AngularJS 实现简单购物车
使用AngularJS实现一个简单的购物车,主要感受强大的双向绑定和只关注对象不关注界面特性。
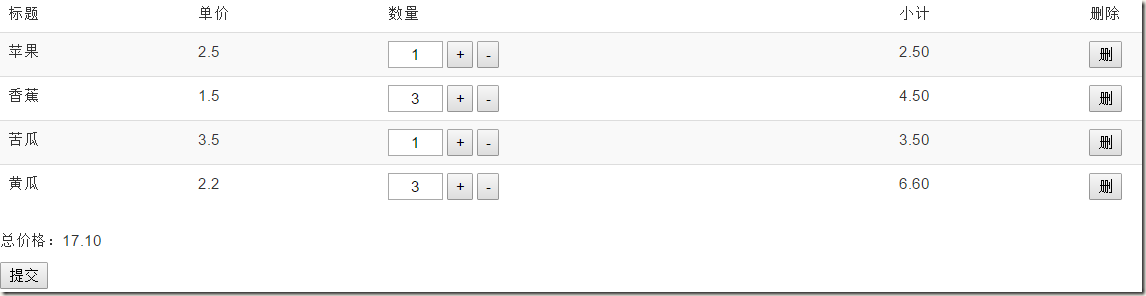
先看看界面:

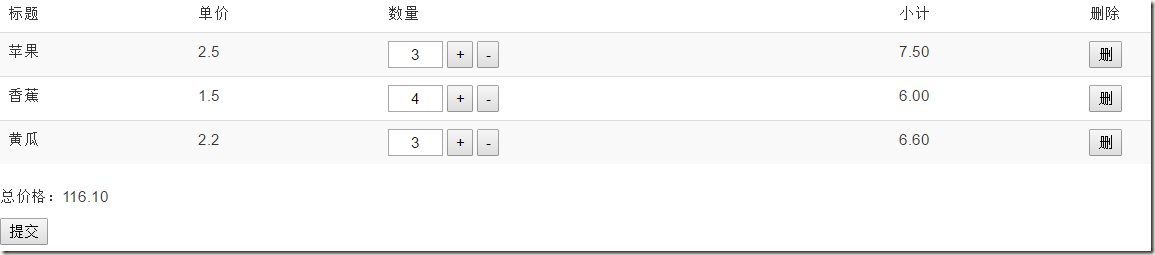
点击+-操作和删除:

这些全部只需要操作数据源就行,不需要关注界面。
实现过程:
一、使用任何语言创建一个服务端:
public class ShoppingCar
{
public string Title { get; set; }
public decimal UnitPrice { get; set; }
public int Count { get; set; }
}
public ActionResult GetCar()
{
List<ShoppingCar> cars = new List<ShoppingCar>
{
new ShoppingCar { Title="苹果",Count=,UnitPrice=2.5m},
new ShoppingCar { Title="香蕉",Count=,UnitPrice=1.5m},
new ShoppingCar { Title="苦瓜",Count=,UnitPrice=3.5m},
new ShoppingCar { Title="黄瓜",Count=,UnitPrice=2.2m}
};
return Json(cars,JsonRequestBehavior.AllowGet);
} public ActionResult AddCar(List<ShoppingCar> car)
{
return Json("ok", JsonRequestBehavior.AllowGet);
}
二、前台实现:
<div ng-app="DemoApp" ng-controller='CartController'>
<table class="table table-striped">
<thead>
<tr>
<td>标题</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
<td>删除</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in ShoppingCar">
<td>{{item.Title}}</td>
<td>{{item.UnitPrice}}</td>
<td>
<input type="text" ng-cloak ng-model="item.Count" style="width:50px;text-align:center;">
<button my-adds ng-click="UpdateCar(item.Title,1)" ng-class="{cursors:true}">+</button>
<button my-minus ng-click="UpdateCar(item.Title,-1)" ng-class="{cursors:true}">-</button>
</td>
<td>{{item.Count*item.UnitPrice | number:2}}</td>
<td><button my-minus ng-click="UpdateCar(item.Title,-100)" ng-class="{cursors:true}">删</button></td>
</tr>
</tbody>
</table>
<p ng-init=0>总价格:{{ total | number:2}}</p>
<button type="button" ng-click="submit()">提交</button>
</div>
三、Angular部分
var app = angular.module('DemoApp', []);
app.controller('CartController', ['$scope', '$http', function ($scope, $http) {
$scope.ShoppingCar = {}
var GetCar = function () {
$http.get('/Employee/GetCar')
.success(function (response) {
$scope.ShoppingCar = response;
GetTotal();
});
}
$scope.total = 0;
var GetTotal = function () {
for (var i = 0; i < $scope.ShoppingCar.length; i++) {
var item = $scope.ShoppingCar[i];
$scope.total += item.Count * item.UnitPrice;
}
}
$scope.UpdateCar = function (title, count) {
for (var i = 0; i < $scope.ShoppingCar.length; i++) {
var item = $scope.ShoppingCar[i];
if (item.Title == title) {
item.Count = item.Count + count;//这里可以增加上下限制
if (item.Count < 0) {
$scope.ShoppingCar.splice(i, 1);
}
}
}
GetTotal();
}
$scope.submit = function () {
$http.post('/Employee/AddCar', $scope.ShoppingCar)
.success(function (response) {
alert(response);
});
}
GetCar();
}]);
AngularJS 实现简单购物车的更多相关文章
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- [angularjs] MVC + Web API + AngularJs 搭建简单的 CURD 框架
MVC + Web API + AngularJs 搭建简单的 CURD 框架 GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage ...
