Win10/UWP新特性—SharedStorageAccessManager 共享文件
首先先给大家推荐一个UWP/Win10开发者群:53078485 里面有很多大婶,还有很多学习资源,欢迎大家来一起讨论Win10开发!
在UWP开发中,微软提供了一个新的特性叫做SharedStorageAccessManager,它允许我们的App根据指定的文件生成一个FileToken来共享此文件,其他App可以使用SharedStorageAccessManager. RedeemTokenForFileAsync(fileToken);方法根据FileToken来获取到共享的文件。这样两个App之间就具备了共享文件的能力。
我们先看下SharedStorageAccessManager类中都具有哪些Api可供我们使用:
|
方法 |
描述 |
|
AddFile |
获取一个文件共享Token,使应用程序能够与另一个应用程序共享指定的文件。 |
|
RedeemTokenForFileAsync |
另一个应用程序通过一个文件共享Token来使用此文件。 |
|
RemoveFile |
撤销现有的共享Token。 |
SharedStorageAccessManager功能的使用步骤大致分为以下三个步骤:
- 源App使用AddFile方法来获取共享文件的共享Token字符串
- 通过LaunchUriAsync的方式启动接收者App并传递该Token
- 接收者App通过调用RedeemTokenForFileAsync方法来获取共享的文件
可以看出使用SharedStorageAccessManager共享一个文件还是挺方便的,但是需要注意的是,SharedStorageAccessManager的使用还是有一定的限制的:
- 共享的Token有效期只有一次,也就是说被其他应用RedeemTokenForFileAsync后就失效了
- 如果共享的Token一直没有其他App调用RedeemTokenForFileAsync,那么将会在14天之后过期失效
- 每个App分享出去的Token个数不能超过1000个,但是当Token一旦被其他App Redeem兑换、Remove、或者过期失效后将不会被计数到Token的数量限制(1000个)中
接下来我们就做个简单的例子来看一下SharedStorageAccessManager具体的使用方法。
例子:我们在一个App中共享一个Image文件到另一个App中
首先创建分享者App,页面布局一个图片和一个分享按钮如下:

分享者前端XAML:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Image Source="Images/img.jpg"/>
<Button Click="{x:Bind ShareFileToOtherApp}" Content="分享这个图片到另一个App" HorizontalAlignment="Right"/>
</StackPanel>
</Grid>
分享者分享Button Click方法的实现:
private async void ShareFileToOtherApp(object sender, RoutedEventArgs args)
{
var file = await Package.Current.InstalledLocation.GetFileAsync(@"Images\img.jpg"); // 因为图片正在UI上使用中 所以我们要另外创建一个该图片文件的副本进行分享
var localFolder = ApplicationData.Current.LocalFolder;
var filePath = $"{Guid.NewGuid().ToString("N")}.jpg";
var sampleFile = await localFolder.CreateFileAsync(filePath, CreationCollisionOption.ReplaceExisting);
