Python开发入门与实战7-Django Form
7. Django Form
7.1. Form表单
Django带有一个form库,称为django.forms,这个库可以处理上一章提到的包括HTML表单的自动生成以及数据验证。
我们在inventory目录下增加forms.py文件,与models.py文件类似,专门用来存储form类。
class ItemForm(forms.Form): ItemCode = forms.CharField() ItemName = forms.CharField() Remark = froms.CharField(required=False)
Form类创建后生成相应字段的html描述格式,Form对象还可以进行校验数据。我们创建一个新的Form象,初始化为匹配的字典类型数据。这样我们form的is_valid()方法,来确认表单数据是否合法(符合校验规则)。
>>> from inventory.forms import ItemForm
>>> f=ItemForm({'ItemCode': u'','ItemName':u'螺丝钉'})
>>> f.is_valid()
True
>>>
如果初始化参数留空ItemCode或ItemName,整个Form就不合法了,如下:
>>> f=ItemForm({'ItemCode': u''})
>>> f.is_valid()
False
>>>
每一个Form实体都有一个errors属性,它为你提供了所有字段与对应错误消息相映射的字典表。
>>> f.errors
{'ItemName': [u'This field is required.']}
>>>
如果一个Form实体的数据是合法的,它就会有一个可用的cleaned_data属性。 这是一个包含干净的提交数据的字典。 Django的form框架不但校验数据,还会把它们转换成相应的Python类型数据格式。
>>> f=ItemForm({'ItemCode': u'','ItemName':u'螺丝钉'})
>>> f.is_valid()
True
>>> f.cleaned_data
{'ItemCode': u'', 'ItemName': u'\u87ba\u4e1d\u9489', 'Remark': u''}
>>>
7.2. 在视图中使用Form对象
下示例说明了我们如何用forms框架实现AddItem ():
def AddItem(request):
if request.method == 'POST':
form = ItemForm(request.POST)
if form.is_valid():
cd = form.cleaned_data
item = Item()
item.ItemCode = cd['ItemCode']
item.ItemName = cd['ItemName']
item.save()
return HttpResponseRedirect('/success/')
else:
form = ItemForm( )
return render_to_response('ItemAdd.html', {'form': form},
context_instance = RequestContext(request))
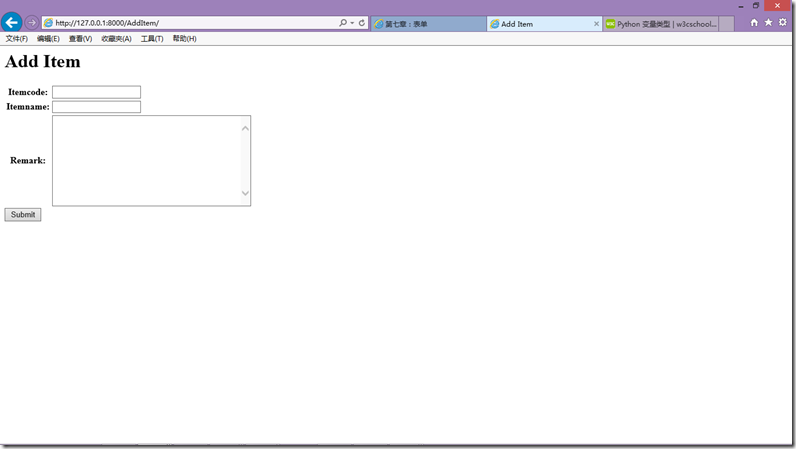
模板文件ItemAdd.html:
<html>
<head>
<title>Add Item</title>
</head>
<body>
<h1>Add Item</h1>
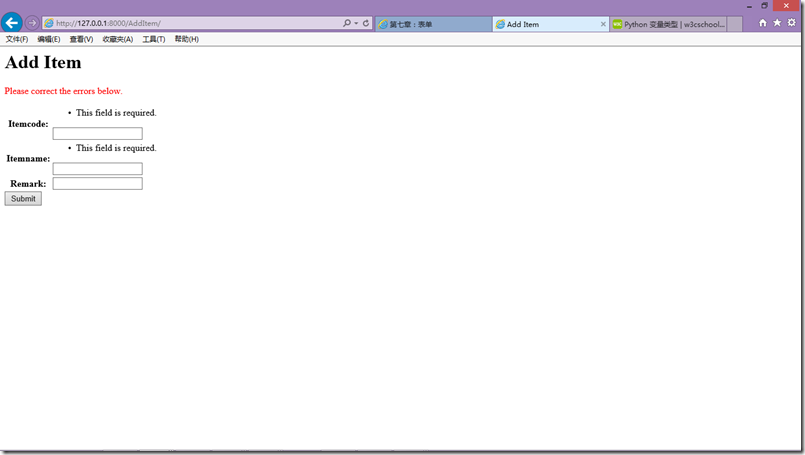
{% if form.errors %}
<p style="color: red;">
Please correct the error{{ form.errors|pluralize }} below.
