【HTML5】使用多媒体
HTML5 支持直接在浏览器中播放音频和视频文件,不需要使用Abode Flash这样的插件。
1. 使用 video 元素
可以用video 元素在网页里嵌入视频内容。

其基本用法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用video元素</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" autoplay controls preload="none" muted>
Video cannot be displayed
</video>
</body>
</html>
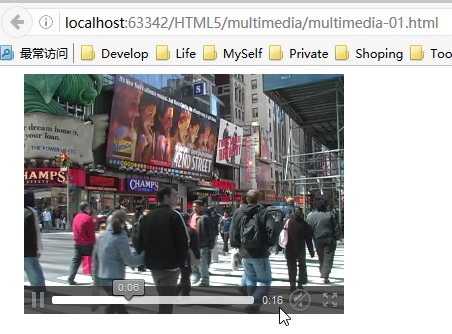
此例显示效果如下:

如果浏览器不支持video元素或者无法播放视频那么备用内容(开始和结束标签之内的内容)就会代替它显示。此例中,显示了一段简单的文本消息,但常用的技巧是提供使用费HTML5技术(例如Flash)的视频播放,以支持旧版的浏览器。
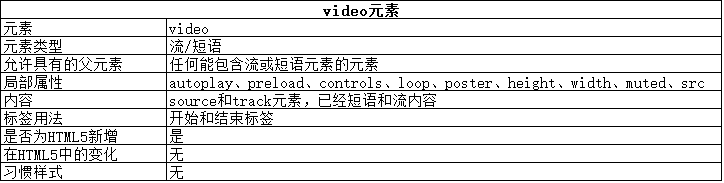
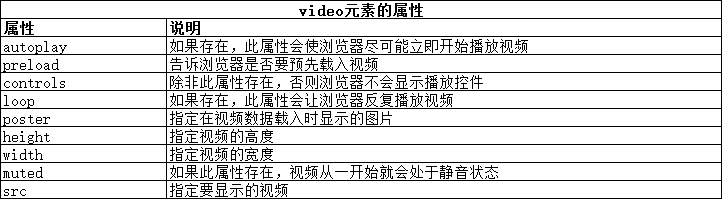
video 元素有许多属性,下表列出了它们:

1.1 预先加载视频
preload属性告诉浏览器:当它加载完包含video元素的网页后,是否应该积极地去下载视频。预先加载视频减少了用户播放时的初始延迟,但如果用户不观看视频则会造成网络带宽的浪费。下表介绍了这个属性允许设置的值。

在决定是否预先加载视频时,应当权衡用户想要观看视频的可能性与自动载入视频内容所需要的带宽。自动载入视频会带来更平滑的用户体验,但它可能会大大提升经营成本,如果用户没有观看视频就离开网页,那么这些成本就浪费了。
这个属性的metadata值可以被用来在none和auto值之间建立起适度的平衡。none值的问题在于视频内容会在屏幕上显示为一片空白区域。metadata值会让浏览器获取足够的信息来向用户展示视频的第一帧,而不必下载全部内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>将none和metadata值用于preload属性</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" muted>
Video cannot be displayed
</video>
<video width="360" height="240" src="timessquare.webm" controls preload="metadata" muted>
Video cannot be displayed
</video>
</body>
</html>
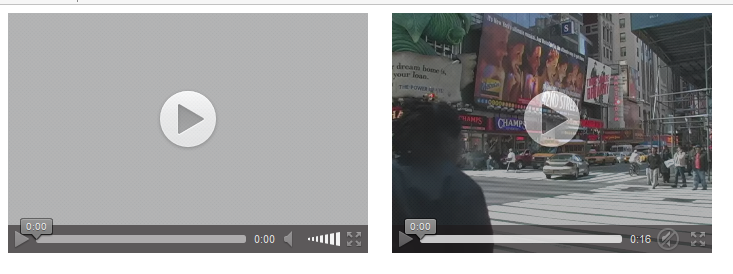
此例展示了在同一个文档里使用none和metadata值,其显示效果如下,可以看到这些值如何影响展示给用户的预览画面。

