使用 JavaScript 实现链表
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body></body>
<script>
function LinkedList() {
//需要插入链表的元素
var Node = function(element) {
this.element = element;//元素的值
this.next = null;//指向下一个节点项的指针
}; var length = 0;//链表的长度
var head = null;//链表中第一个节点(的引用) //向链表尾部追加元素
this.append = function(element) { var node = new Node(element), current; if(head === null) {
//当链表为空时
head = node;
} else {
//要从第一个元素找起
current = head; //循环链表,直到找到最后一项
while(current.next) {
current = current.next;
} //把元素插入到链表的末尾
current.next = node;
} length++;
}; //从链表中根据位置移除元素并返回该元素
this.removeAt = function(position) {
if (position > -1 && position < length) {
var current = head,
previous,
index = 0; //移除第一项
if(position == 0) {
head = current.next;
return current.element;
}else{
while(index++ < position){
previous = current;//删除指定位置前的一个元素
current = current.next;
}
previous.next = current.next;
length--;
}
return current.element;
}else{
return null;
};
} //从链表中根据值移除元素
this.remove = function(element){
var index = this.indexOf(element);
return this.removeAt(index);
}; //在任意位置插入一个元素
this.insert = function(position, element) {
if(position > -1 && position <= length) {
var node = new Node(element),
current = head,
previous,
index = 0; if(position === 0){ //在第一个位置添加
node.next = current;
head = node;
}else{
while(index++ < position) {
previous = current;
current = current.next;
}
node.next = current;
previous.next = node;
}
length++;
return true;
}else{
return false;
}
}; //找到并返回一个元素的位置,如果元素不存在,返回-1
this.indexOf = function(element) {
var current = head,
index = 0; while(current) {
if(element === current.element) {
return index;
}
index++;
current = current.next;
} return -1;
}; //判断链表是否为空
this.isEmpty = function() {
return length === 0;
}; //返回链表的长度
this.size = function() {
return length;
}; //查看链表中元素的值(转换为字符串)
this.toString = function() {
var current = head,
string = ''; while(current) {
string += "," + current.element;
current = current.next;
}
return string.slice(1);
}; //返回链表中第一个元素
this.getHead = function() {
return head;
}; //查看链表(中的元素和指针,以数组形式输出)
this.print = function() {
var current = head,
list = []; while(current) {
list.push(current);
current = current.next;
}
return list;
};
} var list = new LinkedList();
list.append(5);
list.append(10);
list.append(7);
list.append(9);
list.append(100);
list.append(-2);
console.log(list.toString());
console.log(list.print());
console.log(list.indexOf(115));
console.log(list.indexOf(5));
console.log(list.indexOf(7));
console.log(list.isEmpty());
console.log(list.size());
console.log(list.getHead()); console.log(list.removeAt(0));
console.log(list.toString());
console.log(list.removeAt(1));
console.log(list.toString()); list.insert(0, 500);
console.log(list.toString());
</script>
</html>
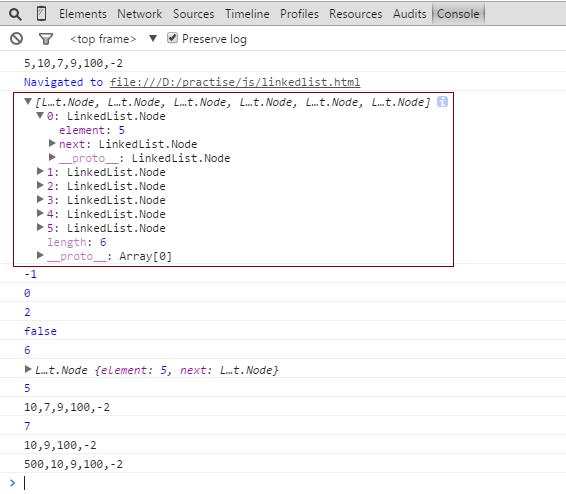
输出:

使用 JavaScript 实现链表的更多相关文章
- 数据结构与算法JavaScript (三) 链表
我们可以看到在javascript概念中的队列与栈都是一种特殊的线性表的结构,也是一种比较简单的基于数组的顺序存储结构.由于javascript的解释器针对数组都做了直接的优化,不会存在在很多编程语言 ...
