JS打印页面指定区域
错误的写法:
//打印
function printPage(areaId) {
if (parent.$("#PrinFrame").length == 0) {
parent.$("body").append('<iframe id="PrinFrame" style="display: none; "></iframe>');
} var prinFrame = parent.$("#PrinFrame")[0];
$(prinFrame).contents().find("body").html($("#" + areaId).html()); var win = prinFrame.contentWindow;
win.document.execCommand('Print');
}
错误原因:只把打印区域的内容放到iframe中,样式信息丢了。
改进后的写法:
//打印
function printPage(areaId) {
if (parent.$("#PrinFrame").length == 0) {
parent.$("body").append('<iframe id="PrinFrame" style="display: none; "></iframe>');
} var prinFrame = parent.$("#PrinFrame")[0];
var win = prinFrame.contentWindow;
$(prinFrame).attr("src", window.location.href);
$(prinFrame).load(function () {
$(prinFrame).contents().find("body").html($("#" + areaId).html());
win.document.execCommand('Print');
});
}
在iframe中重新加载当前页面,然后把body中的内容替换成待打印区域,这样iframe中保留了样式信息。
上面写法的缺点:多次点击打印按钮,iframe的load事件会被绑定多次;打印区域的大小超出A4纸范围;
再次改进后的写法:
//打印
function printPage(areaId) {
var prinFrame;
var win; if (parent.$("#PrinFrame").length == 0) {
parent.$("body").append('<iframe id="PrinFrame" style="display: none; "></iframe>');
prinFrame = parent.$("#PrinFrame")[0];
win = prinFrame.contentWindow; $(prinFrame).load(function () {
setTimeout(function () {
var html = '<table style="width:970px;"><tr><td>';
html += $("#" + areaId).html();
html += '</td></tr></table>';
$(prinFrame).contents().find("body").html(html);
win.document.execCommand('Print');
}, 100);
});
}
else {
prinFrame = parent.$("#PrinFrame")[0];
} $(prinFrame).attr("src", window.location.href);
}
再次改进后,确保iframe的load事件只被绑定一次;用宽度为970的table限制打印区域大小。
上面的写法还是有错误,重新打开tab页时,点击打印,不再进入iframe的load方法,再修改:
//打印
function printPage(areaId) {
if (parent.$("#PrinFrame").length == 0) {
parent.$("body").append('<iframe id="PrinFrame" style="display: none; "></iframe>');
} parent.$("#PrinFrame").attr("src", window.location.href); parent.$("#PrinFrame").one("load", function () {
setTimeout(function () {
var html = '<table style="width:970px;"><tr><td>';
html += $("#" + areaId).html();
html += '</td></tr></table>';
parent.$("#PrinFrame").contents().find("body").html(html);
parent.$("#PrinFrame")[0].contentWindow.document.execCommand('Print');
}, 100);
});
}
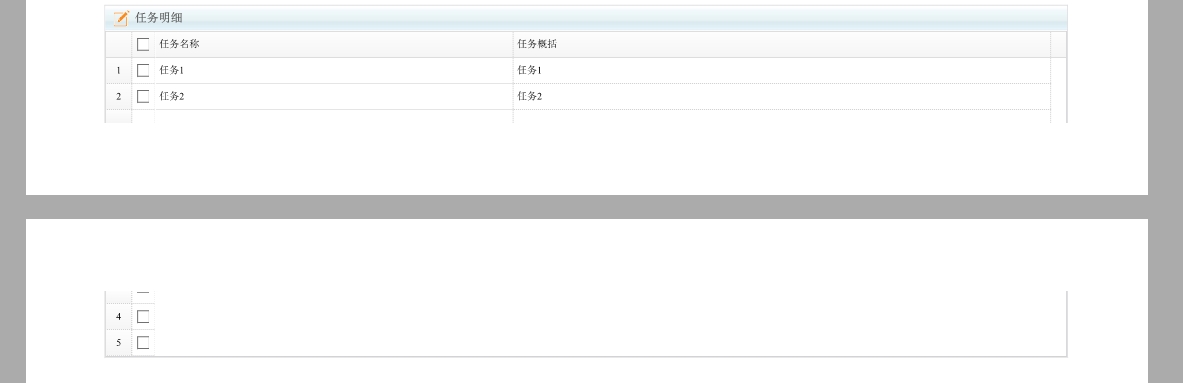
弄了一天,分页打印的时候还是有问题,如下图:

JS打印页面指定区域的更多相关文章
- js打印页面指定区域,并去掉页眉上的时间和请求路径
需要通过js打印指定页面的内容 <style media=print type="text/css"> .noprint{visibility:hidden} < ...