await file.CopyAndReplaceAsync(sampleFile); // 获取要分享的文件的Token
var sharingToken = SharedStorageAccessManager.AddFile(sampleFile); //设置要分享到的 App 的 Uri
var driveTo = new Uri("aran.sharetargetsample:?SharedImgToken=" + sharingToken);
var launch = await Launcher.LaunchUriAsync(driveTo);
}
分享者的代码至此完成,是不是很简单?接下来我们去做接收者App,由于我们是通过Launcher.LaunchUriAsync的方式将Token传递到接收者App中,所以我们需要让接收者App支持Uri启动协议
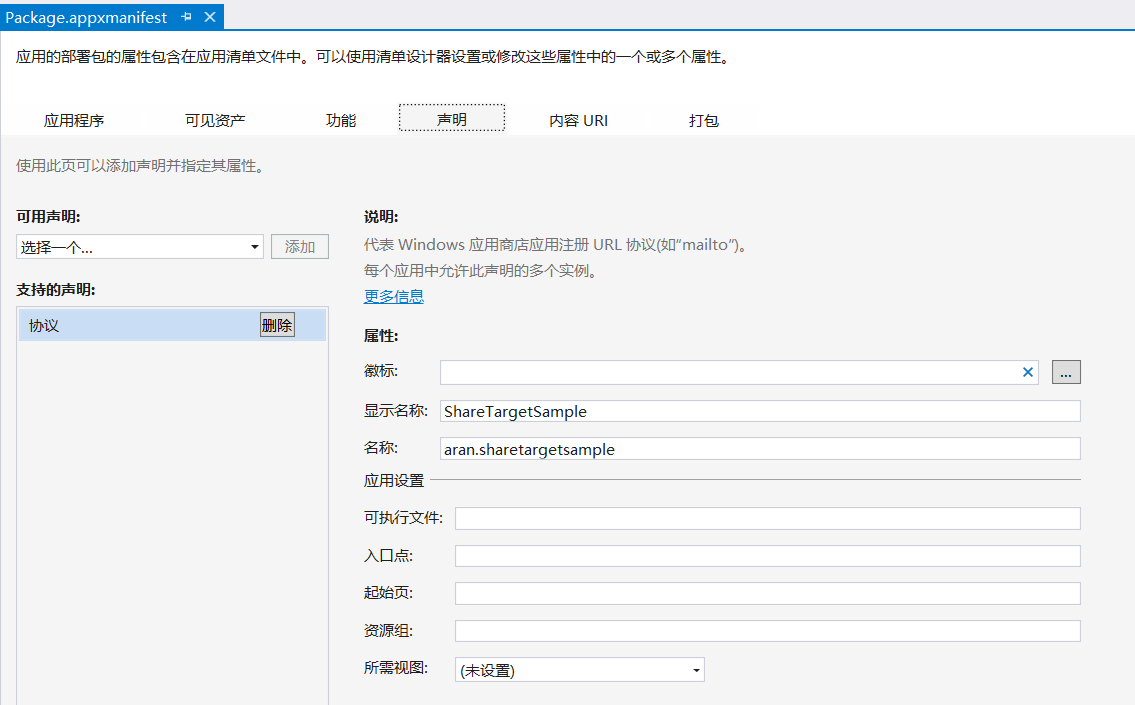
首先创建一个新的项目作为接收者,然后双击打开Package.appxmanifest文件,选择"声明"选项卡,添加一个"协议"的声明,填写协议声明的"显示名称"和"名称",例如下图:

需要注意的是,"名称"的填写是不能使用大写字母的。
这个协议填写好后保存并运行下我们的程序来检查下启动协议是否声明成功
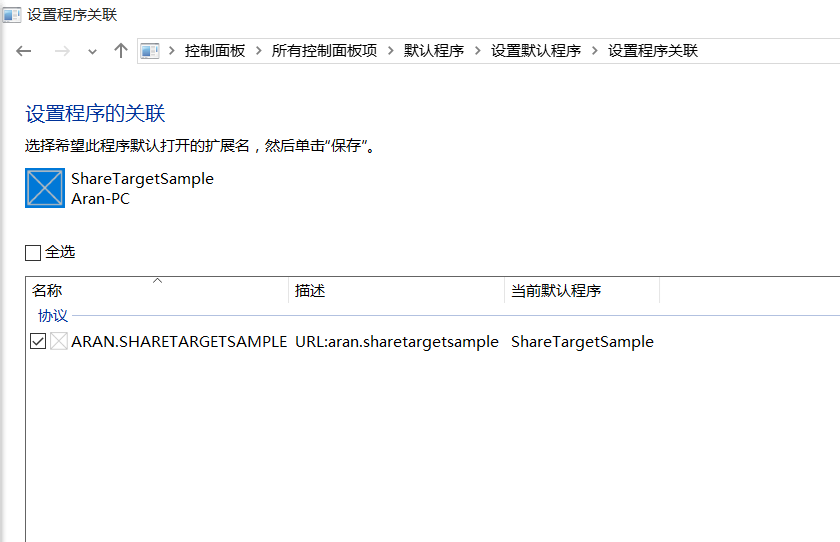
我们依次打开计算机的"控制面板 – 默认程序 – 设置默认程序",如果声明成功,在程序列表中可以找到我们设置的ShareTargetSample程序,点击"选择此程序的默认值",就可以查看到我们的启动协议了,如下:

从描述信息中我们可以看出我们的URL为:aran.sharetargetsample,我们打开一个文件资源管理器,在文件路径中键入"aran.sharetargetsample:"后回车,这时系统就会通过URL协议激活并启动我们的App
完成上面的操作仅仅是能够通过URL激活启动我们的程序,那么怎么在激活程序时获取到外界传递过来的参数呢?我们需要在接收者的App.cs里App类中重写OnActivated方法来判断是否由Url协议启动App,如果是则获取参数
OnActivated方法代码如下:
protected async override void OnActivated(IActivatedEventArgs args)
{
base.OnActivated(args);
//判断是否由LaunchUriAsync方式启动
if (args.Kind != ActivationKind.Protocol) return;
var protocolArgs = args as ProtocolActivatedEventArgs; // 从uri中获取文件token
if (protocolArgs == null) return;
var queryStrings = new WwwFormUrlDecoder(protocolArgs.Uri.Query);
var sharedImgToken = queryStrings.GetFirstValueByName("SharedImgToken"); // 根据该token读取文件
if (string.IsNullOrEmpty(sharedImgToken)) return;
var file = await SharedStorageAccessManager.RedeemTokenForFileAsync(sharedImgToken); // 本地创建一个File用来接收该文件
var localFolder = ApplicationData.Current.LocalFolder;
var filePath = $"{Guid.NewGuid().ToString("N")}.jpg";
var sampleFile = await localFolder.CreateFileAsync(filePath, CreationCollisionOption.ReplaceExisting);
