也谈微信小程序
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不关心是否安装太多应用的问题。应用将无处不在,随时随地可用,但又无需安装卸载。----张小龙
最近一个微信小程序的内测刷爆了网络,相信大家已经有了体会。这个小程序并不小,可能对移动互联网的未来打开了一个新的方向,我想这也是很多猿们关心的原因。
一、开始学习
官方文档:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl&token=&lang=zh_CN

- 安装开发工具
文档写得比较用心,还有很多事例,这里给一个赞。接下来就是跟着文档一步一步创建第一个微信小程序了。
在开发者文档,打开小程序开发者工具 有windows和mac两个版本,自行选择安装,即可.
然后打开开发者工具,会提示:
 ,用自己的微信扫一下同意就好。
,用自己的微信扫一下同意就好。
- 新建项目
选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。

没有APPIdd点击“无AppID”即可。
- 编写代码
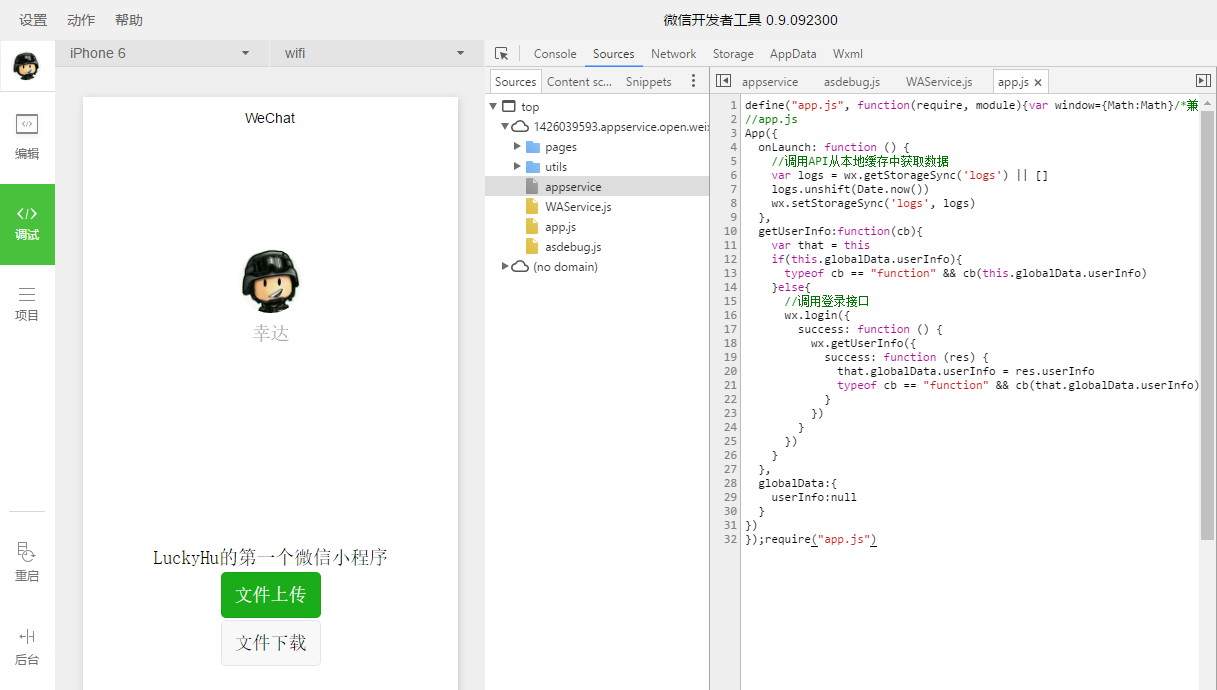
开发工具很简洁,如下:

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
如果了解angular我想你会有种似曾相似的感觉。
index视图:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap="uploadClick" type="primary"> 文件上传 </button>
<button bindtap="download">文件下载</button>
</view>
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'LuckyHu的第一个微信小程序',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//自定义事件处理函数
uploadClick:function(){
//console.log('dfdf');
var that=this;
console.log(that);
wx.chooseImage({
success: function(res) {
