Asp.net MVC5引用ExtJS6
摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig。
首先下载ExtJS6.0 gpl版。ExtJS有自己的程序框架,但我们需要asp.net mvc5,ExtJS只用作界面库。
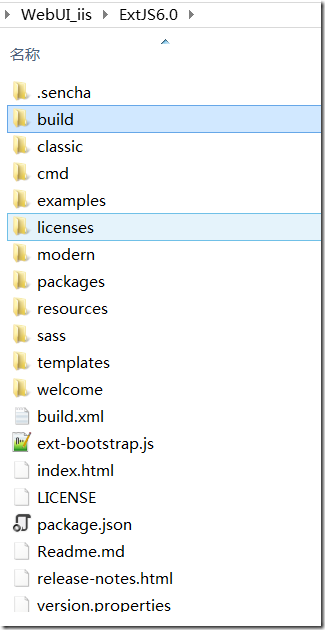
接下来要把下载好的ExtJS6的核心部分抽取出来,目录结构是这样的:

要引用的东西全在build目录下,这个目录有400多M,对于vs项目引用太大了。先把build目录复制到VS项目目录下重命名为ExtJS60。
1、将目录examples、welcome,文件index.html、release-notes.html删除。
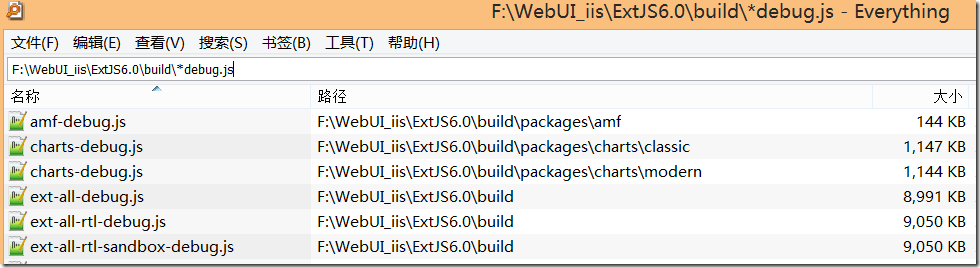
2、删除调试用的文件。这个目录里有许多*debug.js、*debug.scss文件,删除之。用Everything

这样一处理就剩下40多M了。可以直接使用我处理好的 http://pan.baidu.com/s/1qYMtE0W 密码: 1q14。
接下来就是利用@Scripts.Render和@Styles.Render引用ExtJS。MVC提供了BundleConfig.cs文件用于增加js脚本和css样式,View视图统一调用,还能对js和css进行压缩。
1、js文件主要引用两个ext-all.js和locale-zh_CN.js。
2、主题Css文件。先要在BundleConfig.cs文件中把主题的css文件引用上。
ExtJS6.0\build\classic\theme-主题\resources这个目录下有个主css文件,名字:theme-主题-all.css。
有的可以直接引用,例如build\classic\theme-classic\resources\theme-classic-all.css,
有的本身又导入两个css文件,例如build\classic\theme-triton\resources\theme-triton-all.css
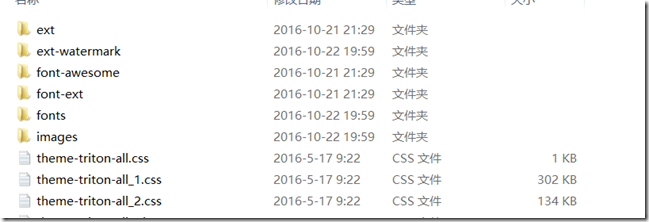
用记事本打开theme-triton-all.css:
- @import 'theme-triton-all_1.css';
- @import 'theme-triton-all_2.css';
这就清楚了,直接引用theme-triton-all_1.css和theme-triton-all_2.css。
就像我代码里写的:
StyleBundle StyleBL = new StyleBundle("~/ExtJS_CSS_triton");
StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_1.css", crut);
StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_2.css", crut);
然后在cshtml中写@Styles.Render("~/ExtJS_CSS_neptune")就是neptune主题,换成@Styles.Render("~/ExtJS_CSS_triton")就是triton主题。
\App_Start\BundleConfig.cs
- using System.Web;
- using System.Web.Optimization;
- namespace WebApplication1
- {
- public class BundleConfig
- {
- // 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
- public static void RegisterBundles(BundleCollection bundles)
- {
- bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
- "~/Scripts/jquery-{version}.js"));
- bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
- "~/Scripts/jquery.validate*"));
- // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
- // 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
- bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
- "~/Scripts/modernizr-*"));
- bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
- "~/Scripts/bootstrap.js",
- "~/Scripts/respond.js"));
- bundles.Add(new StyleBundle("~/Content/css").Include(
- "~/Content/bootstrap.css",
- "~/Content/site.css"));
