bootstrap按钮组
种类
-a, input , button
块级
btn-block
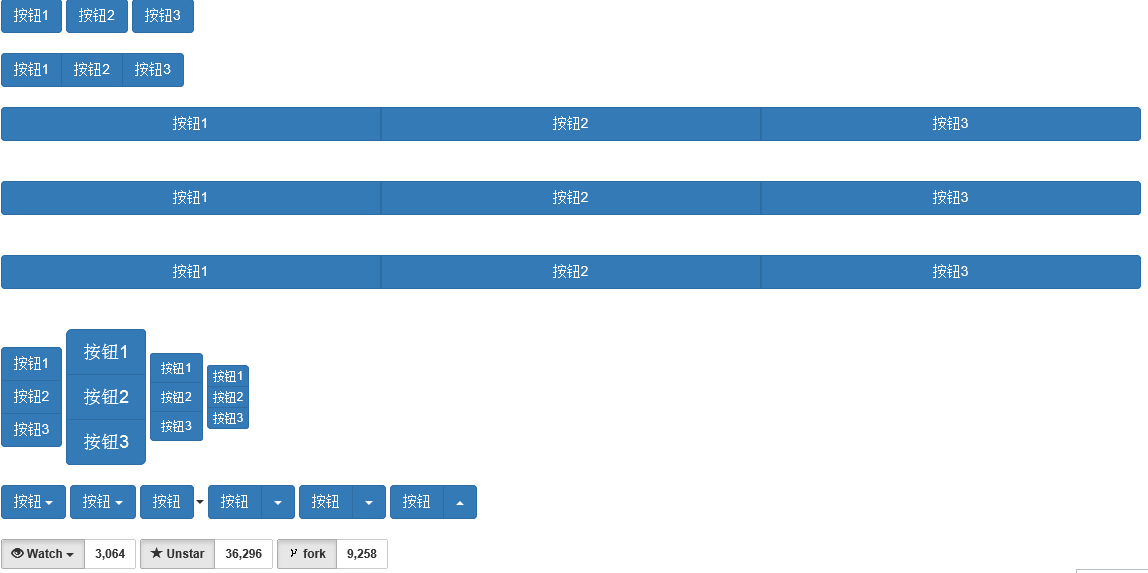
按钮组
btn-group
btn-group-justified
btn-group-vertical

</div>
<div class="btn-group">
<button class="btn btn-primary">按钮2</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">按钮3</button>
</div>
</div>
<br><br>
<div class="btn-group-vertical">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<div class="btn-group-vertical btn-group-lg">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<div class="btn-group-vertical btn-group-sm">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<div class="btn-group-vertical btn-group-xs">
<a href="#" class="btn btn-primary">按钮1</a>
<a href="#" class="btn btn-primary">按钮2</a>
<a href="#" class="btn btn-primary">按钮3</a>
</div>
<br><br>
<a href="#" class="btn btn-primary">按钮 <span class="caret"></span></a>
<button class="btn btn-primary">按钮 <span class="caret"></span></button>
<input type="button" value="按钮" class="btn btn-primary"><span class="caret"></span>
<div class="btn-group">
<a href="#" class="btn btn-primary">按钮</a>
<a href="#" class="btn btn-primary"><span class="caret"></span></a>
</div>
<div class="btn-group">
<button class="btn btn-primary">按钮</button>
<button class="btn btn-primary"><span class="caret"></span></button>
</div>
<div class="btn-group dropup">
<button class="btn btn-primary">按钮</button>
<button class="btn btn-primary"><span class="caret"></span></button>
</div>
<br><br>
<div class="github-style">
<div class="btn-group btn-group-sm">
<button class="btn btn-default active"><span class="glyphicon glyphicon-eye-open"></span> Watch <span class="caret"></span></button>
<button class="btn btn-default">3,064</button>
</div>
<div class="btn-group btn-group-sm">
<button class="btn btn-default active"><span class="glyphicon glyphicon-star"></span> Unstar</button>
<button class="btn btn-default">36,296</button>
</div>
<div class="btn-group btn-group-sm">
<button class="btn btn-default active"><span class="glyphicon icon-fork"></span> fork</button>
<button class="btn btn-default">9,258</button>
</div>
</div>
</div>
</body>
<script src="js/jquery-1.11.1.js"></script>
<script src="js/bootstrap.js"></script>
</html>
bootstrap按钮组的更多相关文章
- BootStrap 按钮组简单介绍
学会按钮组需要掌握以下几个类. btn btn-group btn-toolbar btn-group-vertical 和 下拉菜单的基本类 dropdown-toggle dropdow ...