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
console.log(res);
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//更新数据
that.setData({
motto:'上传成功!',
upImg:tempFilePaths[0]
})
}
})
}
})},
download:function(e){
console.log('download');
wx.downloadFile({
url: 'http://example.com/audio/123',
type: 'audio',
success: function(res) {
console.log(res);
wx.playVoice({
filePath: res.tempFilePath
})
},
fail:function(res){
console.log(res);
}
})
}
})
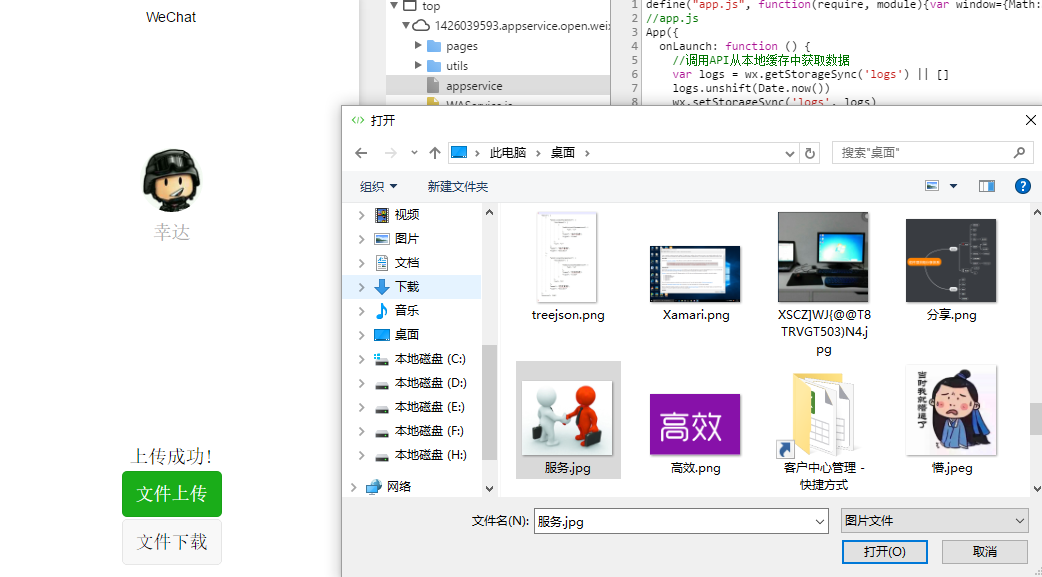
这个实例,只是测试了文件上传,也能够有一点体会就是了。
效果如下:

二、结语
不管微信小程序是否会火起来,对于热爱程序的人都可以去了解一下和学习一下,毕竟这种“无需安装”和“用完即走”的思想挺好。
也谈微信小程序的更多相关文章
- 从前端界面开发谈微信小程序体验
本文由云+社区发表 作者介绍:练小习,2011年加入搜狐,负责搜狐相册的产品策划与前端开发.2015年后加入腾讯 ISUX (社交用户体验设计部),目前主要负责腾讯云的UI开发工作,专注于人机交互,有 ...
- 浅谈微信小程序对于房地产行业的影响
前几日,我们曾经整理过一篇文章是关于微信小程序对于在线旅游业的影响的一些反思(浅谈微信小程序对OTA在线旅游市场的影响),近日由于生活工作的需要走访了一些房地产的住宅商品房,突然想到微信小程序对于房地 ...
- 浅谈微信小程序对于创业者,意味着什么?
尽管这个话题,有点儿烂大街,然而作为开发者兼创业人,兹以为很有必要为自己梳理一番. 多年前,当萌生创业的念头时,我是这样在脑海里绘制这幅蓝图的: 我需要一个域名,一个服务器,并且备了案. 我需要至少一 ...
- 浅谈微信小程序
在如火如荼的互联网技术发展中,各种各样的框架出现,当下最受关注的应该就是微信小程序了.从新闻论坛乃至qq群.微信群,很多很多从事IT工作的朋友喜欢讨论研究这个小程序.带着好奇心,我也参与其中. 第一步 ...