</p>
{% endif %}
<form action="" method="post">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" value="Submit">
</form>
</body>
</html>
代码看上去是多么的简洁明了,Django的forms框架处理了HTML显示、数据校验、数据清理和表单错误重现,让原来复杂的表单代码简洁了很多。下面我们简要说明forms框架可以做那些事情。

7.2.1. 改变字段显示
class ItemForm(forms.Form): ItemCode = forms.CharField() ItemName = forms.CharField() Remark = froms.CharField( widget=forms.Textarea )

7.2.2. 设置最大长度
class ItemForm(forms.Form): ItemCode = forms.CharField(max_length=10 ) ItemName = forms.CharField() Remark = froms.CharField( widget=forms.Textarea )

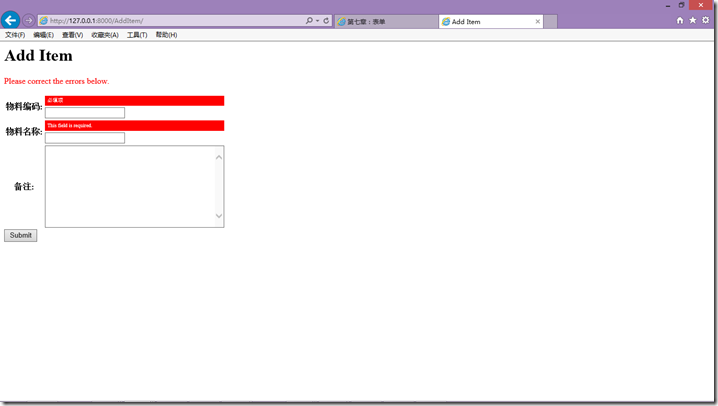
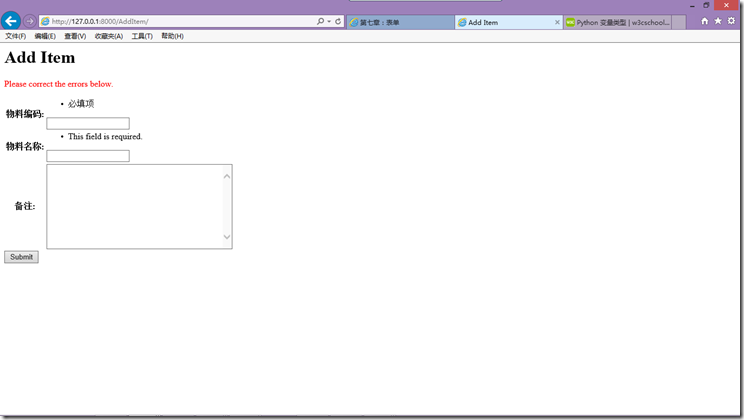
7.2.3. 指定标签和修改错误提示
class ItemForm(forms.Form):
ItemCode = forms.CharField(
max_length=10
label=u'物料编码:',
error_messages={'required': u'必填项'},
)
ItemName = forms.CharField(
label=u'物料名称:',
)
Remark = forms.CharField( required=False,widget=forms.Textarea,label=u'备注:', )

7.2.4. 定制Form设计
我们可以使用CSS更精确控制表单显示,自动生成的错误列表精确的使用 <ul class=”errorlist”>`,我们就可以针对它们使用CSS,下面的CSS让错误更加醒目了:
<style type="text/css">
ul.errorlist {
margin: 0;
padding: 0;
}
.errorlist li {
background-color: red;
color: white;
display: block;
font-size: 10px;
margin: 0 0 3px;
padding: 4px 5px;
}
</style>
7.3. 使用Form类优化入库表单
下面是我们用Form类优化的入库单功能,代码如下:
class InStockBillForm(forms.Form): InStockBillCode = forms.CharField() Operator = forms.CharField() InStockDate = forms.DateTimeField() Amount = forms.IntegerField() Item = forms.ModelChoiceField(queryset = Item.objects.all(), required =True)
注意:Item属性设置成下拉选择字段类型,数据集为所有的Item对象。
def AddInStockBill(request):
if request.method == 'POST':
form = InStockBillForm(request.POST)
if form.is_valid():
cd = form.cleaned_data
inStockBill = InStockBill()
