35、重新复习html与css(1)
1、html与css的结合方式
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
结合方式01:
在标签上加入style属性.
属性的值就是css代码.
-->
<p style="color:red;" >itcast传智播客</p>
</body>
</html>
2、结合方式2。在页面中写style属性
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
color:blue;
}
</style>
</head>
<body>
<!--
结合方式02:
在页面的head标签中, 书写一个style标签.
在style标签中书写css代码. -->
<p>itcast传智播客</p>
<p>itcast传智播客</p>
</body>
</html>
3、结合方式3,在页面中写入link标签
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link type="text/css" rel="stylesheet" href="p.css" />
</head>
<body>
<!--
结合方式03:
在页面head标签中填写link标签
<link type="text/css" rel="stylesheet" href="p.css" />
type mime类型
rel 类型
href css文件路径
-->
<p>itcast传智播客</p>
<p>itcast传智播客</p>
</body>
</html>
4、标签选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
color:red;
} </style>
</head>
<body>
<!--
标签选择器:
语法: 标签名 {
属性键:属性值;
}
-->
<p>itcast传智播客</p>//表示占一行
<p>itcast传智播客</p>
</body>
5、id选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one {
color:red;
} </style>
</head>
<body>
<!--
ID属性唯一标识符.
要确保页面当中id属性的唯一性.
ID选择器:
语法: #ID {
属性键:属性值;
}
-->
<p id="one" >itcast传智播客</p>
<p>itcast传智播客</p>
</body>
</html>
6、class选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.one {
color:green;
} </style>
</head>
<body>
<!--
class属性可以随意重复. CLASS选择器:
语法: .CLASS名称 {
属性键:属性值;
}
-->
<p class="one" >itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p class="one" >itcast传智播客</p>
<h1 class="one" >itcast传智播客</h1>
</body>
</html>
7、选择器分组
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.one,#two {
color:yellow;
} </style>
</head>
<body>
<!-- 选择器分组:
语法: 选择器1,选择器2...... {
属性键:属性值;
}
-->
<p class="one" >itcast传智播客</p>
<p id="two" >itcast传智播客</p>
<p>itcast传智播客</p>
<p class="one" >itcast传智播客</p>
<h1 class="one" >itcast传智播客</h1>
</body>
</html>
8、伪类选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
a:link {
color:red;
}
a:visited {
color:green;
}
a:hover {
color:blue;
}
a:active {
color:yellow;
}
</style>
</head>
<body>
<!--
伪类选择器:指的是选择的某个标签的 某种状态
常见状态有4种,a标签最全.
l link 没有点击 过的状态
v visited 访问过
h hover 鼠标悬浮
a active 激活状态(鼠标点下去没有弹起)
-->
<a href="01-结合方式01.html" >01-结合方式01.html</a>
</body>
</html>
9、css常见属性,字体
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
/*
font-size: 100px;//字体大小
font-family: 黑体;//什么字体
font-style: italic;//是否倾斜
font-weight: 900;//字体粗细
font-variant: small-caps;//是否是小写型的大写字母
*/
font :italic small-caps 900 100px 黑体; }
</style>
</head>
<body>
<p>itcast传智播客</p>
</body>
</html>
效果如下所示

10、背景属性
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
/*
background-color: pink;//背景颜色
background-image: url("001.jpg");//背景图片
background-repeat: no-repeat;//当背景图片长度不够的时候是否重复背景图片。背景重复
background-attachment: fixed;//背景滚动模式; 背景图片滚动属性.scroll默认值,fixed:当页面的其余部分滚动时,背景图像不会移动.inherit规定应该从父元素继承 background-attachment 属性的设置。
*/
background : green url("001.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
<p>itcast传智播客</p>
</body>
</html>
完事之后的效果是下边这个样子的

11、盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*
块级标签: 占的是一行.
行内标签: 占行内的一部分. 不能嵌套 块级标签. 块级: div p ol
行内: span font a
*/
</style>
</head>
<body>
itcast传智播客<div>itcast传智播客</div>itcast传智播客 <br>
itcast传智播客<span>itcast传智播客</span>itcast传智播客
</body>
</html>