await file.CopyAndReplaceAsync(sampleFile); // 获取页面引用
var root = Window.Current.Content as Frame;
if (root == null)
{
root = new Frame();
Window.Current.Content = root;
}
// 导航到指定的页面并传递文件路径
root.Navigate(typeof(MainPage), Path.Combine(localFolder.Path, filePath));
// 确保当前窗口处于活动状态
Window.Current.Activate();
}
因为程序有可能被多种方式激活,所以上面的方法中我们首先要判断接收者App被激活的类型是否为ActivationKind.Protocol,然后我们再根据url中的参数获取到共享文件的Token值并通过SharedStorageAccessManager.RedeemTokenForFileAsync方法得到共享的文件(这里我们忽略掉App是否已经是正在运行中以及忽略跳转到MainPage页面是否合理,项目中可根据需求跳转到其他页面)
拿到共享文件后,我们先保存文件到自己的App根目录中,然后将文件路径传递到显示共享文件的页面并跳转到该页面
共享文件显示页面的逻辑很简单,获取共享文件存放的文件路径,然后展示该文件,代码如下:
public sealed partial class MainPage : Page, INotifyPropertyChanged
{
private ImageSource _imgUri;
public ImageSource ImgUri
{
get { return _imgUri; }
set
{
_imgUri = value;
SendPropertyChanged();
}
} public event PropertyChangedEventHandler PropertyChanged;
public void SendPropertyChanged([CallerMemberName] string propertyName = null)
{
var handler = PropertyChanged;
handler?.Invoke(this, new PropertyChangedEventArgs(propertyName));
} public MainPage()
{
this.InitializeComponent();
} protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (e.Parameter != null && !(string.IsNullOrEmpty(e.Parameter.ToString()) && e.Parameter is string))
{
ImgUri = new BitmapImage(new Uri(e.Parameter.ToString(), UriKind.RelativeOrAbsolute));
}
base.OnNavigatedTo(e);
}
}
前台页面XAML中放置一个Image元素,绑定Image的Source到后台ImgUri属性上即可
最终效果:

Win10/UWP新特性—SharedStorageAccessManager 共享文件的更多相关文章
- Win10/UWP新特性—Drag&Drop 拖出元素到其他App
在以前的文章中,写过微软新特性Drag&Drop,当时可能由于处于Win10预览版,使用的VS也是预览版,只实现了从桌面拖拽文件到UWP App中,没能实现从UWP拖拽元素到Desktop A ...
- Win10/UWP新特性系列—Launcher实现应用间的通信
UWP中,微软为Windows.System.Launcher启动器新增了很多的功能,以前只能启动App,打开指定扩展名文件,对uri协议的解析,以及当启动的应用没有安装时则会提示前往商店下载等. 如 ...