inStockBill.InStockBillCode = cd['InStockBillCode']
inStockBill.InStockDate = cd['InStockDate']
inStockBill.Amount = cd['Amount']
inStockBill.Operator = cd['Operator']
inStockBill.Item = cd['Item']
inStockBill.save()
return HttpResponseRedirect('/success/')
else:
form = InStockBillForm()
return render_to_response('InStockAdd.html',{'form': form}
,context_instance = RequestContext(request))
对比前面的AddInStockBill函数代码,会发现减少了大量的if判断语句,代码变得非常简洁易读。
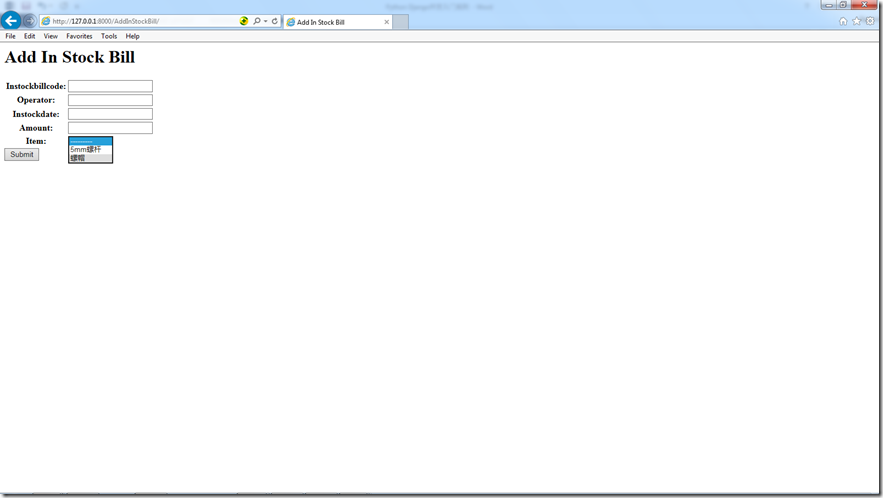
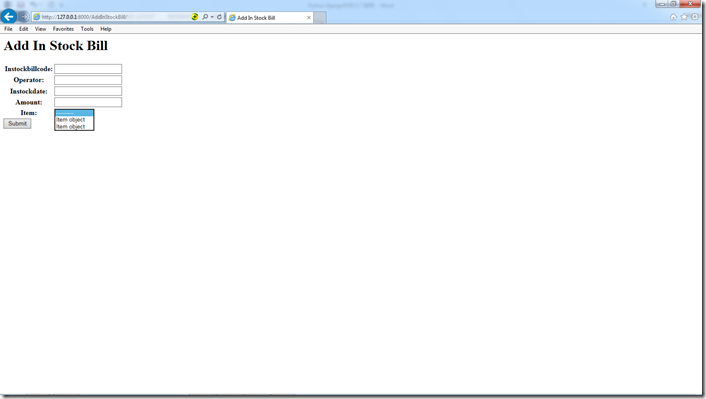
模板代码如下:
<html>
<head>
<title>Add In Stock Bill</title>
</head>
<body>
<h1>Add In Stock Bill</h1>
{% if form.errors %}
<p style="color: red;">
Please correct the error{{ form.errors|pluralize }} below.
</p>
{% endif %}
<form action="/AddInStockBill/" method="post" >
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" value="Submit">
</form>
</body>
</html>

浏览网页发现Item的下拉列表没有出现ItemName的值,在Model里增加__unicode__() 方法可以进行任何处理来返回对一个对象的字符串表示,如对象名称。
class Item(models.Model): ItemId = models.AutoField(primary_key=True) ItemCode = models.CharField(max_length=50) ItemName = models.CharField(max_length=50) Remark = models.CharField(max_length=200) def
__unicode__(self): return self.ItemName
7.4. 小结
Django表单类确实可以很大程度上简化表单的开发工作,提高了表单开发效率,其内置了大量的可自定义显示设置项目等,使用Django Form在某些使用场景会大大的减少工作量。
本章结束时,我们完成了Django的基本使用,更多Django的介绍请请参考《The Django Book》网站。
下一章节我们进入到IDE的使用,介绍2款主流的集成开发环境,而不是总是通过NotePad来进行代码编辑工作,提高开发的效率。
Python开发入门与实战7-Django Form的更多相关文章
- Python开发入门与实战12-业务逻辑层
12. Biz业务层 前面的章节我们把大量的业务函数都放在了views.py里,按照目前这一的写法,当我们编写的系统复杂较高时,我们的views.py将会越来越复杂,大量的业务函数包含其中使其成为一个 ...
- Python开发入门与实战1-开发环境
1.搭建Python Django开发环境 1.1.Python运行环境安装 Python官网:http://www.python.org/ Python最新源码,二进制文档,新闻资讯等可以在Pyth ...
