【原】webpack结合gulp打包
在我前面的文章中,总结了一下自己学习webpack和gulp的一些东西。然而,在我的实际项目中,单独使用它们两者不能满足项目的需求。我遇到了下面的一些问题。
问题1:
因为我的图片需要放单cdn上面去。而我们知道,webpack中,如果是大于8K的图片,它是没有转化为base64的,而且html中引入的图片实际上是会被打包到js当中,因此我需要手动去改那些图片的路劲。比较麻烦
问题2:
虽然webpack在打包的过程中会自动帮你把css,js的路劲引入到html中,但是我在打包之前,我还是要自己引入我本地的文件来进编译。打包后遇到路径重复的问题。因为你自己引入了一次,而打包后会再引入一次。
因为,为了解决上面的两个问题,而且为了让打包更加的智能化,所以我将两者结合了起来一起用。下面做一个小小的总结。
其实webpack结合gulp的原理就是将webpack的出口文件作为gulp的入口文件。这里举一个打包js为例:
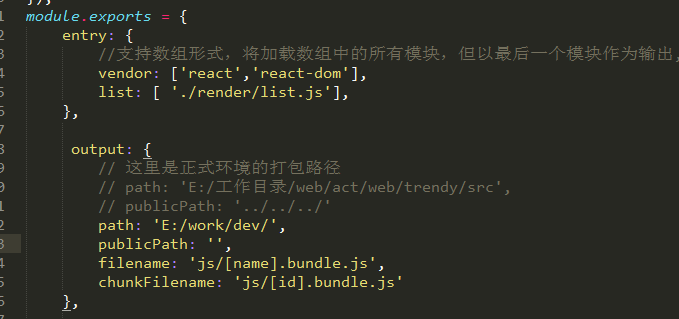
webpack.config.js的部分截图

我们将打包后的文件放在了E/word/dev/js这个目录下。
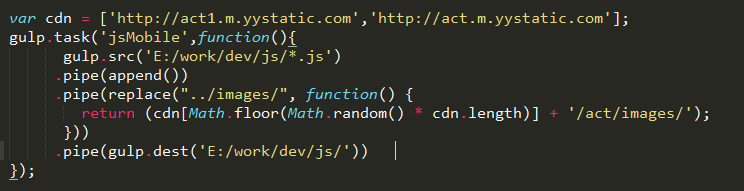
在gulpfile.js中,部分配置如下:

这里是一些配置,参考即可,需要的就引入进来就

重点在这里。我们可以看到,在gulp的如果文件,即 src目录里面的路径,和我们webpack的出口路径是一样的。
而gulp的出口路劲,和入口路径相等。因为我们只希望将webpack打包后的images路劲替换为我们cdn上的路劲而已。
就是这么简单,webpack就可以和gulp结合使用了。其实两者只是一个互补的状态,比如webpack没有而gulp有的,我们就可以拿来用。
其他的大家可以试试,比如结合一起打包html,css,或者压缩图片什么。
其实原理是一样的:webpack的出口文件就是gulp的入口文件
【原】webpack结合gulp打包的更多相关文章
- 解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
在webpack或gulp打包的配置文件中package.json 引入"@babel/plugin-transform-object-assign": "^7.2.0& ...
- webpack打包和gulp打包工具详细教程
30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解ba ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- Webpack和Gulp对比
Webpack和Gulp对比 作者 彬_仔 关注 2016.10.19 22:42* 字数 8012 阅读 2471评论 18喜欢 68 在现在的前端开发中,前后端分离.模块化开发.版本控制.文件合并 ...
- webpack与gulp的区别及实例搭建
webpack是什么,提到这个概念,很多人可能立马说出来,模块化加载器兼打包工具,可以把各种资源都作为模块来使用和处理等等. 说到前端构建工具,不可避免的会提到gulp,到底webpack和gulp有 ...
- 前端构建工具之争——Webpack vs Gulp 谁会被拍死在沙滩上
.table tr>td:nth-child(1){width: 2em !important;padding-left: .6rem !important;padding-right: .6r ...
- webpack与gulp的区别
gulp是工具链.构建工具,可以配合各种插件做js压缩,css压缩,less编译 替代手工实现自动化工作 1.构建工具 2.自动化 3.提高效率用 webpack是文件打包工具,可以把项目的各种js. ...
- Webpack vs Gulp
Webpack vs Gulp 谁会被拍死在沙滩上 本文组织结构 理想的前端开发流程 Gulp 为何物 Webpack 又是从哪冒出来的 结论 文章有点长,总共 1800 字,阅读需要 18 分钟 ...
- Webpack vs Gulp(转载)
理想的前端开发流程 在说构建工具之前得先说说咱期望的前端开发流程是怎样的? 写业务逻辑代码(例如 es6,scss,pug 等) 处理成浏览器认识的(js,css,html) 浏览器自动刷新看到效果 ...
随机推荐
- P值与significant(显著性)的理解
P值与significant的理解 来源:广州市统计局 发表日期:2015-01-21 P值可以理解为结论的风险大小,也就是根据数据得出的结果有多大的错误风险,P值越小,结论错误的风险越小 ...
- 关于拉格朗日乘子法和KKT条件
解密SVM系列(一):关于拉格朗日乘子法和KKT条件 标签: svm算法支持向量机 2015-08-17 18:53 1214人阅读 评论(0) 收藏 举报 分类: 模式识别&机器学习(42 ...
- Learning to Rank 简介
转自:http://www.cnblogs.com/kemaswill/archive/2013/06/01/3109497.html,感谢分享! 本文将对L2R做一个比较深入的介绍,主要参考了刘铁岩 ...
- T4模板——一个神奇的代码生成器
利用T4模板,可以很方便的从数据库映射成Model模型,相当于动软等功效.但动软是可以直接生成三层,抽象工厂的,T4没那么牛叉,所以我们一般只用作生成Modle或者Server等指定方法了. 废话少说 ...
- linux下PHP7环境搭建
LAMP环境版本 操作系统:Centos 7 Mysql:5.7.11 Apache:2.4.18 PHP:7.0.4 安装Mysql 下载链接:http://dev.mysql.com/ ...
- Error: [ng:areq]
错误描述:Error: [ng:areq] http://errors.angularjs.org/1.4.8/ng/areq?p0=HelloCtrl&p1=not%20a%20functi ...
- [转]PL/SQLDeveloper导入导出Oracle数据库方法
原文地址:http://www.2cto.com/database/201405/305452.html 1.Oracle数据库导出步骤 1.1 Tools→Export User Objects.. ...
- 关于Android中图片大小、内存占用与drawable文件夹关系的研究与分析
原文:关于Android中图片大小.内存占用与drawable文件夹关系的研究与分析 相关: Android drawable微技巧,你所不知道的drawable的那些细节 经常会有朋友问我这个问题: ...
- 【板子】gcd、exgcd、乘法逆元、快速幂、快速乘、筛素数、快速求逆元、组合数
1.gcd int gcd(int a,int b){ return b?gcd(b,a%b):a; } 2.扩展gcd )extend great common divisor ll exgcd(l ...
- 纯代码自定义不等高cell
数据模型.plist解析这里就不过多赘述. 错误思路之一: 通过在heightForRowAtIndexPath:方法中调用cellForRowAtIndexPath:拿到cell,再拿到cell的子 ...
