jquery.tagthis和jquery.autocomplete一起实现标签
目的
jquery.tagthis:http://www.dangribbin.co/jquery-tag-this/demo/
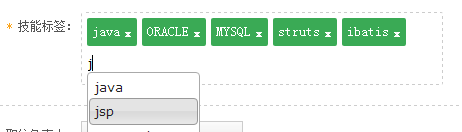
使用tagthis控件实现标签的输入提醒功能,每个标签具有id和text两个属性。

实现
1.定义Html输入标签
<input name="jobTag" id="jobTag" />
2.初始化标签
$(function () {
$('#jobTag').tagThis({ noDuplicates: true, defaultText: '输入标签', autocompleteSource: [], callbacks: { beforeAddTag: beforeAddTag } });
var tagList = @Html.Raw(Model.Tags);
$(tagList).each(function (index, element) {
$('#jobTag').addTag(element);
});
//或者写成
var tagList = '@Html.Raw(Model.Tags)';
$(JSON.parse(tagList)).each(function (index, element) {
$('#jobTag').addTag(element);
});
});
noDuplicates:标签不能重复
defaultText:默认是type to tag,这里可以自定义
callbacks:有beforeAddTag、afterAddTag、afterRemoveTag、onChange、beforeRemoveTag、errors,这里本来想在beforeAddTag事件中修改标签的id值,后来发现修改不了
Model.Tags:是在后台获取的一个json格式的字符串,如:var tagList = '[{"id":62,"text":"java"},{"id":70,"text":"ORACLE"}]';
3.动态修改下拉的数据源和已经添加的标签
$.ajax({
url: 'url',
type: 'get',
data: { jobTitle: jobTitle, jobDetail: jobDetail },
success: function (response) {
if (response.Success) {
//更新自动提示的数据源
$('#jobTag--tag').autocomplete("option", "source", response.Result.AllTag);
$('#jobTag').clearAllTags();
$(response.Result.MatchingTag).each(function (index, element) {
$('#jobTag').addTag(element);
});
} else {
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
show_v_msg(XMLHttpRequest.readyState + XMLHttpRequest.status + XMLHttpRequest.responseText, 'error');
}
});
#jobTag--tag 是从tagthis的源码中分析到,真正的输入框是原有的id+“--tag”。
$('#jobTag--tag').autocomplete("option", "source", response.Result.AllTag); 修改自动提示框的数据源。
response.Result.AllTag是 [{value: 62, label: "java"}, {value: 63, label: "jsp"}] 这样的,要符合autocomplete控件的格式
response.Result.MatchingTag是[{id: 62, text: "java"}, {id: 70, text: "ORACLE"}这样的,要符合tagthis标签的格式。
4.修改tagthis的源码,让他支持自定义格式的autocomplete 修改自动完成控件的显示和选中时的数据格式。
//autocomplete functionality
if (settings.autocompleteSource) {
var autocompleteSettings = {
source: settings.autocompleteSource,
//zbl add
focus: function (event, ui) {
realInputElement.val(ui.item.label);
return false;
},
select: function( event, ui ) {
event.preventDefault();
//realInputElement.addTag(ui.item.value);
//zbl edit
var tagData = {
text: ui.item.label,
id: ui.item.value
};
realInputElement.addTag(tagData);
fakeInputElement.focus();
return false;
}
};
这里是判断标签是否已经存在,感觉 if(settings.interactive || !data.id) 这里原来就是错的。
$.fn.tagExists = function(settings, data) {
//check to see if our tag already exists on the input
var tags = $(this).data('tags');
//if nothing comes back from .data(), there's no tags, so return false
if (!tags){
return false;
}
//if it's an interactive input, data comes back as a string, so just check the data variable itself
//zbl edit
// if(settings.interactive || !data.id){ 改成 if(settings.interactive && !data.id){
if(settings.interactive && !data.id){
标签除了可以从下拉框中选择预定义的标签还可以输入自定义标签,默认产生自定义标签的id是从0到7000,这里修改一下从2000开始,便于后台区分哪些是自定义的标签。
$.fn.tagThis.generateUniqueTagId = function(tags) {
var min = 2000; //zbl edit
var max = 7000;
jquery.tagthis和jquery.autocomplete一起实现标签的更多相关文章
- JQuery 插件之Ajax Autocomplete(ajax自动完成)搜索引擎自动显示下拉框
平时用百度,谷歌搜索的时候 会有一个下 拉列表进行提示 这是一个非常好的功能 本文要介绍的这个JQuery 插件 名叫Ajax Autocomplete 顾名思义 ajax 也就是用ajax的方式获取 ...
