webpack react基础配置二 热加载
用到 webpack-dev-server 先安装,注意 装到全局 还是本项目我也没注意 因为之前一直报错,有很小可能是安装到本地解决了,或者是我网络问题:
装到全局:$ npm install webpack-dev-server -g
装到本地: $ npm install webpack-dev-server --save-dev
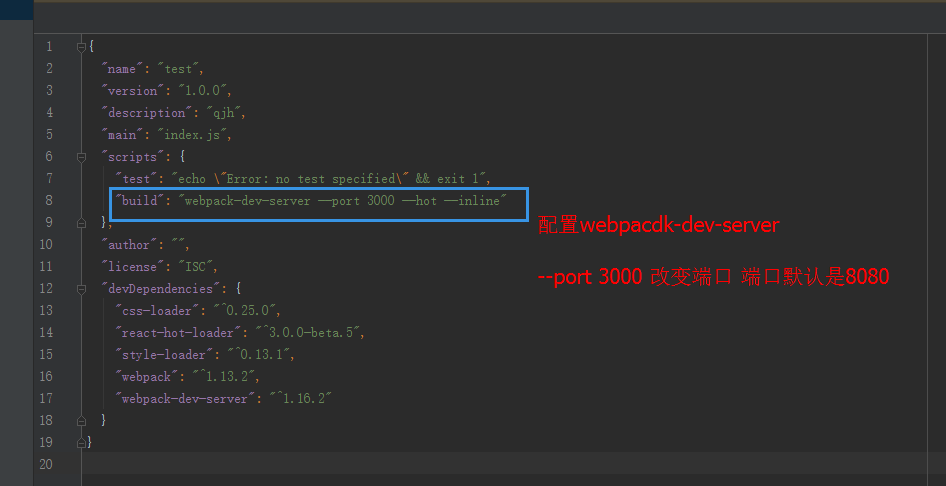
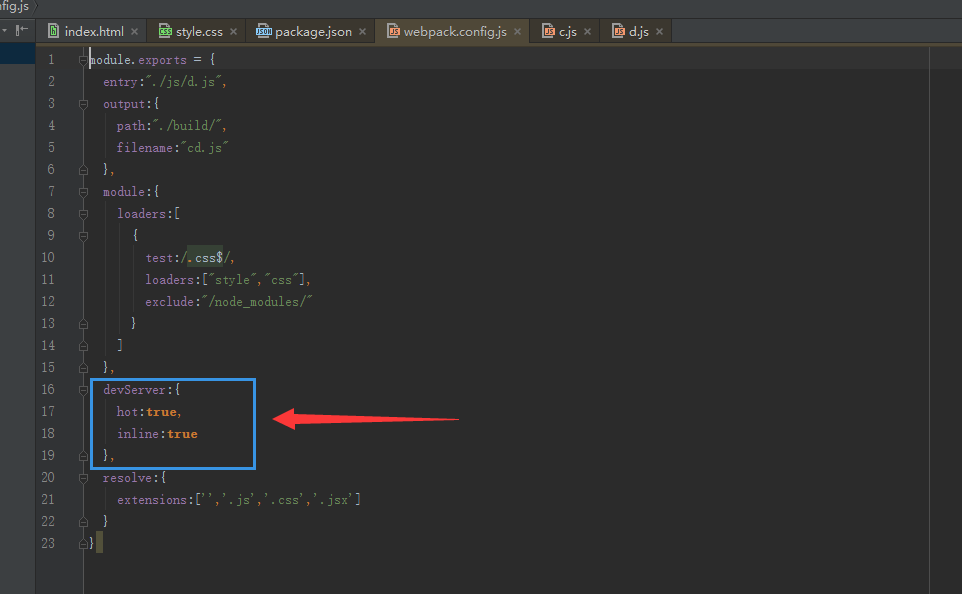
修改配置文件 图片有说明:


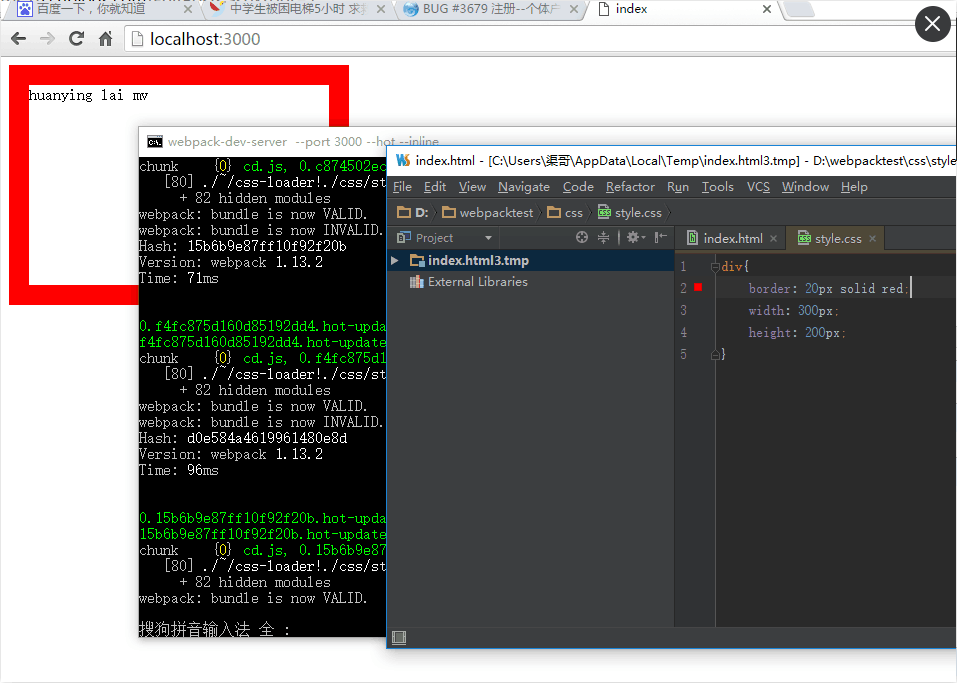
执行命令 直接打包,无需刷新浏览器 自动刷新代码(局部刷新):
$ webpack-dev-server --port 3000 --hot --inline
这样修改如下css可以不刷新浏览器 直接看到效果 这样有个好处 很多开发用两个浏览器,这边改代码 另一边直接看效果了 很方便:

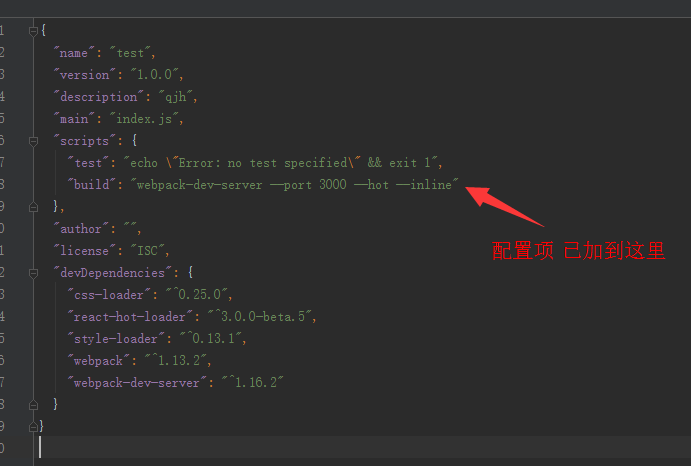
其实配置好配置项了 可以直接打包:
$ npm run build 如下:


demo:链接:http://pan.baidu.com/s/1i57Dvut 密码:om5j
webpack react基础配置二 热加载的更多相关文章
- webpack react基础配置一
简单介绍webpack react基本配置,入门型: 环境配置: 依赖nodejs,官网下载最新版的nodejs:nodejs.org/en 安装完nodejs npm便自动集成了,通过npm安装其 ...
- elasticsearch中ik词库配置远程热加载
1. 修改 IKAnalyzer.cfg.xml 配置文件中的<entry key="remote_ext_dict">http://127.0.0.1/xxx.txt ...
- webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)
loader是webpack用来预处理源文件的,比如typesrcipt形式的文件最终都得转成浏览器可以执行的js文件 (注:以下的配置代码不一定与下方一摸一样,具体与官网上https://webpa ...
