react3 组件
<body>
<!-- React 真实 DOM 将会插入到这里 -->
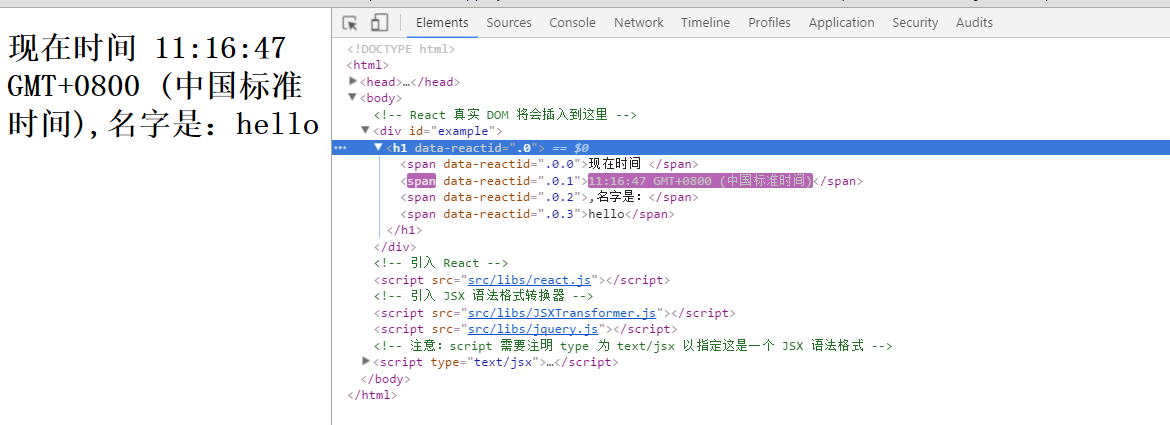
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var HelloMessage = React.createClass({
render:function(){
return <h1>现在时间 {this.props.date.toTimeString()},名字是:{this.props.name}</h1>;
}
});
setInterval(function () {
React.render(
<HelloMessage date={new Date()} name="hello" />,
document.getElementById('example')
);
},500)
</script>
</body>

在HelloMessage组件中,传入了一个date属性和name属性,对应的是一个Date对象,和一个字符串
在组件中,通过 this.props.date 拿到Date对象,和name,调用它的toTimeString方法。
而且本例中我们是用了一个定时器,每500ms我们实例化渲染一次组件,更新时间的值。
<HelloWorld date={new Date()}/> 这是jsx语法,有点类似于HTML5自定义语义标签吧。
可以这么理解,每一个标签就是一个组件,一个对象,因为我们是用的React.createClass方法去创建的,从方法名上就可以看出。
js中 toTimeString() 方法可把 Date 对象的时间部分转换为字符串,并返回结果。
变量HelloMessage就是一个组件类。模板插入<HelloMessage/>时,会自动生成HelloMessage的一个实例(下文的“组件”都指组件类的实例)。所有组件类都必须有自已的render方法,用于输出组件。
组件的用法与原生的HTML标签完全一致,可以任意加入属性,比如<HelloMessage name=”John”/>,就是HelloMessage组件加入一个name属性,值为John。组件的属性可以在组件类的this.props对象上获取,比如name属性就可以通过this.props.name读取。
添加组件属性,有一个地方需要注意,就是class属性需要写成className,for属性需要写成htmlFor,这是因为class和for是JavaScript的保留字。
react3 组件的更多相关文章
- ExtJS 4.2 评分组件
上一文章是扩展ExtJS自带的Date组件.在这里将创建一个评分组件. 目录 1. 介绍 2. 示例 3. 资源下载 1. 介绍 代码参考的是 Sencha Touch 2上的一个RatingStar ...
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
- react-router 组件式配置与对象式配置小区别
1. react-router 对象式配置 和 组件式配置 组件式配置(Redirect) ----对应---- 对象式配置(onEnter钩子) IndexRedirect -----对应-- ...