PS:metadata值向用户提供了漂亮的预览画面,但需要慎重一些。当用网络分析工具测试这个属性,发现尽管只请求了元数据,但是有些浏览器实际上会预先下载整个视频。平心而论,浏览器可以自由选择是否忽略preload属性所表达的偏好。但是,如果需要限制带宽的消耗,poster属性可能更胜一些。
1.2 显示占位图像
可以用poster属性向用户呈现一张占位图像。这张图像会显示在视频的位置,直至用户开始播放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用poster属性来指定占位图像</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" poster="poster.png">
Video cannot be displayed
</video>
<img src="poster.png" />
</body>
</html>
这里为视频文件的第一帧做了一张屏幕截图,然后在它上面叠加了单词 Poster(海报)。这张图像包括了视频控件,以此提示用户这张海报代表一段视频剪辑。这里还在此例中加入了一个img元素,以演示video元素会不加改动地展示这张海报图像。

1.3 设置视频尺寸
如果省略width和height属性,浏览器就会显示一个很小的占位元素,并在元数据可用时(也就是当用户开始播放,或者preload属性被设为metadata时)把它调整到视频原始尺寸的大小。这可能会产生颤动感,因为页面布局需要调整以容纳视频。
如果指定width和height属性,浏览器会保持视频的长宽比(不必担心视频会向任一方向拉伸)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>应用width和height属性</title>
<style>
video {background-color: gray;border: medium double green;}
</style>
</head>
<body>
<video width="600" height="240" src="timessquare.webm" controls preload="auto">
Video cannot be displayed
</video>
</body>
</html>
此例中设置的width属性与height属性的比例是失衡的。这里还给video元素应用了一个样式,以凸显浏览器为了保持视频的长宽高,只会使用部分指派给该元素的空间。

1.4 指定视频来源(和格式)
指定视频最简单的方式是使用 src 属性,并提供所需视频文件的URL。
可以看到前面的例子中,用src属性指定了文件 timessquare.webm。这是一个用WebM 格式编码的文件。目前还没有哪一种视频格式被普遍支持,如果想将视频推向各种各样的HTML5用户,就要做好以多种格式编码视频的准备。
一个不幸的事实是,没有哪一种格式能够用于所有的主流浏览器。因此,必须以多种格式编码视频,直到出现同一一种格式为止。可以使用source元素来指定多个格式。

下面例子展示了如何使用 source元素来向浏览器提供备选视频格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用source元素</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" />
<source src="timessquare.ogv" />
<source src="timessquare.mp4" />
Video cannot be displayed
</video>
</body>
</html>
浏览器会沿着列表顺序寻找它能够播放的视频文件。这可能会引发多个服务器请求以获得每个文件的额外信息。浏览器判断它是否能播放某个视频的依据之一是服务器返回的MIME类型。可以通过给source元素应用type属性来提示用户,方法是在其中指定文件的MIME类型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在source元素上应用type属性</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
</body>
</html>
PS:media属性向浏览器指明该视频最适合在那种设备上播放。
2. 使用 audio 元素
audio 元素允许在HTML文档里嵌入音频内容。

可以看到audio和video元素有许多共同点。下面的例子展示了audio元素的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls src="P!NK - Just Give Me a Reason.mp3" autoplay>
Audio content cannot be played
</audio>
</body>
</html>
也可以使用source元素来提供多种格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls autoplay>
<source src="P!NK - Just Give Me a Reason.ogg" />
<source src="P!NK - Just Give Me a Reason.mp3" />
<source src="P!NK - Just Give Me a Reason.wav" />
Audio content cannot be played
</audio>
</body>
</html>
这两个例子都使用了controls属性,这样浏览器就会对用户显示默认的播放控件。它们在不同的浏览器中外观各异,下面是在火狐浏览器中的显示效果:

3. 通过 DOM 操作嵌入式媒体
audio 和 video 元素有着很大的相似性,所以HTMLMediaElement对象在DOM里为它们统一定义了核心功能。audio元素在DOM里由HTMLAudioElement对象所代表,但此对象没有定义不同于HTMLMediaElement的额外功能。video元素由HTMLVideoElement对象所代表,而它定义了一些额外的属性。
PS: audio和video元素的相似度是如此之高,以至于它们唯一区别仅仅是在屏幕上占据的空间大小。audio元素不会占用一大块屏幕空间来显示视频图像。事实上,甚至可以用audio元素来播放视频文件(当然,这么做只能听得到配乐),也可以用video元素来播放音频文件(不过视频显示区域会保持空白)。这看起来很奇怪,但其实是可行的。
3.1 获得媒体信息
HTMLMediaElement 对象定义了许多成员,可以用它们来获取和修改元素及其关联媒体的信息。