12、div嵌套
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
border-color: red;
border-width: 1px;
border-style: solid;
}
#one{
width: 200px;
height: 300px;
/*
内边距:
注意,内边距会改变自身的宽高. */
padding-left: 100px;
}
#two{
width: 100px;
height: 100px;
/*
外边距
margin-left: 100px;
*/
}
</style>
</head>
<body>
<div id="one" >
<div id="two" >
</div>
</div>
</body>
</html>

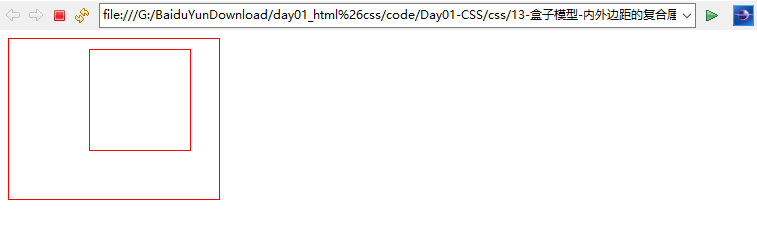
13、内外边距的属性符合
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
/*
border-color: red;
border-width: 1px;
border-style: solid;
*/
border: 1px solid red; width: 100px;
height: 100px;
}
#one{
/*
1个属性时: 4个方向.
2个属性时: 第一个属性决定上下 第2个决定左右
3个属性时: 上 左右 下
4个属性时: 上 右 下 左(顺时针)
*/
padding: 10px 30px 50px 80px;
}
</style>
</head>
<body>
<div id="one" >
<div id="two" >
</div>
</div>
</body>
</html>

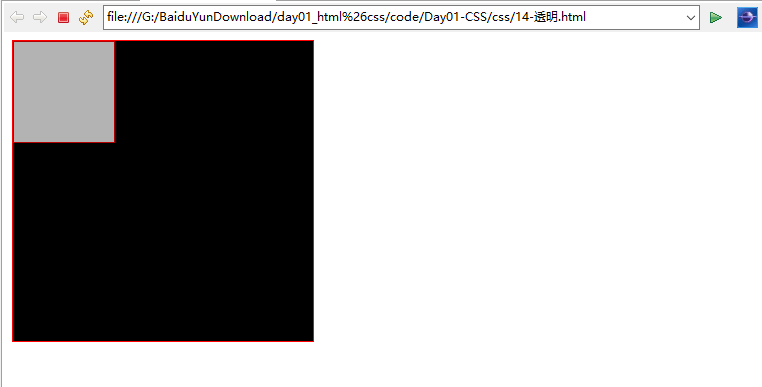
14、透明效果
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
border: 1px solid red; }
#one{
background-color:black;
width: 300px;
height: 300px;
}
#two{
background-color:white;
width: 100px;
height: 100px;
opacity:0.7;
}
</style>
</head>
<body>
<div id="one" >
<div id="two" >
</div>
</div>
</body>
</html>

