[Core] .NET Core & VS Code 之路(1) Hello World
目录
- 相关链接
- dotnet命令
- VS Code Hello World
- Web Hello World
- 总结
其实本篇上个月已经写好,

只是

但是,不忘初心方得始终
相关链接
Learn .NET Core
http://asp.net/core
Down .NET Core
https://www.microsoft.com/net/core
Doc .NET Core
https://docs.asp.net/en/latest/getting-started.html
dotnet 命令
mkdir hwapp --创建目录hwapp
cd hwapp --打开目录hwapp
dotnet new --创建项目(Program.cs + project.json)
dotnet restore --还原依赖(project.lock.json)
dotnet build --编译项目(obj文件夹 和 bin文件夹)
dotnet run --运行项目(执行bin\debug\projectName.dll)
dotnet -h 查看帮助

命令行运行Hello World
cmd
- mkdir hwapp --创建目录hwapp
- cd hwapp --打开目录hwapp
- dotnet new --创建项目(Program.cs + project.json)
- dotnet restore --还原依赖(project.lock.json)
- dotnet run --运行项目(执行bin\debug\projectName.dll)

VS Code运行Hello World
- 以上面的例子继续,打开文件夹
- 按下F5选择.NET Core(生成.vscode\launch.json)

- 按下F5提示配置(生成.vscode\tasks.json)

上面需要配置的是launch.json中的program
"program": "${workspaceRoot}/bin/Debug/<target-framework>/<project-name.dll>",
改成以下方式即可
"program": "${workspaceRoot}/bin/Debug/netcoreapp1.0/programName.dll",
需要注意的是,配完这些按下F5还是不一定管用,确认c# debug是否装完
vs code 右下角状态栏会有提示

也可手动安装csharp扩展
Ctrl + P: ext install csharp
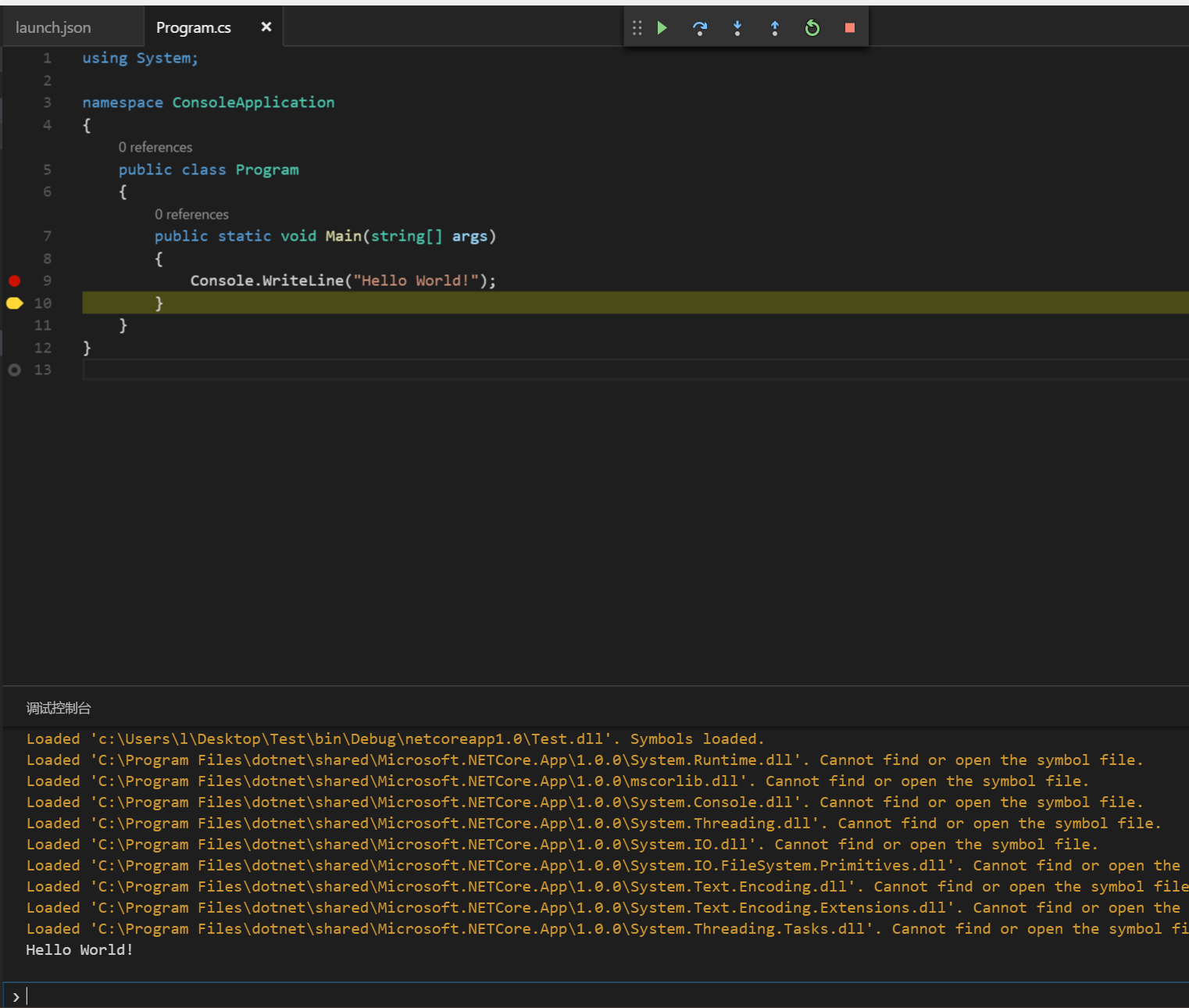
按照完csharp扩展,F5即可运行程序.
Ctrl + Shift + Y 或 Ctrl + J(调试控制台):