- [转]浅谈微信小程序
本文转自:http://www.cnblogs.com/liziyou/p/6340159.html 微信小程序 1.什么是小程序 小程序是指微信公众号平台小程序,小程序可以在微信内被便捷的获取和转播 ...
- 杂文 | 金沙江创投朱啸虎谈微信小程序
我一直在想怎么去描述和朱啸虎的聊天. 最简单的开头一定是说“独角兽捕手朱啸虎”看好小程序了,这个赛道蕴含了许多无比巨大.充沛的机会,所以约到朱啸虎同学深聊这个赛道的创业.但是这样的开头太平,不好玩.事 ...
- 浅谈微信小程序生命周期
之前在做微信小程序的时候,一直对生命周期里面的onLoad,onShow,onUnload不是很理解.比如说什么时候会触发onUnload. 经过一段时间的测试发现,普通页面的onUnload在三种情 ...
- 浅谈微信小程序一二
1.生命周期 1.onLoad():页面加载时触发,一个页面只加载一次. 2.onShow():页面显示切换的时候触发 3.onReady():页面初次渲染完成时触发.一个页面只会调用一次,代表页面已 ...
- 【转】微信小程序给程序员带来的可能是一个赚钱的机遇
自上周被微信小程序刷屏之后,这周大家都在谈微信小程序能够带来哪些红利的话题,其实我想从程序员的角度来谈谈,带给我们程序员来的红利,或许是我们程序员创业或者赚钱的机遇. 其实我从<作为移动开发程序 ...
随机推荐
- Jquery AJAX ASP.NET IIS 跨域 超简单解决办法
第一种: 在IIS添加如下标头即可 Access-Control-Allow-Headers:Content-Type, api_key, AuthorizationAccess-Control-Al ...
- HDU - 3948 后缀数组+Manacher
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3948 题意:给定一个字符串,求字符串本质不同的回文子串个数. 思路:主要参考该篇解题报告 先按照man ...
- php实现数据库数据读取生成缓存文件
有些时候我们希望减少对数据库的 查询来提高程序的性能,因为这些数据不是经常变更的,而是会在很长一段时间内都不会变化,因此,我们每连接一次数据库,都会把相应的结果用文件的形式保存 起来.比如对于一个商城 ...
- 浏览器-03 WebKit 渲染1
WebKit是一个渲染引擎,而不是一个浏览器; DOM是对HTML或者XML等文档的一种结构化表示方法,通过这种方式,用户可以通过提供标准的接口来访问页面中的任何元素的相关属性,并可对DOM进行相应的 ...
- 基于Proteus仿真的Arduino学习(1)——Arduino Uno最小系统及LED的简单使用
一.前言: A.Arduino简介 Arduino是由一个欧洲开发团队于2005年冬季开发.其成员包括Massimo Banzi.David Cuartielles.Tom Igoe.Gianluc ...
- 缓存依赖中cachedependency对象
缓存依赖主要提供以下功能:1.SQL 缓存依赖项可用于应用程序缓存和页输出缓存.2.可在 SQL Server 7.0 及更高版本中使用 SQL 缓存依赖项.3.可以在网络园(一台服务器上存在多个处理 ...
- CSS3 动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片.Flash 动画以及 JavaScript. CSS3 动画 CSS3 @keyframes 规则 如需在 CSS3 中创建动画, ...
- 事后分析报告(Postmortem Report)
小组讨论照片 设想和目标 1.我们的团队项目为英语单词学习助手,名为“我爱记单词”.主要提供服务包括:单词查询,单词测试,单词记忆和中英互译.目前开发的是单机版本,用户可以根据自己的需求灵活的使用相应 ...
- 星外Xday提权
在星外不是安全模式的时候 但是又没有执行目录 有时候远程调用也不行对吧 winrar 有执行权限的时候C:\windows\IIS Temporary Compressed Files\ 这个目录有 ...
- Oracle EBS Setup
1. Prevent close other forms after close original form
