jquery基本选择器id
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <style type="text/css"></style>
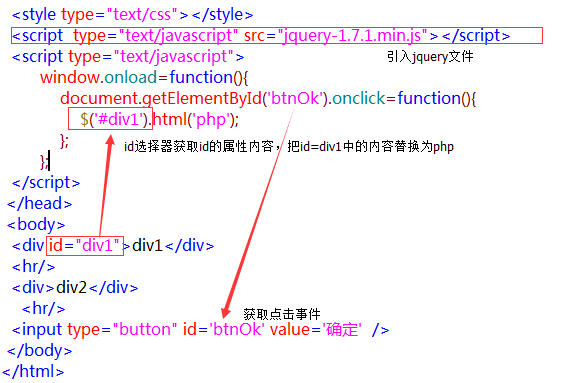
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
window.onload=function(){
document.getElementById('btnOk').onclick=function(){
$('#div1').html('php');
};
};
</script>
</head>
<body>
<div id="div1">div1</div>
<hr/>
<div>div2</div>
<hr/>
<input type="button" id='btnOk' value='确定' />
</body>
</html>
详细解释:

jquery基本选择器id的更多相关文章
- js jquery css 选择器总结
js jquery css 选择器总结 一.原始JS(Document 对象)选择器. id选择器:document.getElementById("test"); name选择器 ...
- jQuery的选择器中的通配符[id^='code'] 【转】
JQuery 1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='cod ...
- jquery基本选择器:id选择器、class选择器、标签选择器、通配符选择器
全栈工程师开发手册 (作者:栾鹏) jquery系列教程1-选择器全解 jquery基本选择器 jquery基本选择器,包括id选择器.class选择器.标签选择器.通配符选择器,同时配合选择器的空格 ...
- jQuery的选择器中的通配符[id^='code']或[name^='code']及jquery选择器总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- jQuery选择器ID、CLASS、标签获取对象值、属性、设置css样式
jQuery是继prototype之后又一个优秀的Javascrīpt框架.它是轻量级的js库(压缩后只有21k) , 它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safa ...
- [JQuery] jQuery选择器ID、CLASS、标签获取对象值、属性、设置css样式
reference : http://www.suyunyou.com/aid1657.html jQuery是继prototype之后又一个优秀的Javascrīpt框架.它是轻量级的js库(压缩后 ...
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery标签选择器
$(function() { //alert("hello jquery"); //选择器 //id选择器 $("#bt1").click( function( ...
随机推荐
- MYSQL-用户操作
说明:本文主要写了,MYSQL对于用户的一些操作,有:查看用户,创建用户,权限的赋予,收回,用户的密码修改和删除. MySql的用户管理是通过 User表来实现的,添加新用户常用的方法有两个,一是在U ...
- Java构造函数
构造函数的定义: 构造函数 ,是一种特殊的方法.主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中.特别的一个类可以有多个构造函数 ,可根据其参数个 ...
- paip.解决access出现 -2147467259 无效的参数量
paip.解决access出现 -2147467259 无效的参数量 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http: ...
- iOS 8.1.3 “各路助手挺尸”、“封杀一切助手
图片来自 http://www.redmondpie.com 最近苹果发布了8.1.3系统更新.从更新日志看,没有多少变化(错误修复,提高稳定性和性能),但是苹果修复了一个"漏洞" ...
- web 安全
一.客户端脚本安全 (1)跨站脚本攻击(XSS): XSS攻击,通常指黑客通过“html注入” 篡改了网页,插入了恶意的脚本,从而在用户浏览网页的时候,控制用户浏览器的一种攻击. 最常见的XSS攻击就 ...
- YaHoo 前端优化军规
1.Minimize HTTP Requests 减少HTTP请求 图片.css.script.flash等等这些都会增加http请求数,减少这些元素的数量就能减少响应时间.把多个JS.CSS在可能的 ...
- video自动全屏播放
video自动全屏播放 关于Screen.lockOrientation() https://developer.mozilla.org/en-US/docs/Web/API/Screen/lockO ...
- 面向对象tab栏例子分析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript类型系统——Math对象
× 目录 [1]常量 [2]函数 前面的话 javascript使用算术运算符实现基本的算术运算,如果要实现更加复杂的算术运算,需要通过Math对象定义的常量和函数来实现.和其他对象不同,Math只是 ...
- 浏览器兼容处理(HTML条件注释、CSSHack和JS识别)
前面的话 本文中所有IEx+代表包含x及x以上:IEx-代表包含x及x以下,仅个人习惯.例:IE7+代表IE7.IE8…… 本文中所有例子全部经过测试,欢迎交流. HTML识别 条件注释法(IE10+ ...
