IOS绘制渐变背景色折线图的一种尝试
1.绘制折线图
上次在群里看到一个折线图划的很漂亮,自己想实现一个这样的
,但是一直没什么头绪,不知道怎么做,就开始在网上查找划线,绘
制渐变色这一块的内容,用最笨的方式,自己尝试的写了一些,也没
有完全实现这些内容,权当是记录下学习的这块内容。
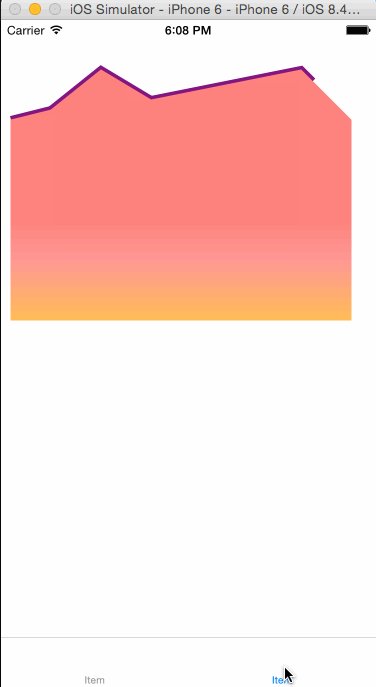
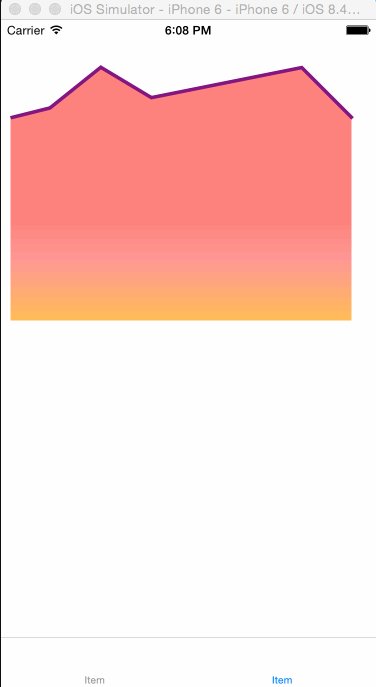
2.实现的效果

3.实现的代码
//添加坐标的坐标点
UIBezierPath * pathtemp=[[UIBezierPath alloc] init];
[pathtemp moveToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
[pathtemp addLineToPoint:CGPointMake(, )];
//把折线绘制到界面
CAShapeLayer *arctemp = [CAShapeLayer layer];
arctemp.path =pathtemp.CGPath; //path->CGPath;
arctemp.strokeColor = [UIColor purpleColor].CGColor;
arctemp.lineWidth = ;
[self.view.layer addSublayer:arctemp];
//绘制线条的动画
CABasicAnimation *drawAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
drawAnimation.duration = 5.0;
drawAnimation.repeatCount = 1.0;
drawAnimation.removedOnCompletion = NO;
drawAnimation.fromValue = [NSNumber numberWithFloat:0.0f];
drawAnimation.toValue = [NSNumber numberWithFloat:10.0f];
drawAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[arctemp addAnimation:drawAnimation forKey:@"drawCircleAnimation"];
//===================================================================================================================
//绘制渐变色层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame =CGRectMake(, , , ) ;// self.view.frame;
gradientLayer.colors = @[(__bridge id)[UIColor colorWithRed:249.0/255.0 green:127.0/255.0 blue:127.0/255.0 alpha:].CGColor ,
(__bridge id)[UIColor colorWithRed:250.0/255.0 green:150.0/255.0 blue:150.0/255.0 alpha:].CGColor,
(__bridge id)[UIColor yellowColor].CGColor];
gradientLayer.locations=@[@0.0,@0.2,@1.0];
gradientLayer.startPoint = CGPointMake(0.5,0.5);
gradientLayer.endPoint = CGPointMake(0.5,);
[self.view.layer addSublayer:gradientLayer];//加上渐变层
//============第一种方式添加路径->这个是绘制渐变需要的
UIBezierPath * path=[[UIBezierPath alloc] init];
[path moveToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path closePath];
//============第二种方式添加路径
// UIBezierPath* path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(10,10,100,100)];
//============第三种方式添加path路径
// CGMutablePathRef path = CGPathCreateMutable();
//
// CGPathAddRect(path, nil, CGRectInset(self.view.bounds, 20, 120));
CAShapeLayer *arc = [CAShapeLayer layer];
arc.path =path.CGPath;
arc.fillColor = [UIColor yellowColor].CGColor;
arc.strokeColor = [UIColor yellowColor].CGColor;
arc.lineWidth = ;
gradientLayer.mask=arc;
IOS绘制渐变背景色折线图的一种尝试的更多相关文章
- iOS 绘制漂亮的折线图
效果图是这样的: 关键是在 基本策略 是描点 和 连线. 折线基础版本,我找到网上的第三方,UUChart . 特点是朴素,简单,扩展性强. 效果图重点是在折线要有阴影,于是 重点 放在 折线发散的阴 ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- 利用pandas读取Excel表格,用matplotlib.pyplot绘制直方图、折线图、饼图
利用pandas读取Excel表格,用matplotlib.pyplot绘制直方图.折线图.饼图 数据: 折线图代码: import pandas as pdimport matplotlib. ...