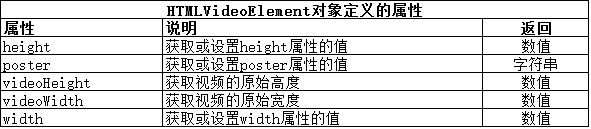
对象定义了下表中展示的额外属性:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取媒体元素的基本信息</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var propertyNames = ["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
</body>
</html>
此例的脚本在一张表格中显示了许多属性的值,位置就在video元素的旁边,展示了如何使用一些HTMLMediaElement属性来获取媒体元素的基本信息。

3.2 评估回放能力
canPlayType 方法用来了解浏览器是否能够播放特定的媒体格式。这个方法会返回下表里列出的其中一个值:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用canPlayType方法</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info"); var mediaFiles = ["timessquare.webm","timessquare.ogv","timessquare.mp4"];
var mediaTypes = ["video/webm","video/ogv","video/mp4"];
for(var i=0;i<mediaTypes.length;i++){
var playable = mediaElem.canPlayType(mediaTypes[i]);
if(!playable){
playable = "no";
}
tableElem.innerHTML += "<tr><td>" + mediaTypes[i] + "</td><td>"+ playable +"</td></tr>";
if(playable == "probably"){
mediaElem.src = mediaFiles;
}
}
</script>
</body>
</html>
此例的脚本中,用canPlayType 方法评估了一组媒体类型。如果收到一个 probably 答复,就会设置video元素的src属性值。通过这种方式,此例在一张表格里记录了三种媒体类型的答复。
用这种方式选择媒体时需要多加小心,因为浏览器评估自身格式播放能力的方法各不相同。

很难评论浏览器在答复中所表现出的不一致性。有太多因素使它们无法给出明确的答案,但它们在评估支持时使用不同方式这一点意味着应当非常谨慎的使用canPlayType方法。
3.3 控制媒体回放
HTMLMediaElement 对象定义了许多成员,它们能够控制回放和获得回放信息。这些属性和方法如下表所示:

下面的例子展示了如何使用表格中的属性来获取回放信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用HTMLMediaElement属性获取媒体回放详情</title>
<style>
table {border: thin solid black;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
div {clear: both;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<div>
<button id="pressme">Press Me</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info"); document.getElementById("pressme").onclick = function(){
var propertyNames = ["currentTime","duration","paused","ended"];
tableElem.innerHTML = "";
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
}
</script>
</body>
</html>
此例包含一个button元素,当它被按下后会使表格显示出currentTime、duration、paused 和 ended 属性的当前值。

可以使用回放方法代替默认的媒体空间,演示例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换默认的媒体控件</title>
</head>
<body>
<video id="media" width="360" height="240" preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<div>
<button>Play</button>
<button>Pause</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var buttons = document.getElementsByTagName("button");
for (var i=0;i<buttons.length;i++){
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e){
switch(e.target.innerHTML){
case 'Play':
mediaElem.play();
break;
case 'Pause':
mediaElem.pause();
}
}
</script>
</body>
</html>
此例中,省略了video元素的controls属性,并用点击button元素触发的play和pause方法来启动和停止媒体回放。