35、重新复习html与css(1)的更多相关文章
- 36、重新复习html和css之二
(1)由于公司是意大利的网段, (2)而且公司的电脑是保密的, (3)文件发不出去, (4)U盘插不进去. (5)而且我们组的项目整体上已经开发完毕,客户暂时没有什么大的需求, 所以如果我不把这些技术 ...
- 【复习笔记】CSS基础
外观 color:rgba(255,255,255,1),a表示alpha,透明度值0~1 font-family:字体1,字体2,字体3;确保某字体不存在时自动选择下一个,最好使用字体的英文名称保证 ...
- 第一周复习二 (CSS样式表及其属性)
样式表三种写法 1内联写法:style直接写在标签内.个人感觉多用于个别标签,一般情况优先级较高 style="font-size:16px;" 2内嵌写法:写在<head& ...
- 前端知识复习一(css)
1.清楚浮动 父盒子高度为0,子盒子全部定位.浮动.子盒子不会撑开父盒子,下面的盒子会顶上来 清楚方法: clear:both: overflow:hidden: 加空标签 单/双 //双标签 .cl ...
- 前端每日实战:35# 视频演示如何把 CSS 径向渐变用得出神入化,只用一个 DOM 元素就能画出国宝熊猫
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/odKrpy 可交互视频教程 此视频 ...
- 代码:CSS仿制 苹果按钮图标
首先,先复习一下:CSS的线性渐变.径向渐变 .linear{ background-image:-webkit-linear-gradient(90deg,#f8f8f8 20%,#dae9fa 9 ...
- 小白学习css记录
一.复习 什么是CSS? 层叠样式表 -层叠样式只会被覆盖而不会被替代 CSS的使用方式 style属性---> <h1 style="css属性"></h ...
- css表格
今天写某个平台的前端数据展示 主要使用表格展示 正好复习总结一下css的表格 首先说说thead.tbody.tfoot <thead></thead> <tbody&g ...
- 一个经验丰富的网站建设程序员的CSS资料
没有就不能活的 53 个 CSS 技术 对新手实用的 20 个 CSS 建议 快速编写更好 CSS 代码的 5 种方法 50+ 个 CSS 创意案例和教程 101 个 CSS 小贴士.教程和范例 CS ...
随机推荐
- Ubuntu16.04+Tensorlow+caffe+opencv3.1+theano部署
1.首先安装Ubuntu16.04系统. 2.安装显卡驱动 在官网上下载最新的NVIDIA-Linux-x86_64-375.26.run驱动.然后 Ctrl+Alt+F1进入控制台,输入 sudo ...
- SQL Server中字符串函数LEN 和 DATALENGTH辨析
LEN:返回指定字符串表达式的字符(而不是字节)数,其中不包含尾随空格. DATALENGTH:返回用于表示任何表达式的字节数. 示例1:(相同,返回结果都为5): select LEN ('ssss ...
- AWS CloudFormation Template
{ "AWSTemplateFormatVersion" : "2010-09-09", "Parameters" : { "Ba ...
- eclipse使用技巧之 //TODO标识
通常有三种方式去表示你的待办: //TODO 待实现 //XXX 勉强可以工作,但是性能差 //FIXME 代码错误,必须修复. 在task窗口可以查找所有TODO. 使用ctrl + K 去单页面定 ...
- ios7 tableview scrollsToTop 不执行处理方法
ios7中调用[self.tableview scrollsToTop] 没有效果(ios8中也没有效果) stackflow 处理方法: [self.tableviewscrollRectToVis ...
- Java与C++程序在编译和运行上的区别
Java.C++都属于高级语言,而计算机能认识执行的只是机器码(即二进制),所以高级语言都必须经过直接或间接的转换成汇编以后,才能运行: 对于C/C++这类高级计算机语言,它们的编译器(例如Unix下 ...
- mysql处理高并发,防止库存超卖
先来就库存超卖的问题作描述:一般电子商务网站都会遇到如团购.秒杀.特价之类的活动,而这样的活动有一个共同的特点就是访问量激增.上千甚至上万人抢购一个商品.然而,作为活动商品,库存肯定是很有限的,如何控 ...
- javascript匿名函数应用
1.给指定对象新增一些属性的写法: /*给一个对象增加属性*/ var myDate=(function(obj){ obj.addName=function(name){ this.name=nam ...
- datetime
DateTime字段类型对应的时间格式是 yyyy-MM-dd HH:mm:ss.fff ,3个f,精确到1毫秒(ms),示例 2014-12-03 17:06:15.433 . DateTime2字 ...
- Mybatis获取插入记录的自增长ID(转)
1.在Mybatis Mapper文件中添加属性“useGeneratedKeys”和“keyProperty”,其中keyProperty是Java对象的属性名,而不是表格的字段名. <ins ...
