ReactJS实现的通用分页组件
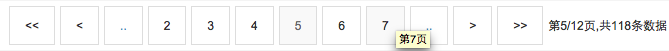
大家多少都自己写过各种版本的分页工具条吧,像纯服务版的,纯jsWeb板的,Angular版的,因为这个基础得不能再基础的功能太多地方都会用到,下面我给出以个用ReactJS实现的版本,首先上图看下效果:

注意这个组件需要ES6环境,最好使用NodeJS结合Webpack来打包:webpack --display-error-details --config webpack.config.js
此React版分页组件请亲们结合redux来使用比较方便,UI = Fn(State)
基本流程就是:用户交互->Action->Reduce->Store->UIRender
了解以上基础知识却非常必要,但不是我此次要说的重点,以上相关知识请各位自行补脑,废话就不多说,直接上代码。
filename: paging-bar.js
import React, { Component } from 'react'
import Immutable from 'immutable'
import _ from 'lodash'
/* ================================================================================
* React GrxPagingBar 通用分页组件
* author: 天真的好蓝啊
* ================================================================================ */
class GrxPagingBar extends Component {
render() {
var pagingOptions = {
showNumber: 5,
firstText: "<<",
firstTitle: "第一页",
prevText: "<",
prevTitle: "上一页",
beforeTitle: "前",
afterTitle: "后",
pagingTitle: "页",
nextText: ">",
nextTitle: "下一页",
lastText: ">>",
lastTitle: "最后一页",
classNames: "grx-pagingbar pull-right",
}
$.extend(pagingOptions, this.props.pagingOptions)
return (
<div className={pagingOptions.classNames} >
<GrxPagingFirst {...pagingOptions} {...this.props} />
<GrxPagingBeforeAfter isBefore="true" {...pagingOptions} {...this.props} />
<GrxPagingList {...pagingOptions} {...this.props} />
<GrxPagingBeforeAfter isBefore="false" {...pagingOptions} {...this.props} />
<GrxPagingLast {...pagingOptions} {...this.props} />
<GrxPagingInfo {...this.props} />
</div>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条头组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingFirst extends Component {
render() {
var ids = []
let paging = this.props.items.get('Paging')
let current = paging.get('PagingIndex')
let pagingIndex = current - 1
if(paging.get('PagingIndex') != 1){
ids.push(1)
}
let html = ids.map(
(v,i) =>
<span>
<GrxPagingNumber title={this.props.firstTitle} text={this.props.firstText} pagingIndex={1} {...this.props}/>
<GrxPagingNumber title={this.props.prevTitle} text={this.props.prevText} pagingIndex={pagingIndex} {...this.props}/>
</span>
)
return (
<span className="grx-pagingbar-fl">
{html}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条前后页组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingBeforeAfter extends Component {
render() {
var ids = []
let isBefore = this.props.isBefore == "true" ? true : false
let paging = this.props.items.get('Paging')
let pagingCount = paging.get('PagingCount')
let current = paging.get('PagingIndex')
let pagingIndex = isBefore ? current - this.props.showNumber : current + this.props.showNumber
let title = (isBefore ? this.props.beforeTitle : this.props.afterTitle) + (this.props.showNumber + 1) + this.props.pagingTitle
if(isBefore && current > this.props.showNumber + 1){
ids.push(1)
}else if(!isBefore && current < pagingCount - this.props.showNumber){
ids.push(1)
}
var html = ids.map(
(v,i) => <a href="###" onClick={this.props.actions.pagingAction.bind(this, pagingIndex)} title={title}>..</a>
)
return (
<span>
{html}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条页码列表组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingList extends Component {
render(){
let paging = this.props.items.get('Paging')
let count = paging.get('PagingCount')
let current = paging.get('PagingIndex')
let start = current - this.props.showNumber
let end = current + this.props.showNumber
var pageIndexs = new Array();
for(var i = start; i < end; i ++) {
if( i == current){
pageIndexs.push(i)
}else if(i > 0 & i <= count) {
pageIndexs.push(i)
}
}
var pagingList = pageIndexs.map(
(v,i) =>
current == v ?