- Python开发入门与实战8-基于Java的集成开发环境
8. 基于Java的Python的集成开发环境 目前为止我们所有的代码和例子都是通过Notepad文本编辑器来实现的,实际项目开发中这种编码模式效率较低(大虾除外),使用IDE集成开发环境常常大幅度的 ...
- Python开发入门与实战18-Windows Azure 虚拟机部署
18. 微软云虚拟机部署 上一章节我们介绍了如何在新浪云部署我们的在python django应用,本章我们来介绍如何Windows Azure上部署我们的应用. 18.1. 注册Windows Az ...
- Python开发入门与实战16-APACHE部署
16. Windows平台apache部署 本章节我们简要的描述一下如何在windows平台部署apache的django站点. Python Django 项目部署发布到windows apache ...
- Python开发入门与实战2-第一个Django项目
2.第一个Django项目 上一章节我们完成了python,django和数据库等运行环境的安装,现在我们来创建第一个django project吧,迈出使用django开发应用的第一步. 2.1.创 ...
- Python开发入门与实战13-基于模板的界面
13. 基于模板的界面 本章我们将继续基于库存的简单例子来阐述如何在python django中体现MVC的架构,根据djangobook说明: M:数据存取部分,由django数据库层处理,本章要讲 ...
- Python开发入门与实战14-基于Extjs的界面
14. 基于Extjs的界面 上一章我们实现了一个原生的html例子,本章我们将采用Extjs实现界面的展现,来说明MVC模式下我们是怎么考虑界面与业务层的关系的. 14.1. 引用Extjs目录 首 ...
- Python开发入门与实战10-事务
1. 事务 本章我们将通过一个例子来简要的说明“事务”,这个开发实战里经常遇到的名词.事务是如何体现在一个具体的业务和系统的实现里. 事务是通过将一组相关操作组合为一个,要么全部成功要么全部失败的单元 ...
随机推荐
- C#随学随记
1.Microsoft.NET是基于Windows平台的一种技术(简称.NET),它包含了能在.NET Framework平台运行的所有语言..NET Framework是微软为开发应用程序创建的一个 ...
- CSS 笔记三(Tables/Box Model/Outline)
CSS Tables border border: border-width border-style border-color|initial|inherit; border-width borde ...
- jQuery和Ajax的使用(杂记)
在jsp文件的获取绝对路径标签,其他jsp文件调用就行了 <%@ page language="java" contentType="text/html; char ...
- WP8没有开发者账号升级GDR3预览版的方法
很多希望尝鲜WP8 GDR3的朋友一样希望提前体验GDR3的效果,但苦于没有开发者账号而不得其门!今天为大家带来普通账号升级GDR3的方法! 工具/原料 WP8智能手机 可用wifi热点 方法/步骤 ...
- jQuery判断当前元素是第几个元素
$("ul li").click(function () { var index = $("ul li").index(this); alert(index); ...
- sourceforge免费空间申请及使用笔记
sourceforge免费空间申请及使用笔记 sourceforge免费空间安装WordPress博客程序 WordPress博客程序安装文件的上传需要使用工具WinSCP. 你需要在FTP地址填写的 ...
- C#:Hashtable和Dictionary
Dictionary<TKey, TValue> () Hashtable() 第一.存储的数据类型 Hashtable不是泛型的,不是类型安全的:Dictionary是泛型的, ...
- 从ASP了解Http Buffer
he Buffer property specifies whether to buffer the output or not. When the output is buffered, the s ...
- EasyUi 分页 和 表格数据加载
这里说明的是将说有数据先返回到前端再由前端去分页,性能可能没有先在后台分好页再返回给前端高 但如果操作不涉及大数据的话也没什么大问题,具体问题具体分析 要使用分页控件首先要声明初始化一下: //设置分 ...
- CentOS 7 中设置启动模式
1.命令行模式systemctl set-default multi-user.target2.图形模式systemctl set-default graphical.target