- Bootstrap按钮组学习
简介 通过按钮组容器把一组按钮放在同一行里.通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为. 按钮组中的工具提示和弹出框需要特别的设置 当为 .btn-group 中的元素应用工具提示或 ...
- bootstrap 按钮组的嵌套
您可以在一个按钮组内嵌套另一个按钮组,即,在一个 .btn-group 内嵌套另一个 .btn-group .当您想让下拉菜单与一系列按钮组合使用时,就会用到这个. 实例: <!DOCTYPE ...
- Bootstrap 按钮组
连在一起的按钮:.btn-group <div class="btn-group" role="group"> <button class=& ...
- Bootstrap按钮组 按钮工具栏 嵌套
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- Bootstrap 字体图标、下拉菜单、按钮组
Bootstrap 字体图标(Glyphicons) 需要引入fonts文件夹中的文件,而且该文件夹必须命名为fonts,然后引进css文件,jQuery文件,以及bootstrap的js文件. 用法 ...
- Bootstrap-CL:按钮组
ylbtech-Bootstrap-CL:按钮组 1.返回顶部 1. Bootstrap 按钮组 按钮组允许多个按钮被堆叠在同一行上.当你想要把按钮对齐在一起时,这就显得非常有用.您可以通过 Boot ...
- Bootstrap<基础十三> 按钮组
按钮组允许多个按钮被堆叠在同一行上.当你想要把按钮对齐在一起时,这就显得非常有用.你可以通过Bootstrap 按钮(Button) 插件 添加可选的 JavaScript 单选框和复选框样式行为. ...
- Bootstrap系列 -- 29. 按钮组
单个按钮在Web页面中的运用有时候并不能满足我们的业务需求,常常会看到将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等 按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常 ...
随机推荐
- 几个有用的JavaScript/jQuery代码片段(转)
1. 检查数据是否包含在Array中 //jQuery实现 jQuery.inArray("value", arr); // 使用方法: if( jQuery.inArray(&q ...
- 一个label里有个链接,点这个特别颜色的一些字,会执行一些操作
这个label在sb中或者纯代码创建的时候要是TTTAttributedLabel 然后进行相关设置
- Visual Studio无法查找或打开 PDB 文件解决办法
Visual Studio无法查找或打开 PDB 文件解决办法 用VS调试程序时,有时会在VS底部的“输出”框中提示“无法查找或打开 PDB 文件”.这该怎么解决呢? 下面,我们以VS2013为例,来 ...
- tar: 由于前次错误,将以上次的错误状态退出
1.安装cmake的源码包,出现以下错误提示: # tar -zxvf cmake-3.2.2.tar.gz cmake-/Source/cmCommandArgumentParser.cxx tar ...
- Effective Objective-C 2.0 — 第七条:在对象内部尽量直接访问实例变量
直接访问实例变量,不经过”方法派发“(method dispatch) 速度快. 直接访问实例变量,不会调用其“设置方法”,这就绕过了为相关属性所定义的“内存管理语义”. 直接访问实例变量,不会触发“ ...
- zabbix进程构成
了解完zabbix特性之后,本该进入zabbix安装教程,但是我觉得在安装之前我们很有必要了解一下zabbix进程组成结构,默认情况下zabbix包含5个程序:zabbix_agentd.zabbix ...
- [C#基础]c#中的BeginInvoke和EndEndInvoke
摘要 异步这东西,真正用起来的时候,发现事情还是挺多的,最近在项目中用到了异步的知识,发现对它还是不了解,处理起来,走了不少弯路.觉得还是补一补还是很有必要的. MSDN原文地址:https://ms ...
- thinkphp 项目分组 -开发随笔1
php中变量的声明, 和变量的初始化 是结合在一起的, 要声明变量, 就是通过初始化变量来实现的. 感觉页面版式的布局, 还是: 先大致规划出布局, 如两栏 三栏, 一览的左右上下结合, 搭配. 然后 ...
- oracle唯一索引与普通索引的区别和联系以及using index用法
oracle唯一索引与普通索引的区别和联系 区别:唯一索引unique index和一般索引normal index最大的差异是在索引列上增加一层唯一约束.添加唯一索引的数据列可以为空,但是只要尊在数 ...
- 了不起的Node.js读书笔记
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 第二章 Js概览 基于GoogleV8引擎 Object.keys(o) 数组方法:遍历forEach.过滤filter ...