- //********自己的JavaScript************************
- ScriptBundle Ext_ScriptBL = new ScriptBundle("~/ExtJS");
- Ext_ScriptBL.Include("~/ExtJS60/ext-all.js");
- Ext_ScriptBL.Include("~/ExtJS60/classic/locale/locale-zh_CN.js"); //中文资源
- ScriptBundle jquery_ScriptBL = new ScriptBundle("~/jquery");
- jquery_ScriptBL.Include("~/Scripts/jquery-2.1.4.min.js");
- Ext_ScriptBL.Transforms.Clear();
- bundles.Add(jquery_ScriptBL);
- bundles.Add(Ext_ScriptBL);
- CssRewriteUrlTransformWrapper crut = new CssRewriteUrlTransformWrapper();
- StyleBundle StyleBL = new StyleBundle("~/ExtJS_CSS_triton");
- StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_1.css", crut);
- StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_2.css", crut);
- StyleBundle StyleBL2 = new StyleBundle("~/ExtJS_CSS_neptune");
- StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_1.css", crut);
- StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_2.css", crut);
- StyleBundle StyleBL3 = new StyleBundle("~/ExtJS_CSS_gray");
- StyleBL3.Include("~/ExtJS60/classic/theme-gray/resources/theme-gray-all.css", crut);
- bundles.Add(StyleBL);
- bundles.Add(StyleBL2);
- bundles.Add(StyleBL3);
- //********自己的JavaScript END************************
- }
- }
- public class CssRewriteUrlTransformWrapper : IItemTransform
- {
- public string Process(string includedVirtualPath, string input)
- {
- return new CssRewriteUrlTransform().Process("~" + VirtualPathUtility.ToAbsolute(includedVirtualPath), input);
- }
- }
- }
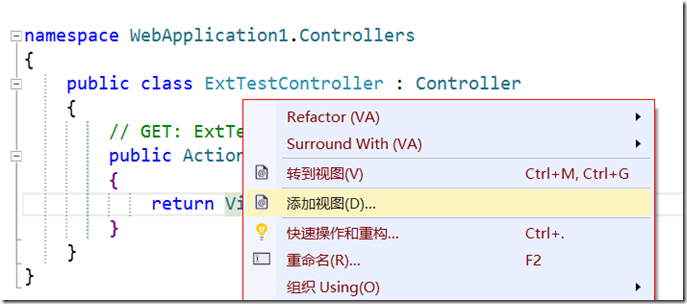
Controllers目录右键→添加→控制器 →mvc5控制器 空。控制器名称ExtTest。增加视图(不要布局页)

\Views\ExtTest\Index.cshtml
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- @Styles.Render("~/ExtJS_CSS_neptune")
- @Scripts.Render("~/ExtJS")
- <script type="text/javascript">
- Ext.onReady(function ()
- {
- Ext.create('Ext.tab.Panel', {
- width: 450,
- height: 400,
- renderTo: document.body,
- items: [{
- title: '页面1',
- },
- {
- title: '页面2',
- }]
- });
- Ext.Msg.alert("Ready", "ExtJS就绪");
- });
- </script>
- </head>
- <body>
- <div>
- </div>
- </body>
- </html>
运行看看效果:

Asp.net MVC5引用ExtJS6的更多相关文章
- mvc5引用ExtJS6
mvc5引用ExtJS6 摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig. 首先下载ExtJS6.0 gpl版.ExtJS有自己的程序框 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(一) - 项目框架
前几天算是开题了,关于怎么做自己想了很多,但毕竟没做过项目既不知道这些想法有无必要,也不知道能不能实现,不过邓爷爷说过"摸着石头过河"吧.这段时间看了一些博主的文章收获很大,特别是 ...
