firefox浏览器不能使用window.close的解决方案
javascript中window.close()函数用来关闭窗体,而且IE、google、firefox浏览均支持,但由于firefox浏览器dom.allow_scripts_to_close_windows参数默认值为false,故close不启作用。
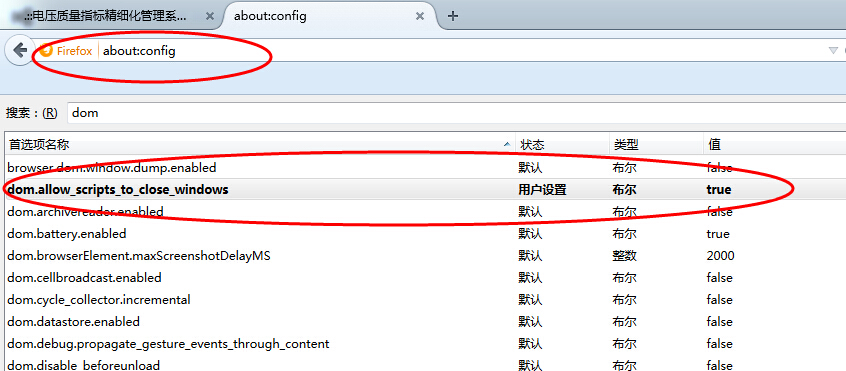
首先在firefox地址栏中输入about:config然后找到dom.allow_scripts_to_close_windows参数设置为true即可,如下图所示:

附 IE、google、firefox通用关闭窗口方法
function closeWindow() {
var browserName = navigator.appName;
if (browserName == "Netscape") {
window.open('', '_self', '');
window.close();
}
else {
if (browserName == "Microsoft Internet Explorer") {
window.open('', '_parent', '');
window.close();
}
}
}
firefox浏览器不能使用window.close的解决方案的更多相关文章
- firefox浏览器中 bootstrap 静态弹出框中select下拉框不能弹出(解决方案)
问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项 解决方案:去掉最外层静态框的 tabindex=" ...
- firefox浏览器window.event is undefined问题
获取鼠标坐标,IE下window.event.clientX和window.event.clientY就可以获取x,y的座标了.但是firefox却不行,浏览器报错window.event is un ...
- JavaScript在IE浏览器和Firefox浏览器中的差异总结
JavaScript在IE浏览器和Firefox浏览器中存在一些差异,以下对这些差异部分进行了总结,以及解决方案: 1.HTML对象的 id 作为对象名的问题 IE:HTML 对象的 ID 可以作为 ...
- 转: Firefox 浏览器对 TABLE 中绝对定位元素包含块的判定有错误
标准参考 元素的包含块 W3C CSS2.1 规范中规定,绝对定位元素的包含块(containing block),由离它最近的 position 特性值是 "absolute". ...
- 浏览器根对象window之history
1. history(H5) Window.history保存用户在一个会话期间的网站访问记录,用户每次访问一个新的URL即创建一个新的历史记录. 1.1 length 返回浏览器历史列表中的 URL ...
- IE浏览器和Firefox浏览器兼容性问题及解决办法
IE浏览器和Firefox浏览器兼容性问题及解决办法 为了方便大家阅读代码,以下以 IE 代替 Internet Explorer,以 MF/FF 代替 Mozzila Firefox : 1.//w ...
- webDriver + Firefox 浏览器 完美兼容
搞java最烦的就是不同版本的适配问题.现分享下实测成功的案例. Firefox:4.0.1 selenium:selenium-server-standalone-2.43.1.jar 下面这个链接 ...
- Selenium驱动Firefox浏览器
用Maven构建Selenium依赖: <dependency> <groupId>org.seleniumhq.selenium</groupId> <ar ...
- Firefox浏览器浏览自己做的网站需要输入用户名和密码解决
我用最新的Firefox 35.0浏览我制作的网站,就会弹出这个对话框.这是什么原因?
随机推荐
- POJ 3662 Telephone Lines(二分+最短路)
查看题目 最小化第K大值. 让我怀疑人生的一题目,我有这么笨? #include <cstdio> #include <queue> #include <cstring& ...
- Entity Framework使用Sqlite时的一些配置
前段时间试着用Entity Framework for Sqlite环境,发现了一些坑坑洼洼,记录一下. 同时试了一下配置多种数据库,包括Sqlite.Sql Server.Sql Server Lo ...
- 第三次个人作业——关于K米(Andorid)的案例分析
第三次个人作业--关于K米(Andorid)的案例分析 1.K米简介 官方网址:http://www.ktvme.com/ 2.评测 2.1.上手体验 带着找bug的心态,兴致勃勃地开始体验 K米.打 ...
- group by语句
- 机器学习实战------利用logistics回归预测病马死亡率
大家好久不见,实战部分一直托更,很不好意思.本文实验数据与代码来自机器学习实战这本书,倾删. 一:前期代码准备 1.1数据预处理 还是一样,设置两个数组,前两个作为特征值,后一个作为标签.当然这是简单 ...
- Install latest R for ubuntu
### delete old version rm -rf /usr/local/lib/R /usr/lib/R ~/**/R sudo apt-get autoremove rstudio sud ...
- 创建一个应用台程序,声明一个 int变量,并且初始化数组,通过while语句输出数组内的所有成员。
]{,,,,}; ; ) { Console.WriteLine("myNum[{0}]的值为{1}", s,myNum[s]); s++; } Console.ReadLine( ...
- putty配色方案
最近用腻了putty默认的配色方案,所以打算换一下配色. 使用的是修改注册表的方法. 1.打开注册表:运行——>regedit 2.找到对应的注册表文件,并导出:注册表地址 HKEY_CURRE ...
- ubuntu下增加中文编码
在Ubuntu中,利用命令:locale,来查看系统的语言环境 参考:http://blog.chinaunix.net/uid-94449-id-2002589.html Windows的默认编码为 ...
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
