HTML5 Canvas arc()函数//////////////////////(转)
HTML5 Canvas arc()函数
实例
创建一个圆形:

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 arc() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
定义和用法
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。

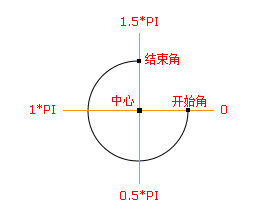
- 中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
JavaScript 语法:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
参数值
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
为大家介绍曲线的语法。 如果要创建一个圆形,我们可以使用arc()方法。
语法:arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
代码:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
HTML5 Canvas Arc 说明:

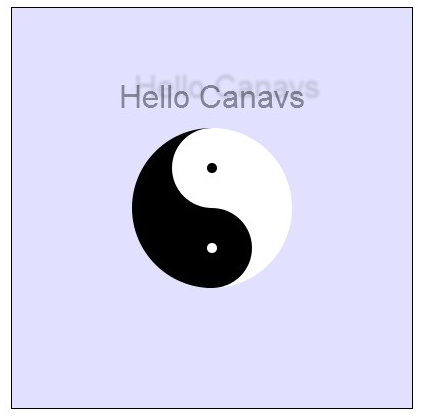
八卦图示例代码:
程序效果如下:


<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<!--下面excanvas.js需下载才能在IE下支持canvas-->
<!--[if IE]>
<script src="http://a.tbcdn.cn/p/fp/2011a/html5.js"></script>
<script src="http://api.html5media.info/1.1.4/html5media.min.js"></script>
<script src="excanvas.js"></script>
<![endif]-->
<script type="text/javascript">
window.onload = function(){
var ctx = document.getElementByIdx_x_x_x("pic").getContext('2d'); //绘制白色半圆的代码如下:
ctx.beginPath();
ctx.arc(200,200,80,1.5*Math.PI,Math.PI/2,false);
ctx.fillStyle="white";
ctx.closePath();
ctx.fill(); //绘制黑色半圆的代码如下:
ctx.beginPath();
ctx.arc(200,200,80,Math.PI/2,1.5*Math.PI,false);
ctx.fillStyle="black";
ctx.closePath();
ctx.fill(); //绘制黑色小圆
ctx.beginPath();
ctx.arc(200,240,40,0,Math.PI*2,true);
ctx.fillStyle="black";
ctx.closePath();
ctx.fill(); //绘制白色小圆
ctx.beginPath();
ctx.arc(200,160,40,0,Math.PI*2,true);
ctx.fillStyle="white";
ctx.closePath();
ctx.fill(); //绘制白色小圆心
ctx.beginPath();
ctx.arc(200,160,5,0,Math.PI*2,true);
ctx.fillStyle="black";
ctx.closePath();
ctx.fill(); //绘制黑色小圆心
ctx.beginPath();
ctx.arc(200,240,5,0,Math.PI*2,true);
ctx.fillStyle="white";
ctx.closePath();
ctx.fill(); //绘制文字代码如下:
ctx.save();
ctx.fillStyle="black";
ctx.globalAlpha="0.4";
ctx.textAlign="center";
ctx.font="32px Arial";
ctx.shadowColor="rgba(0,0,0,0.4)";
ctx.shadowOffsetX=15;
ctx.shadowOffsetY=-10;
ctx.shadowBlur=2;
ctx.fillText('Hello Canavs',200,100);//IE不支持 ctx.restore();
}
</script>
</head> <body>
<canvas id="pic" width="400" height="400" style="border:1px solid; background:#E1E1FF;"></canvas>
</body>
</html>
HTML5 Canvas arc()函数//////////////////////(转)的更多相关文章
- HTML5 Canvas arc()函数
实例 创建一个圆形: var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d") ...
- HTML5 Canvas Arc Tutorial
HTML5 Canvas Arc Tutorial HTML5 Canvas Arc Tutorial
- Html5 Canvas之arc函数图示详解
在不变换坐标系的情况下,arc函数画弧的方向如下图所示: 举例来说,arc(x,y,r,Math.PI/6,Math.PI/3,false);是以x,y为圆心,r为半径,从x正轴顺时针30度为起始角, ...
- canvas对象arc函数的使用-遁地龙卷风
(-1)写在前面 我用的是chrome49 <canvas id="lol" height="300"></canvas> (1)详细介 ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 简介 jCanvas:当 jQuery遇上HTML5 Canvas
https://github.com/caleb531/jcanvas HTML5 可以直接在你的网页中使用 <canvas> 元素及其相关的 JavaScript API绘制的图形. 在 ...
- 使用 HTML5 canvas 绘制精美的图形
HTML5 是一个新兴标准,它正在以越来越快的速度替代久经考验的 HTML4.HTML5 是一个 W3C “工作草案” — 意味着它仍然处于开发阶段 — 它包含丰富的元素和属性,它们都支持现行的 HT ...
- html5 Canvas API
详细内容请点击 1.HTML Canvas API有两方面优势可以弥补:首先,不需要将所绘制图像中的每个图元当做对象存储,因此执行性能非常好:其次,在其他编程语言现有的优秀二维绘图API的基础上实现C ...
随机推荐
- POJ 1260 Pearls 简单dp
1.POJ 1260 2.链接:http://poj.org/problem?id=1260 3.总结:不太懂dp,看了题解 http://www.cnblogs.com/lyy289065406/a ...
- vim安装插件
1. 下载bundle mkdir ~/.vim/bundlegit clone https://github.com/gmarik/vundle.git ~/.vim/bundle/vundle 2 ...
- 热烈庆祝华清远见2014嵌入式系统(Linux&Android)开发就业培训课程全面升级
近日,华清远见公开宣布:2014嵌入式系统 (Linux&Android)开发就业培训课程再次升级!据悉,华清远见如今已经持续10年,一直保持课程每年2次的更新的频率.华清远见的每 次课程更新 ...
- ZeroclipboardJS+flash实现将内容复制到剪贴板实例
Zeroclipboard 的实现原理 Zeroclipboard 利用 Flash 进行复制,之前有 Clipboard Copy 解决方案,其利用的是一个隐藏的 Flash.但最新的 Flash ...
- jquery 的datatables插件问题
翻页后js失效: 重绘事件-当表格重绘完成后 重新绑定事件: draw.dt $('#example').dataTable(); $('#example').on( 'draw.dt', fun ...
- php课程---简单的分页练习
在写代码时,我们可以用类来使代码更加方便简洁,下面是一个简单的查询分页练习 源代码: <html> <head> <style type="text/css&q ...
- Windows内核 内存管理基本概念
内存管理概念: 1)物理内存 PC上有三条总线:数据总线.地址总线和控制总线.32位CPU的寻址能力是4GB个字节,用户最多可以使用4GB的真实物理内存.PC中很多设备都提供了自己的设备内存,例如显卡 ...
- Codeforces Round #367 (Div. 2) D. Vasiliy's Multiset(可持久化Trie)
D. Vasiliy's Multiset time limit per test 4 seconds memory limit per test 256 megabytes input standa ...
- UrlRewriteFilter
UrlRewriteFilter是一个改写URL的Java Web过滤器,可见将动态URL静态化.适用于任何Java Web服务器(Resin,Jetty,JBoss,Tomcat,Orion等).与 ...
- Ffmpeg
Ffmpeg <?php $movefile = "./4.mp4"; $mov = new ffmpeg_movie($movefile); printf("fi ...