- echars画折线图的一种数据处理方式
echars画折线图的一种数据处理方式 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- iOS:使用贝塞尔曲线绘制图表(折线图、柱状图、饼状图)
1.介绍: UIBezierPath :画贝塞尔曲线的path类 UIBezierPath定义 : 贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度. 曲线的定义有四个点:起始点 ...
- C# 绘制统计图(柱状图, 折线图, 扇形图)【转载】
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用 ...
- C# 绘制统计图(柱状图, 折线图, 扇形图)
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用 ...
- [canvas]利用canvas绘制自适应的折线图
前段时间学习了用canvas绘制折现图,且当画布变换大小,折现图会随之变化,现附上代码 <!DOCTYPE html> <html lang="en"> & ...
- IOS使用Core-Plot画折线图
关于Core-Plot的配置.大家能够參考我的上一篇博客:http://1.wildcat.sinaapp.com/?p=99 版权全部.转载请注明原文转自:http://blog.csdn.net/ ...
随机推荐
- 关于$.fn.*的使用
这个案例是我封装了一个树形插件,也是别人写好的,但是对于我来说调用起来不是很方便,就对他的初始化方法又进行了一次封装,总的来说显得比较麻烦,不过我是新手嘛 DEMO 封装一个jcTree的方法$.fn ...
- EF外键关联
客户里面存在客服外键 基类模型 public class ModelBase { public ModelBase() { CreateTime = DateTime.Now; } [Key] pub ...
- JavaScript内置对象之数组
一.JavaScript对象之数组 1.创建数组的方式 (1)使用Array构造函数 语法:new Array() 小括号()说明: -预先知道数组要保存的项目数量 -向Array构造函数中传递数组应 ...
- Unity开发心路历程——制作画板
有人说 编程是份很无聊的工作 因为整个工作时间面对的都是电脑这种机器 因为眼睛盯着的内容都是索然无味的代码 因为总是会有意想不到的bug让你怀疑自己的智商 而我认为 编程是件及其有意思的事情 可观的收 ...
- logback 常用配置详解(二) <appender>
logback 常用配置详解(二) <appender> <appender>: <appender>是<configuration>的子节点,是负责写 ...
- 放假回来啦!!小技能:一个div不给width,怎么让它居中捏?`(*∩_∩*)′
答案是:这个div没有浮动的话,就用text-align: center; 有的话...我也不知道了
- [题解]UVa 10891 Game of Sum
在游戏的任何时刻剩余的都是1 - n中的一个连续子序列.所以可以用dp[i][j]表示在第i个数到第j个数中取数,先手的玩家得到的最大的分值.因为两个人都很聪明,所以等于自己和自己下.基本上每次就都是 ...
- SQL 查询性能优化----解决书签查找
先来看看什么是书签查找: 当优化器所选择的非聚簇索引只包含查询请求的一部分字段时,就需要一个查找(lookup)来检索其他字段来满足请求.对一个有聚簇索引的表来说是一个键查找(key lookup), ...
- 自定义View(三)实现简单的可拖动、可缩放的ImageView
实现技术主要用到1.多点触摸 2.matrix的矩阵,平移.缩放 根据手指的数量判断是进行的拖动.还是缩放动作 package com.bi.xintest; import android.cont ...
- MVC5+EF6 简易版CMS(非接口) 第四章:使用业务层方法,以及关联表解决方案
目录 简易版CMS后台管理系统开发流程 MVC5+EF6 简易版CMS(非接口) 第一章:新建项目 MVC5+EF6 简易版CMS(非接口) 第二章:建数据模型 MVC5+EF6 简易版CMS(非接口 ...