- SpringBoot SpringCloud 热部署 热加载 热调试
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 架构师成长+面试必备之 高并发基础书籍 [Netty Zookeeper Redis 高并发实战 ] Crazy-Sp ...
- 使用gulp实现文件压缩及浏览器热加载
一.安装gulp 首先,你要安装过nodejs,如果没有安装过的同学请自行下载. 先再命令行里输入 npm install gulp -g 下载gulp 二.创建gulp项目 创建一个你需要 ...
- spring boot的热加载(hotswap)
官网上是叫hotswap,有人翻译成热部署,有人翻译成热加载 个人倾向于使用热加载在这个词,和谷歌翻译的热插拔相似. 关于个人理解 http://www.cnblogs.com/ptqueen/p/8 ...
- .Net Core·热加载的实现及测试
阅文时长 | 0.25分钟 字数统计 | 460字符 主要内容 | 1.引言&背景 2.解决原理&方法 3.声明与参考资料 『.Net Core·热加载的实现及测试』 编写人 | SC ...
- MP实战系列(十八)之XML文件热加载
你还在为每次修改XML文件中的SQL重新启动服务器或者是等待几分钟而烦恼吗? 配置了热加载即可解决你的这个问题. 这就是XML文件热加载的目的,减少等待时间成本,提高开发效率. SSM框架配置(Spr ...
- Webpack热加载和React(其中有关于include和exclude的路径问题)
看了几个React配合webpack的教程,大部分都因为版本问题过时了.终于找到了一个不错的教程.记录下其中的知识点. 首先万分感谢这个教程的制作者.少走了许多弯路,正在学习webpack的小伙伴可以 ...
随机推荐
- mysql 创建索引和删除索引
索引的创建可以在CREATE TABLE语句中进行,也可以单独用CREATE INDEX或ALTER TABLE来给表增加索引.删除索引可以利用ALTER TABLE或DROP INDEX语句来实现. ...
- ubuntu下Pycharm安装及配置
从知乎里看到了Pycharm的介绍,感觉还不错,记录下今天的安装过程 1.从http://www.jetbrains.com/pycharm/download/下载最新的Pycharm 2.在终端中进 ...
- ArcGIS Server,rest路径输入要素json 格式描述
以下内容只测试了简单线, 在ArcGIS Server 的rest路径下可以对服务进行操作,如Query等,这些操作可以输入json 格式要素描述或运行得到即输出json格式要素描述. 如博客:htt ...
- PostgreSQL全文检索zhparser使用
本文引用自: http://blog.chinaunix.net/uid-20726500-id-4820580.html 防止文章丢失才进行复制 PostgreSQL支持全文检索,其内置的缺省的分词 ...
- windows核心编程 - 线程基础
一.基本概念: 一个进程至少需要一个线程. 组成:一个线程包括仅包括一个线程堆栈和一个线程内核对象 线程堆栈:用于维护线程在执行代码时需要的所有函数参数和局部变量 线程内核对象:操作系统用它来对线程实 ...
- iOS应用程序的生命周期
iOS应用程序一般都是由自己编写的代码和系统框架(system frameworks)组成,系统框架提供一些基本infrastructure给所有app来运行,而你提供自己编写的代码来定制app的外观 ...
- HTTPS 进阶
参考 一.中间人攻击 概念:攻击者插入到原本直接通信的双方,让双方以为还在直接跟对方通讯,但是实际上双方的通信对方已经变成中间人,信息已经被中间人获取或篡改. HTTPS 的攻击分为两类:SSL 连接 ...
- session过期时间
在一般系统登录后,都会设置一个当前session失效的时间,以确保在用户没有使用系统一定时间后,自动退出登录,销毁session. 具体设置很简单: 在主页面或者公共页面中加入:session.set ...
- KITTI数据集格式说明
由于上一篇博客所提到的论文中的训练数据是KITTI的数据集,因此如果我想要用自己的数据集进行训练的话,就需要先弄清楚KITTI数据集的格式,在以下的网址找到了说明: 首先,数据描述中是这样的: 在以下 ...
- Android 使用js调用Java
效果如: 主要用到一个接口类:MyObject package com.example.jsdemo; import android.content.Context; import android.s ...