- 简单购物车程序(Python)
#简单购物车程序:money_all=0tag=Trueshop_car=[]shop_info={'apple':10,'tesla':100000,'mac':3000,'lenovo':3000 ...
- python实现简单购物车系统(练习)
#!Anaconda/anaconda/python #coding: utf-8 #列表练习,实现简单购物车系统 product_lists = [('iphone',5000), ('comput ...
- Python实例---简单购物车Demo
简单购物车Demo # version: python3.2.5 # author: 'FTL1012' # time: 2017/12/7 09:16 product_list = ( ['Java ...
- Session小案例-----简单购物车的使用
Session小案例-----简单购物车的使用 同上篇一样,这里的处理请求和页面显示相同用的都是servlet. 功能实现例如以下: 1,显示站点的全部商品 2.用户点击购买后,可以记住用户选择的商品 ...
- 用Python实现简单购物车
作业二:简单购物车# 实现打印商品详细信息,用户输入商品名和购买个数,则将商品名,价格,购买个数加入购物列表,# 如果输入为空或其他非法输入则要求用户重新输入 shopping_list = [] w ...
- java:Session(概述,三层架构实例(实现接口封装JDBC),Session实现简单购物车实例)
1.Session概述: Session:在计算机中,尤其是在网络应用中,称为“会话控制”.Session 对象存储特定用户会话所需的属性及配置信息.这样,当用户在应用程序的 Web 页之间跳转时,存 ...
- 对AngularJs的简单了解
一.简单介绍 AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了.所以我做了一些工作(你也可以觉得 ...
随机推荐
- HDU3820 Golden Eggs(最小割)
题目大概说给一个n*m的格子,每个格子放金蛋或银蛋都会得到不同的价值,当然也可以不放,不过如果存在相邻的两个格子都是金蛋会损失价值g,都是银则损失s.问能得到的最大价值. 有点像二者选一的最小割模型, ...
- 完全卸载Oracle方法、步骤
完全卸载Oracle方法: 软件环境: 1.Windows XP + Oracle 10g 2.Oracle安装路径为:d:\Oracle 1.如果数据库配置了自动存储管理(ASM),应该先删除聚集同 ...
- ccc tiledmap
//移动方向枚举类 var MoveDirection = cc.Enum({ NONE: 0, UP: 1, DOWN: 2, LEFT: 3, RIGHT: 4 }); var minTilesC ...
- PHP处理超时方法
一.在php.ini里面设置 max_execution_time = 1800; 二.通过PHP的ini_set 函数设置 ini_set("max_execution_time" ...
- 网易大手笔领投美国VR触觉公司AxonVR
12月8日消息,美国西雅图VR触觉公司AxonVR今日宣布完成了580万美元的种子轮融资,由中国网易和Dawn Patrol Ventures领投.此次融资完成后AxonVR的总融资额将攀升至700万 ...
- <构建之法>第十一章、十二章有感
十一章:软件设计与实现 工作时要懂得平衡进度和质量.我一直有一个困扰:像我们团队这次做 男神女神配 社区交友网,我负责主页的设计及内容模块,有个队友负责网站的注册和登录模块,有个队友负责搜索模块,有个 ...
- 【BZOJ】3456: 城市规划
http://www.lydsy.com/JudgeOnline/problem.php?id=3456 题意:求n个点的无向连通图的方案.(n<=130000) #include <bi ...
- [BZOJ2794][Poi2012]Cloakroom
2794: [Poi2012]Cloakroom Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 167 Solved: 119[Submit][St ...
- CF 7C. Line(扩展欧几里德)
题目链接 AC了.经典问题,a*x+b*y+c = 0整数点,有些忘记了扩展欧几里德,复习一下. #include <cstdio> #include <iostream> # ...
- 【BZOJ2242】【SDoi2011】计算器 快速幂+EXGCD+BSGS
Description 你被要求设计一个计算器完成以下三项任务: 1.给定y,z,p,计算Y^Z Mod P 的值: 2.给定y,z,p,计算满足xy≡ Z ( mod P )的最小非负整数: 3.给 ...