- JavaScript数据结构——链表
链表:存储有序的元素集合,但不同于数组,链表中的元素在内存中不是连续放置的.每个元素由一个存储元素本身的节点和一个指向下一个元素的引用(也称指针或链接)组成. 好处:可以添加或移除任意项,它会按需扩容 ...
- JavaScript数据结构——链表的实现
前面楼主分别讨论了数据结构栈与队列的实现,当时所用的数据结构都是用的数组来进行实现,但是数组有的时候并不是最佳的数据结构,比如在数组中新增删除元素的时候需要将其他元素进行移动,而在javascript ...
- 数据结构与算法JavaScript描述——链表
1.数组的缺点 数组不总是组织数据的最佳数据结构,原因如下. 在很多编程语言中,数组的长度是固定的,所以当数组已被数据填满时,再要加入新的元素就会非常困难. 在数组中,添加和删除元素也很麻烦,因为需要 ...
- JavaScript数据结构——链表的实现与应用
链表用来存储有序的元素集合,与数组不同,链表中的元素并非保存在连续的存储空间内,每个元素由一个存储元素本身的节点和一个指向下一个元素的指针构成.当要移动或删除元素时,只需要修改相应元素上的指针就可以了 ...
- javascript数据结构-链表
gihtub博客地址 链表 是一种物理存储单元上非连续.非顺序的存储结构,它既可以表示线性结构,也可以用于表示非线性结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的.链表由一系列结点(链表中每 ...
- javascript普通链表及双向链表
写代码的真是心细啊,每一步操作的先后顺序都在卡准. 我其实只是理解了思想和大概的操作. 真正要用时,可能还是要复制,粘贴...:) function LinkedList(){ var Node = ...
- JavaScript 版数据结构与算法(三)链表
今天,我们要讲的是数据结构与算法中的链表. 链表简介 链表是什么?链表是一种动态的数据结构,这意味着我们可以任意增删元素,它会按需扩容.为何要使用链表?下面列举一些链表的用途: 因为数组的存储有缺陷: ...
- js数据结构与算法--单链表的实现与应用思考
链表是动态的数据结构,它的每个元素由一个存储元素本身的节点和一个指向下一个元素的引用(也称指针或链接)组成. 现实中,有一些链表的例子. 第一个就是寻宝的游戏.你有一条线索,这条线索是指向寻找下一条线 ...
随机推荐
- MapReduce应用案例--简单的数据去重
1. 设计思路 去重,重点就是无论某个数据在文件中出现多少次,最后只是输出一次就可以. 根据这一点,我们联想到在reduce阶段数据输入形式是 <key, value list>,只要是k ...
- HTML5属性运用
HTML5 接触移动端,或专注于支持HTML5浏览器进行前端开发的工作者都不会陌生,这个已经普及很广,对于我专注于PC端开发的人来说,觉得陌生但又觉得很熟悉,大家都知道做PC前端开发为了兼容IE老版本 ...
- WPF:依赖属性的数据绑定
One of the strengths of WPF is its data binding capabilities. Although data binding is not new (in f ...
- shinydashboard包---为shiny提供BI框架
1.安装 install.packages("shinydashboard") 2.基础知识 仪表盘有三个部分:标题.侧边栏,身体.下面是最最小的仪表面板页面的UI: ## ui. ...
- The Parallel Challenge Ballgame[HDU1101]
The Parallel Challenge Ballgame Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ( ...
- HDU-Minimum Inversion Number(最小逆序数)
Problem Description The inversion number of a given number sequence a1, a2, ..., an is the number of ...
- [杂谈] There is a Doctor in My Computer.
(p.s. 附带手写翻译,有错轻喷) Admin: Hi. (嗨) Doctor: How do you do? What brings you to see me? ...
- 【BZOJ】2595: [Wc2008]游览计划
题意 \(n * m\)的网格,如果\(a_{i, j} = 0\)则表示景点,否则表示这里的需要的志愿者人数.求一种安排志愿者的方案使得所有景点连通且志愿者最少. 分析 本题可以插头dp,然而有一个 ...
- HDU-1231 简单dp,连续子序列最大和,水
1.HDU-1231 2.链接:http://acm.hdu.edu.cn/showproblem.php?pid=1231 3.总结:水 题意:连续子序列最大和 #include<iostre ...
- memcached 的安装与使用
准备条件:下载memcached的服务器端memcached-1.2.1.win32.zip(虽然最新版本已经是1. 4.6了,但win版本的好像还一直未更新,或找不到.) A.windows上的安装 ...
