
}
}
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height: 60px; background: #B3DFDA;
padding: 10px">
north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width: 200px; padding: 10px;">
<ul class="easyui-tree" data-options="url:'Tree.ashx',method:'get',animate:true">
</ul>
</div>
<div data-options="region:'south',border:false" style="height: 50px; background: #A9FACD;
padding: 10px;">
south region</div>
<div data-options="region:'center'" id="tt" class="easyui-tabs">
<div title="Home">
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="Add()">
添加</a> <a href="#" class="easyui-linkbutton" iconcls="icon-edit" plain="true" onclick="edit()">
编辑</a> <a href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true" onclick="Del()">
删除</a>
<input id="search" />
</div>
<table id="QuestionList">
</table>
<div id="QuestionInfo">
<form id="QInfo" method="post">
<input type="hidden" name="Id" />
<p>
标题:<input id="Title" name="Title" /></p>
<p>
<!-- form取值针对的是name-->
备注:<input id="Remark" name="Remark" /></p>
</form>
</div>
</div>
</div>
</body>
</html>
后台tree获取json
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Wzh.Model;
using Wzh.BLL;
using System.Text;
namespace Web
{
/// <summary>
/// Tree 的摘要说明
/// </summary>
public class Tree : IHttpHandler
{
StringBuilder result = new StringBuilder();
StringBuilder sb = new StringBuilder();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
GetTreeJsonByList(new SystemModelBLL().GetModelList("1=1"),);
context.Response.Write(result.ToString());
context.Response.End();
}
//根据List生成EasyUI Tree Json树结构 public void GetTreeJsonByList(IList<SystemModelModel> Models, int Pid)
{
result.Append(sb.ToString());
sb.Clear();
//查询所有字节点
IEnumerable<SystemModelModel> Infos = Models.Where(n => n.FatherId == Pid);
if (Models.Count > )
{
sb.Append("[");
if (Infos.Count() > )
{
foreach (var n in Infos)
{
sb.Append("{\"id\":\"" + n.Id + "\",\"text\":\"" + n.Name + "\",\"attributes\":\"" + n.module_url + "\"");
IEnumerable<SystemModelModel> temp = Models.Where(p => p.FatherId == n.Id);
if (temp.Count() > )
{
sb.Append(",\"state\":\"closed\",\"children\":");
GetTreeJsonByList(Models, n.Id);
result.Append(sb.ToString());
sb.Clear();
}
result.Append(sb.ToString());
sb.Clear();
sb.Append("},");
}
sb = sb.Remove(sb.Length - , );
}
sb.Append("]");
result.Append(sb.ToString());
sb.Clear();
} }
public bool IsReusable
{
get
{
return false;
}
}
}
}
Jquery EasyUI Tree .net实例的更多相关文章
- Jquery easyui Tree的简单使用
Jquery easyui Tree的简单使用 Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻 ...
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- 前端基础教程-jQuery EasyUI 的EasyLoader实例
兄弟连前端分享-jQuery EasyUI 的EasyLoader实例 to move panel to other position $('#p').panel('move',{ left:100, ...
- jquery easyui tree dialog
<script type="text/javascript" src="<%=request.getContextPath()%>/include/ja ...
- Jquery easyui tree 一些常见操作
Tree: easyui tree的异步加载实现很简单,easyui的中文API文档中有实例(http://api.btboys.com/easyui/)——创建异步树形菜单,就是在tree node ...
- Jquery EasyUI DataGrid .net实例
前台界面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- Jquery EasyUI Tree树形结构的Java实现(实体转换VO)
前一阵做的OA项目,有一个是组织架构的树,因为是分开做的,我做的是Controller和页面,其他组做的Service和Dao,因为之前一直没有商量页面用什么框架做比较好,导致,Dao层取出来的数据都 ...
- jQuery EasyUI window窗口实例
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>j ...
- JQuery EasyUI Tree组件的Bug记录
记录一下使用项目中使用EasyUI遇到的bug,废话少说直接上菜 - _-(bug)..... bug :: .netcore创建一个web应用时候,会自动引入jQuery库以及一些插件,但是在 ...
随机推荐
- Oracle 流复制实践笔记
最近因为业务需求,需要在两个数据库之间做双向实时同步,遂实践了一把Oracle的流复制,遇到了很多疑难问题,最终也貌似成功,现记录如下. 我是使用OEM来实现流复制的. 10.进行流复制的两个数据库的 ...
- 1350. Primary Arithmetic
Children are taught to add multi-digit numbers from right-to-left one digit at a time. Many find th ...
- WordCount示例深度学习MapReduce过程(1)
我们都安装完Hadoop之后,按照一些案例先要跑一个WourdCount程序,来测试Hadoop安装是否成功.在终端中用命令创建一个文件夹,简单的向两个文件中各写入一段话,然后运行Hadoop,Wou ...
- hadoop运维经验
0.优化:http://dongxicheng.org/mapreduce/hadoop-optimization-0/ http://dongxicheng.org/mapreduce/hadoop ...
- http://www.asp.net/mvc/overview/getting-started/getting-started-with-ef-using-mvc/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
The Contoso University sample web application demonstrates how to create ASP.NET MVC 5 applications ...
- C# Reportviewer 固定表头
RDLC报表固定每页都显示表头以XML方式打开rdlc文件查找到<TablixRowHierarchy> <TablixMembers> <TablixMember> ...
- centos6服务器YUM安装LNMP(LINUX+NGINX+MYSQL+PHP)
之前都用的lamp,这次配置一个lnmp来看看,试试Nginx是不是好用 关闭SELINUXvi /etc/selinux/config#SELINUX=enforcing #注释掉#SELINUXT ...
- C# 调用 Outlook发送邮件实例
添加引用:Microsoft.Office.Interop.Outlook using System; using System.Collections.Generic; using System.L ...
- mmap()与munmap()的小例子
mmap() 和 munmap() - Unix的系统函数,更贴近底层 void* mmap(void* addr,size_t size,int prot,int flags, int fd, of ...
- Scrum Meeting 4-20151204
任务安排 姓名 今日任务 明日任务 困难 董元财 学习上拉加入新的listview 无 胡亚坤 设计优化聊天页面 无 刘猛 请假(参加编译测试,提前准备) 无 马汉虎 请假(参加编译测试,提前准备) ...