Web Hello World
尝完Console版,再来体验一把Web版的

- project.json添加依赖
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0-rc2-final"
- dotnet restore(F1 + dotnet restore)
- 新建Startup类
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http; namespace ConsoleApplication
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context =>
{
return context.Response.WriteAsync("Hello from ASP.NET Core!");
});
}
}
}
- 修改Program.cs
public static void Main(string[] args)
{
Console.WriteLine("Hello World!");
//using Microsoft.AspNetCore.Hosting;
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
- F5 访问http://localhost:5000/
总结
缺点:
- 需要下载的比较多 从sdk + ext csharp + restore
- 调试速度感觉还是比较慢
- Chrome访问Web地址显示无法访问
优点:
- 跨平台
- 轻量级
[Core] .NET Core & VS Code 之路(1) Hello World的更多相关文章
- NET Core & VS Code 之路(2) Web API
NET Core & VS Code 之路(2) Web API 开发Core项目的条件 Visual Studio 2015 Update 3 .NET Core 1.0.0 - VS 20 ...
- [.NET Core].NET Core R2安装教程及Hello示例
前言 前几天.NET Core发布了.NET Core 1.0.1 R2 预览版,之前想着有时间尝试下.NET Core.由于各种原因,就没有初试.刚好,前几天看到.NET Core发布新版本了,决定 ...
- UIKit,Core Data , Core Graphics, Core Animation,和OpenGLES框架
iOS的主要框架介绍 框架是一个目录,这个目录包含了共享库,访问共享库里代码的头文件,和其它的图片和声音的资源文件.一个共享库定义的方法或函数可以被应用程序调用. IOS提供了很多你可以在应用程序 ...
- asp.net core+ef core
asp.net core+ef core 官方的文档https://docs.asp.net/en/latest/tutorials/first-mvc-app/start-mvc.html 先来看一 ...
- Asp.net Core + EF Core + Bootstrap搭建的MVC后台通用管理系统模板(跨平台版本)
Asp.net Core + EF Core + Bootstrap搭建的MVC后台通用管理系统模板(跨平台版本) 原创 2016年07月22日 10:33:51 23125 6月随着.NET COR ...
- .net core EF Core 视图的应用
由之前的一篇文章<.net core Entity Framework 与 EF Core>我们都已经知道 EF Core 增加了许多特性,并且性能上也有了很大的提升. 但是EF Core ...
- .net core EF Core 调用存储过程
在这里,我们将尝试去学习一下 .net core EF Core 中调用存储过程. 我们知道,EF Core 是不支持直接调用存储过程的,那它又提供了什么样的方式去执行存储过程呢?有如下方法: 1.F ...
- [Core] .NET Core & VS Code 之路(2) Web API
开发Core项目的条件 Visual Studio 2015 Update 3 .NET Core 1.0.0 - VS 2015 Tooling Preview 2 看到VS包的体积,以及不想往下走 ...
- EF Core创建实体的Code First标准方法
针对关系型数据库,实体之间的关系最常见的就是通过外键关联的一对一.一对多和多对多的关系,新的EF Core通过注释和Fluent API 能够做到接近于数据库通过DML创建模型的效果了.实际上,通过D ...
随机推荐
- 在Nifi 里 把 HDFS Json 为csv 格式
import org.apache.commons.io.IOUtilsimport java.nio.charset.*import java.text.SimpleDateFormatimport ...
- 【腾许Bugly干货分享】“HTTPS”安全在哪里?
背景 最近基于兴趣学学习了下 HTTPS 相关的知识,在此记录下学习心得. 在上网获取信息的过程中,我们接触最多的信息加密传输方式也莫过于 HTTPS 了.每当访问一个站点,浏览器的地址栏中出现绿色图 ...
- 人人都是 DBA(IX)服务器信息收集脚本汇编
什么?有个 SQL 执行了 8 秒! 哪里出了问题?臣妾不知道啊,得找 DBA 啊. DBA 人呢?离职了!!擦!!! 程序员在无处寻求帮助时,就得想办法自救,努力让自己变成 "伪 DBA& ...
- Hadoop日记Day18---MapReduce排序分组
本节所用到的数据下载地址为:http://pan.baidu.com/s/1bnfELmZ MapReduce的排序分组任务与要求 我们知道排序分组是MapReduce中Mapper端的第四步,其中分 ...
- SQL 行列倒置
SQL的的行列倒置已经不是新知识了,但在博主的技术咨询期间,仍发现其实有很多人并不了解这块,所以在此专门写一篇博客记录.本文将以Mysql为例,并以数据采集指标信息获取为例子.在下面的例子,你可以在s ...
- 谈谈javascript语法里一些难点问题(一)
1) 引子 前不久我建立的技术群里一位MM问了一个这样的问题,她贴出的代码如下所示: var a = 1; function hehe() { window.alert(a); var a = ...
- html表格相关
<html> <head> <style type="text/css"> thead {color:green} tbody {color:b ...
- osgi 2
基础的API BundleActivator BundleContext ServiceReference HelloServiceFactory ServiceTracker osgi 疑惑: I ...
- 前端chrome浏览器调试总结
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
- Yii2框架RESTful API教程(一) - 快速入门
前不久做一个项目,是用Yii2框架写一套RESTful风格的API,就去查了下<Yii 2.0 权威指南 >,发现上面写得比较简略.所以就在这里写一篇教程贴,希望帮助刚接触Yii2框架RE ...