- Angular2入门系列教程3-多个组件,主从关系
上一篇 Angular2项目初体验-编写自己的第一个组件 好了,前面简单介绍了Angular2的基本开发,并且写了一个非常简单的组件,这篇文章我们将要学会编写多个组件并且有主从关系 现在,假设我们要做 ...
- Angular2入门系列教程2-项目初体验-编写自己的第一个组件
上一篇 使用Angular-cli搭建Angular2开发环境 Angular2采用组件的编写模式,或者说,Angular2必须使用组件编写,没有组件,你甚至不能将Angular2项目启动起来 紧接着 ...
- .NET Core 首例 Office 开源跨平台组件(NPOI Core)
前言 最近项目中,需要使用到 Excel 导出,找了一圈发现没有适用于 .NET Core的,不依赖Office和操作系统限制的 Office 组件,于是萌生了把 NPOI 适配并移植到 .NET C ...
- .NetCore中的日志(1)日志组件解析
.NetCore中的日志(1)日志组件解析 0x00 问题的产生 日志记录功能在开发中很常用,可以记录程序运行的细节,也可以记录用户的行为.在之前开发时我一般都是用自己写的小工具来记录日志,输出目标包 ...
- BootStrap_02之全局样式及组件
1.BootStrap指定的四种屏幕尺寸: ①超大PC屏幕--lg(large):w>=1200px: ②中等PC屏幕--md(medium):1200px>w>=992px: ③P ...
- ExtJS 4.2 组件介绍
目录 1. 介绍 1.1 说明 1.2 组件分类 1.3 组件名称 1.4 组件结构 2. 组件的创建方式 2.1 Ext.create()创建 2.2 xtype创建 1. 介绍 1.1 说明 Ex ...
随机推荐
- getline函数彻底说明
因为之前每次使用这个函数都要在网上查一遍,觉得很麻烦,这次就认真地整理一下,希望写完之后就记住. getline函数其实有两个: 一个是全局函数,include<cstring>, 原型是 ...
- 初探Lambda表达式
简单例子 Expression<Func<; 了解Net方法,没有比IL来得更加容易.反编译IL代码如下(截取部分显示) [] <<int32, bool>> ex ...
- 无法远程到2008R2的解决方法
运维的一台Server,昨天还很正常,今天突然远程桌面无法登陆,提示“由于没有远程桌面授权服务器可以提供许可证,远程会话被中断.....”,开始以为是权限问题,试了很多方法,都无法解决,后来上网找解决 ...
- Linux内核--网络栈实现分析(九)--传输层之UDP协议(下)
本文分析基于Linux Kernel 1.2.13 原创作品,转载请标明http://blog.csdn.net/yming0221/article/details/7549340 更多请查看专栏,地 ...
- java——多线程——内部类共享同一个外部类对象的成员变量
public class Shop { public static void main(String[] args) { Outer o=new Outer(); Thread t1=o.getSal ...
- Linux环境下解压超过4GB的zip文件
今天在Linux服务器中解压一个zip的压缩包,提示如下错误信息: [root@appsrv01 ZIP_BCSA_COURSES]# unzip BCSA_MEDIAS_BAK_20161118.z ...
- WinForm发布程序方式选择
@echo offsetlocal ENABLEEXTENSIONSnet use w: \\fileserver\programif NOT ERRORLEVEL 0 goto NOTUPDPGMx ...
- 使用pango-Cairo列出系统中的有效字体
使用pango-Cairo列出系统中的有效字体,代码来源于gtk-app-devel-list fonts list using pango #include <glib.h> #incl ...
- Android 自定义View 三板斧之二——组合现有控件
通常情况下,Android实现自定义控件无非三种方式. Ⅰ.继承现有控件,对其控件的功能进行拓展. Ⅱ.将现有控件进行组合,实现功能更加强大控件. Ⅲ.重写View实现全新的控件 上文说过了如何继承现 ...
- beetle.express针对websocket的高性能处理
客户需要对websocket服务应用,其要求每秒同时给3W个在线的websocket连接进行广播消息.以下针对beetle.express扩展websocket简单的性能测试.从测试结果来看基本没什么 ...