- JQuery 插件之Ajax Autocomplete(ajax自动完成)
平时用百度,谷歌搜索的时候 会有一个下 拉列表进行提示 这是一个非常好的功能 本文要介绍的这个JQuery 插件 名叫Ajax Autocomplete 顾名思义 ajax 也就是用ajax的方式获取 ...
- jquery实现同时展示多个tab标签+左右箭头实现来回滚动(美化版增加删除按钮)
闲聊 前段时间小颖分享了:jquery实现同时展示多个tab标签+左右箭头实现来回滚动文章,引入项目后,我们的组长说样子太丑了,小颖觉得还好啊,要不大家评评理,看下丑不丑?无图无真相,来上图: 看吧其 ...
- jquery实现同时展示多个tab标签+左右箭头实现来回滚动
内容: jquery实现同时展示多张图片+定时向左单张滚动+前后箭头插件 jquery实现同时展示多个tab标签+左右箭头实现来回滚动 小颖最近的项目要实现类似如下效果: 蓝色框圈起来的分别是向上翻. ...
- jQuery创建、删除和修改html标签
1.在父标签内创建子标签,新创建的子标签放在父标签最下面 $(parent).append(son).$(son).appendTo(parent) <div class="d&quo ...
- 使用jQuery筛选排除元素以修改指定标签的属性
简单案例: $(function(){ $("td[id][id!='']").click(function(){ //你的逻辑 }); }); 上述代码,有id且id不为空的td ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery学习-什么是jquery? Js与jquery之间的关系 Jquery选择器
1. 什么是jQuery以及学习的意义等 jQuery是一个js库 JS库是什么? 把常用的方法,进行封装,封装到一个单独的js文件当中,要用的时候直接调用. 学习jQuery主要学什么? 学习jQ ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
随机推荐
- 《30天自制操作系统》笔记(03)——使用Vmware
<30天自制操作系统>笔记(03)——使用Vmware 进度回顾 在上一篇,实现了用IPL加载OS程序到内存,然后JMP到OS程序这一功能:并且总结出下一步的OS开发结构.但是遇到了真机测 ...
- AngularJS快速入门指南20:快速参考
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- Effective c#学习笔记(1)
条款1 使用属性代替可访问的数据成员 属性是个啥,谁在用? 1. C#的属性在被访问的时候看起来好像是数据成员,但其实是方法. 2. 在.NET框架中,一般使用属性表达公有数据成员. ...
- write/wall 1
linux:/opt/software/lktest/c # wallhellllllllllllllllllllooooooooooooooooo^[[AasZZZZZZ^Clinux:/opt/s ...
- 自己封装个ajax
你是否发现项目中有很多页面只用到了框架不到十分之一的内容,还引了压缩后还有70多kb的jquery库 你是否发现项目中就用了两三个underscore提供的方法,其他大部分的你方法你甚至从来没有看过 ...
- ci框架里rewrite示例
ci里新建应用app,入口文件app.php. Nginx 这里附上vhost配置 app.52fhy.com.conf server { listen 80; server_name app.52f ...
- Atitit 深入理解命名空间namespace java c# php js
Atitit 深入理解命名空间namespace java c# php js 1.1. Namespace还是package1 1.2. import同时解决了令人头疼的include1 1.3 ...
- Atitit Immutability 和final的优点
Atitit Immutability 和final的优点 什么是 immutability? 其实细分起来有语法上的 immutable (例如 Java 里的 final 关键字), 和运行时对象 ...
- fir.im Weekly - 聊聊让人向往的远程开发工作
6月30 日,苹果开发者后台贴出一封关于广电总局的醒目通知,申报一个游戏 APP 上架AppStore,你需要文网文+ICP证+软著+版号,审批难度将越来越大,不禁让人感慨中国独立开发者的成长 &qu ...
- KnockoutJS 3.X API 第四章 表单绑定(9) value绑定
目的 value绑定主要用于DOM元素给视图模型赋值用的.通常用于<input><select><textarea>等元素. value绑定与text绑定的区别在于 ...