- Win10/UWP新特性系列-GetPublisherCacheFolder
微软Windows Runtime App拥有很强的安全模型来防止不同App之间的数据获取和共享,也就是我们所说的"沙盒机制",每个App都运行在Windows沙盒中,App之间的 ...
- 【转】Win10/UWP新特性系列—Web
Internet Explorer Internet Explorer 在Windows 10 升级为Edge模式,是一种交互性和兼容性都很强的新型浏览器,该浏览器相比以前的版本更新了超过2000个操 ...
- Win10/UWP新特性系列—使用打印机
微软在Win10时代终于完成的设备系统的大统一,"56个民族,56支花……"(⊙o⊙)…,既然统一了,那么也就意味着API也统一了,所以在UWP中,我们就可以使用统一的打印API来 ...
- Win10/UWP新特性系列—电池报告
UWP中,新增了当节电模式开启时,App能获取到通知的API,通过响应电源条件的更改,比如咨询用户是否使用黑色背景等来帮助延长电池使用时间. 通过Windows.Devices.Power命名空间中的 ...
- atitit。win7 win8 win9 win10 win11 新特性总结与战略规划
atitit.win7 win8 win9 win10 win11 新特性总结与战略规划 1. win7 1 1.1. 发布时间 2009年10月22日 1 1.2. 稳定性大幅提升,很少蓝屏死机 ...
- 19、UWP 新特性(Creator Update)
Build 版本 15063+ 1.能够为 CompositionObjects 的其他属性(阴影,裁剪,属性集合)添加动画 2.当设备插上电源的时候,通过 Extended Excution Ses ...
- Atitit.业务系统的新特性 开发平台 新特性的来源总结
Atitit.业务系统的新特性 开发平台 新特性的来源总结 1.1. 语言新特性(java c# php js python lisp c++ oc swift ruby go dart1 1.2. ...
随机推荐
- laravel cookie写入
$cookie = cookie('cookie_name', 'value', 5); $data = ['title'=>'hello world']; ...
- WCF初探-25:WCF中使用XmlSerializer类
前言 在上一篇WCF序列化和反序列化中,文章介绍了WCF序列化和反序列化的机制,虽然WCF针对序列化提供了默认的DataContractSerializer序列化引擎,但是WCF还支持其他的序列化引擎 ...
- (转)spring boot注解 --@EnableAsync 异步调用
原文:http://www.cnblogs.com/azhqiang/p/5609615.html EnableAsync注解的意思是可以异步执行,就是开启多线程的意思.可以标注在方法.类上. @Co ...
- HashMap & HashTable的区别
HashMap & HashTable的区别主要有以下: 1.HashMap是线程不安全的,HashTable是线程安全的.由这点区别可以知道,不考虑线程安全的情况下使用HashMap的效率明 ...
- WPS for Linux(ubuntu)字体配置(字体缺失解决办法)
启动WPS for Linux后,出现提示"系统缺失字体" . 出现提示的原因是因为WPS for Linux没有自带windows的字体,只要在Linux系统中加载字体即可. 具 ...
- JS中的数据类型检测
JavaScript的数据类型分为两类:原始类型(primitive type)和对象类型(object type).原始类型有5种,分别是:数字(Number).字符串(String).布尔值(Bo ...
- WebStorm常用配置
设置 快捷键设置 可以采用多种风格,这里采用Visual Studio风格,便于习惯使用其它IDE的用户迁移. JavaScript版本设置 JavaScript的主流版本已升至ESMAScript6 ...
- SQL数据库,使用事务执行增删改操作,给自己一个后悔的机会
内容并不复杂,使用起来也比较简单. 主要使用以下3条SQL语句: 开始事物:BEGIN TRAN(全拼 TRANSACTION 亦可)提交事物:COMMIT TRAN回滚事务:ROLLBACK TRA ...
- flume从kafka中读取数据
a1.sources = r1 a1.sinks = k1 a1.channels = c1 #使用内置kafka source a1.sources.r1.type = org.apache.flu ...
- C++多线程3
#include "stdafx.h" #include <windows.h> #include <process.h> int g_count; ; u ...