count > 1 ? <span className="grx-pagingbar-current">{v}</span> : ""
:
<GrxPagingNumber pagingIndex={v} {...this.props} />
)
return(
<span>
{pagingList}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条尾部组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingLast extends Component {
render() {
var ids = []
let paging = this.props.items.get('Paging')
let pagingCount = paging.get('PagingCount')
let current = paging.get('PagingIndex')
let pagingIndex = current + 1
if(paging.get('PagingIndex') < paging.get('PagingCount')){
ids.push(1)
}
let html = ids.map(
(v,i) =>
<span>
<GrxPagingNumber title={this.props.nextTitle} text={this.props.nextText} pagingIndex={pagingIndex} {...this.props}/>
<GrxPagingNumber title={this.props.lastTitle} text={this.props.lastText} pagingIndex={pagingCount} {...this.props} />
</span>
)
return (
<span className="grx-pagingbar-fl">
{html}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页页码组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingNumber extends Component {
render(){
let pagingIndex = this.props.pagingIndex
let title = "第"+ pagingIndex + this.props.pagingTitle
let text = pagingIndex
if(this.props.title){
title = this.props.title
}
if(this.props.text){
text = this.props.text
}
return(
<a href="###" onClick={this.props.actions.pagingAction.bind(this, pagingIndex)} title={title}> {text} </a>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条信息组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingInfo extends Component {
render() {
let paging = this.props.items.get('Paging')
let pagingIndex = paging.get('PagingIndex')
let pagingCount = paging.get('PagingCount')
let totalRecord = paging.get('TotalRecord')
return (
<span className="grx-pagingbar-info">第{pagingIndex}/{pagingCount}页,共{totalRecord}条数据</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 从此模块导出分页条组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
export default GrxPagingBar
使用方法:
import React, { Component } from 'react'
import _ from 'lodash'
import classNames from 'classnames'
import PagingBar from '.paging-bar'
/* ================================================================================
* React PagingBar使用范例组件
* ================================================================================ */
class PagingBarExample extends Component {
render() {
let pagingOptions = {
showNumber: 3
}
return (
<table className="table table-condensed">
<tbody>
<tr>
<td>
<PagingBar pagingOptions={pagingOptions} {...this.props} />
</td>
</tr>
</tbody>
</table>
)
}
}
附上Paging这个分页数据对象的结构paging.go服务端的Data Struct:
package commons
import (
"math"
)
type (
Paging struct {
PagingIndex int64
PagingSize int64
TotalRecord int64
PagingCount int64
Sortorder string
}
)
func (paging *Paging) SetTotalRecord(totalRecord int64) {
//paging.PagingIndex = 1
paging.PagingCount =
{
paging.TotalRecord = totalRecord
paging.PagingCount = int64(math.Ceil(float64(paging.TotalRecord) / float64(paging.PagingSize)))
}
}
func (paging *Paging) Offset() int64 {
|| paging.PagingSize == {
}
offset := (paging.PagingIndex * paging.PagingSize) - paging.PagingSize +
return offset
}
func (paging *Paging) EndIndex() int64 {
{
return paging.PagingSize
}
offset := paging.PagingIndex * paging.PagingSize
return offset
}
感谢园子里的亲们,2016新年快乐*_^。
ReactJS实现的通用分页组件的更多相关文章
- asp.net MVC通用分页组件 使用方便 通用性强
asp.net MVC通用分页组件 使用方便 通用性强 该分页控件的显示逻辑: 1 当前页面反色突出显示,链接不可点击 2 第一页时首页链接不可点击 3 最后一页时尾页链接不可点击 4 当前页面左 ...
- 基于Vue的简单通用分页组件
分页组件是每一个系统里必不可少的一个组件,分页组件分为两部分.第一部分是模版部分,用于显示当前分页组件的状态,例如正在获取数据.没有数据.没有下一页等等:第二部分是分页数据对象,用于封装一个分页组件的 ...