来源:《HTML5权威指南》(《The Definitive Guide to HTML5》)
【HTML5】使用多媒体的更多相关文章
- IT兄弟连 HTML5教程 多媒体应用 小结及习题
小结 在互联网上,图像和链接则是通过URL唯一确定信息资源的位置.URL分为绝对URL和相对URL.通过使用<img />标记在浏览器中显示一张图像.超文本具有的链接能力,可层层链接相关文 ...
- HTML5之多媒体
概览 html5新增了两个关于多媒体的元素:video和audio,前者是用于视频,后者用于音频.而他们使用非常简单 <audio src="xhn.mp3" control ...
- HTML5 02. 多媒体控件、拖拽事件、历史记录、web存储、应用程序缓存、地理定位、网络状态
多媒体 video:是行内块(text-align: center; 对行内块适用) <figure></figure>: 多媒体标签 : <figcaption> ...
- IT兄弟连 HTML5教程 多媒体应用 新增多媒体播放元素
在HTML5之前,要在网站上展示视频.音频.动画等多媒体信息,除了使用第三方自主开发的播放器,使用最多的工具应该算是Flash了,但是它们都需要在浏览器中安装各种插件才能使用,有时速度很慢.HTML5 ...
- IT兄弟连 HTML5教程 多媒体应用 HTML图像地图
图像地图是带有可点击区域的图像,通常情况下,每个区域是一个相关的超级链接.点击某个区域,就会到达相关的链接,也可以通过图像地图实现图片切换效果. 1 什么是图像地图 把一幅图像分成为多个区域,每个区 ...
- HTML5笔记1——HTML5的发展史及标签的改变
记得第一次接触HTML5还是在<联信永益>实习那会儿(2011),当时一个项目技术选型的时候面临两种选择,分别是Silverlight和HTML5,那是用的最新的IE浏览器版本还是IE9, ...
- 10个最常见的 HTML5 面试题及答案
这是选择了10个 HTML5 面试问题并给出了答案.这是 Web 开发人员最常见的面试问题,相信你掌握了这些重要的面试问题后一定会觉得你的理解提高了.一起来看看吧. 您可能感兴趣的相关文章 Web 前 ...
- HTML5标签改变
1.新的文档类型声明(DTD): HTML 5的DTD声明为: <!doctype html> <!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的. ...
- 菜鸟学习HTML5+CSS3(一)
主要内容: 1.新的文档类型声明(DTD) 2.新增的HTML5标签 3.删除的HTML标签 4.重新定义的HTML标签 一.新的文档类型声明(DTD) HTML 5的DTD声明为:<!d ...
- HTML5 基础
1.HTML5 简介 HTML5 是最新的 HTML 标准,他是万维网的核心语言.标准通用标记语言下的一个应用“超文本标记语言”. HTML 的上一个标准 HTML4.01 诞生于 1999年,他的第 ...
随机推荐
- [deviceone开发]-do_GridView的简单示例
一.简介 do_GridView的高度支持-1,根据gridview里item的个数来决定gridview的高度,这样gridview自身就无法滚动了,需要放到固定高度的scrollview里才能滚动 ...
- 【Bootstrap】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
- SharePoint 2013 开发文档管理字段小记
前言 最近有这样一个需求,就是要求在列表库里管理文档,需要多文档管理.带版本控制.可以单独授权等基本操作.于是乎,就开发了一个自定义段,这里介绍一下字段的思路,里面有一些遇到的问题,在群友的帮助下已解 ...
- SharePoint 2013 内容部署报错
错误信息 一 Export ran out of memory while compressing a very large file. To successfully export, turn co ...
- TimeUnit 使用
TimeUnit是java.util.concurrent包下面的一个类,表示给定单元粒度的时间段 主要作用 时间颗粒度转换 延时 常用的颗粒度 TimeUnit.DAYS //天 TimeUnit. ...
- Android Activity动画
动画XML文件 slide_right_in.xml <?xml version="1.0" encoding="utf-8"?> <set ...
- iOS 9 升级过程汇中白苹果 iPhone或iPad 解决方案
最近想必有很多朋友升级了iOS 9,不过有部分朋友在升级过程中遇到了白苹果问题.也就是卡在升级过程中,不限重启.这时,你只能通过dfu进行升级了. ios9怎么进入dfu模式: 1.将你的iPhone ...
- vs.net git版本仓库使用 之解决冲突方法 原创
vs.net git 之解决冲突方法 如果别人已经修改推送到服务器,但自已本地未进行同部更新,那么就会出现要解决冲突的提示! 具体解决方法为: ... ... 下载word离线版:vs.net_git ...
- 初识Go
意外关注到一位牛人的微信,提到了2014年他推荐的编程语言是Go.于是乎饶有兴趣的淘了一本书<Go语言程序设计>,学习起来. 第一章的练习题我的答案如下: // Copyright © 2 ...
- Linux umount设备时出现device is busy解决方法
在Linux中,有时使用umount命令去卸载LV或文件时,可能出现umount: xxx: device is busy的情况,如下案例所示 [root@DB-Server u06]# vgdisp ...