- js打印div指定区域内容
<script> function myPrint(obj){ var newWindow=window.open("打印窗口","_blank") ...
- 打印web页面指定区域的三种方法
本文和大家分享一下web页面实现指定区域打印功能的三种方法,一起来看下吧. 第一种方法:使用CSS 定义一 个.noprint的class,将不打印的内容放入这个class内. 代码如下: <s ...
- vue 打印页面部分区域
1. vue项目打印页面部分区域 2. 原生js实现页面局部打印功能 3. vue项目中将table组件导出Excel表格以及打印页面内容
- window.print()打印页面指定内容(使用iframe保证原页面不失效)
使用window.print()时会出现两个问题: (1)直接使用window.print() 打印的是整页内容-->无法实现打印指定区域 (2)打印时替换body中的内容,打印完成后再替换回来 ...
- JavaScript之打印页面局部区域
/** * [print part area of html page] * @Author JohnnyZen * @DateTime 2017-10-23 * @copyright [johnny ...
- JS打印页面
打印 整个html页面(PS:样式要写在页面里面才能打印(就是用内部样式)) <a id="dayi" runat="server ...
- js 获取页面可视区域宽高
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下. 1.IE中,浏览器显示窗口大小只能以下获取: 代码如下复制代码 代码如下 document.body.offsetWidth d ...
- js打印html指定元素,解决动态获取的图片无法打印问题
用js来调用浏览器的打印接口很容易,一两行代码就能搞定,但是有些数据是通过动态生成的,例如一些动态生成的二维码,有时候调用打印接口图片会无法显示 为了解决这个问题,建议使用下面这个库 下载:https ...
随机推荐
- ASP.NET Web API 应用教程(一) ——数据流使用
相信已经有很多文章来介绍ASP.Net Web API 技术,本系列文章主要介绍如何使用数据流,HTTPS,以及可扩展的Web API 方面的技术,系列文章主要有三篇内容. 主要内容如下: I 数据 ...
- Git学习笔记(9)——自定义配置
本文主要记录了Git的一些易用化的配置和别名的使用 配置Git的命令输出带有颜色,更加醒目 //配置输出颜色 $ git config --global color.ui true //取消输出颜色 ...
- Vue API阅读的小细节
#后面是表达式,下面是参数列表,参数列表每行说明一个参数.每行的参数说明,最后边对应表达式的参数,左边是该参数的类型一类的说明.
- PHP实现RESTful风格的API实例(一)
最近看了一些关于RESTful的资料,自己动手也写了一个RESTful实例,以下是源码 目录详情: restful/ Request.php 数据操作类 Response.php 输出类 index. ...
- transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转: 下面是一些测试代码: <!DOCTYPE html> <html> <head> < ...
- javascript_basic_02之数据类型、分支结构
1.弱类型:声明无需指定数据类型,由值决定,查看变量数据类型:typeof(变量): 2.隐式转换:任何数据类型与string类型相加,结果为string类型: 3.显式(强制)转换: ①toStri ...
- KnockoutJS 3.X API 第三章 计算监控属性(3) KO如何实现依赖追踪
KO是如何实现自动更新的 初学者可以掠过该篇,如果你是一个刨根问底的开发者,那本节将告诉你KO是如何实现依赖追踪和UI自动更新的. 其实很简单,KO的依赖追踪算法如下: 当你声明一个计算监控属性,KO ...
- Socket实现仿QQ聊天(可部署于广域网)附源码(2)-服务器搭建
1.前言 这是本系列的第二篇文章,第一篇文章得到了很多朋友们的支持,在这里表示非常的感谢.对于这一系列文章需要补充的是这只是一篇入门级别的Socket通信文章,对于专业人员来说完全可以跳过.本文只介绍 ...
- WPF自定义控件与样式(13)-自定义窗体Window & 自适应内容大小消息框MessageBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 自定义 ...
- WPF combobox
先写一个数据类Grade.cs using System; using System.Collections.Generic; using System.Linq; using System.Text ...