- 详解分页组件中查count总记录优化
1 背景 研究mybatis-plus(以下简称MBP),使用其分页功能时.发现了一个JsqlParserCountOptimize的分页优化处理类,官方对其未做详细介绍,网上也未找到分析该类逻辑的只 ...
- Mvc分页组件MvcSimplePager代码重构
1 Mvc分页组件MvcSimplePager代码重构 1.1 Intro 1.2 MvcSimplePager 代码优化 1.3 MvcSimplePager 使用 1.4 End Mvc分页组件M ...
- Mvc分页组件MvcSimplePager代码重构及使用
1 Mvc分页组件MvcSimplePager代码重构 1.1 Intro 1.2 MvcSimplePager 代码优化 1.3 MvcSimplePager 使用 1.4 End Mvc分页组件M ...
- vuejs2.0实现分页组件,使用$emit进行事件监听数据传递
上一篇文章介绍了vuejs实现的简单分页,如果我有几个页面都需要有分页效果,不可能每个页面都去复制一下这段代码吧,意思是封装一下,变成通用的组件. 首先使用基础 Vue 构造器,创建一个“子类”,Vu ...
- SNF快速开发平台MVC-瀑布式分页组件
1. 瀑布式分页 目前已经比较流行了,以往的这种点击分页已经不能满足广大网民的需求了.像百度图片等等,网站都有滚动滚轮直接分页的功能,这样体验也确实好了不少,所以我们也决定在我们的框架内进行集成此 ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
随机推荐
- 12 个CSS 高级技巧汇总[转载]
使用 :not() 在菜单上应用/取消应用边框 给body添加行高 所有一切都垂直居中 逗号分隔的列表 使用负的 nth-child 选择项目 对图标使用SVG 优化显示文本 对纯CSS滑块使用 ma ...
- jvm之直接内存的影响
直接内存 直接内存是一个重要的问题,首先它不是运行数据区的部分也不是java虚拟机规范的一部分,这个的出现主要和java1.4后出现的NIO相关,一个基于通道和缓冲区的io方式,它可以使用Native ...
- HTML 的 meta 标签
我们先来看看维基百科上对 meta element 的定义: Meta elements are tags used in HTML and XHTML documents to provide st ...
- C#快捷键
home:光标所在这一行的最前面 end:光标所在这一行的最后面 pg up:光标所在这一页最前一行的前面 pg dn:光标所在这一页最后一行的最后 shift+home:光标所在这一行之前的所有代码 ...
- bash命令行返回值和展开
bash命令行返回值和展开 标签(空格分隔): bash,命令,状态,展开 1.命令状态结果和执行结果 (1)命令执行的状态返回值,命令执行完成之后,其执行状态结果值保存于bash的特殊状态变量$?中 ...
- 浅谈对Js闭包的理解
理解Js的闭包,首先让我们先看几个概念 执行环境(executive environment)每个函数都有自己的执行环境,匿名函数默认为全局环境. 作用域链(scope chain)子函数继承父函数, ...
- Spring MVC错误页面配置
当前SpringMVC非常流行,在大多数情况,我们都需要自定义一些错误页面(例如:401, 402, 403, 500...),以便更友好的提示.对于spring mvc,这些当然是支持自定义的,sp ...
- Y Combinator
常见的例子 阶乘函数: fact = (a) -> if a > 0 then a * fact(a - 1) else 1 问题的提出 如上,在fact函数中调用了fact本身,无法使用 ...
- Electron-使用Electron开发第一个应用
使用Electron开发第一个应用 Electron 应用的目录结构如下: app/ ├── package.json ├── main.js └── index.html 新建一个app文件夹 将这 ...
- Golang的Interface是个什么鬼
问题概述 Golang的interface,和别的语言是不同的.它不需要显式的implements,只要某个struct实现了interface里的所有函数,编译器会自动认为它实现了这个interfa ...