- [Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- ASP.NET MVC5 网站开发实践(一) - 项目框架(转)
前几天算是开题了,关于怎么做自己想了很多,但毕竟没做过项目既不知道这些想法有无必要,也不知道能不能实现,不过邓爷爷说过“摸着石头过河”吧.这段时间看了一些博主的文章收获很大,特别是@kencery,依 ...
- 译:在ASP.NET MVC5中如何使用Apache log4net 类库来记录日志
译文出处:http://www.codeproject.com/Articles/823247/How-to-use-Apache-log-net-library-with-ASP-NET-MVC 在 ...
- ASP.NET MVC5 第4章
参考资料<ASP.NET MVC5 高级编程>第5版 第4章 模型 本章所探讨的模型是要显示.保存.创建.更新和删除的对象. 基架指使用 MVC 提供的工具为每个模型对象的标准索引构建.创 ...
- ASP.NET MVC5 入门
参考资料<ASP.NET MVC5 高级编程>第5版 第1章 入门 1.1 ASP.NET MVC 简介 ASP.NET MVC是一种构建Web 应用程序的框架,它将一般的MVC(Mode ...
随机推荐
- ADT Ubuntu X64 下ia32-libs替换等【待编辑】
sudo apt-get install ia32-libs apt-get install libglib2.0-0:i386 libpng12-0:i386 libsm6:i386 libxren ...
- 关于如何在MVC中 执行JS
Response.Write("<script>KHTPREFERENCE()</script>"); return this.MessageResult( ...
- Heartbeat+DRBD+MySQL高可用方案
1.方案简介 本方案采用Heartbeat双机热备软件来保证数据库的高稳定性和连续性,数据的一致性由DRBD这个工具来保证.默认情况下只有一台mysql在工作,当主mysql服务器出现问题后,系统将自 ...
- 2016总结 wjwdive
2016 成长:收获最大的,学会了耐心,学会了宽容,学会了不强求.一念放下,万般自在.我真的是晚熟啊 ^_^! . 读书:<小王子>.<了不起的盖茨比>.<和任何人都聊得 ...
- 【偶像大师 白金星光】的【Variable Tone】技术大公开!偶像从哪里看都那么可爱,VA小组谈制作方针
http://game.watch.impress.co.jp/docs/news/1016369.html 自从街机版的运营依赖,今年迎来了[偶像大师]系列的11周年.在CEDEC ...
- mysql导入大文件sql
备份mysqldump mysqldump -u root -p ao2012 > /mnt/www/zq_ao2012/backup.sql 然后数据库密码 导入 mysql -h local ...
- Qt程序打包(使用Enigma Virtual Box和BoxedApp Packer封包)
一.使用单文件封包工具 单文件封包工具,顾名思义就是将可执行文件及其相关依赖打包成单个可执行文件的工具. 这里推荐两个单文件封包工具:Enigma Virtual Box和BoxedApp Packe ...
- manifest中读取<meta-data>
meta-data在清单文件中主要有以下用法: <application> <meta-data android:value="a1" android ...
- Hadoop 运行 yarn jar 单词统计问题解决
测试单词统计时,运行yarn jar XX.jar 出现如下报错: Caused by: java.io.IOException: Initialization of all the collecto ...
- html5 css3 loading 效果
canvas html5load1 主要思路update 实现12个点的绘制和旋转效果 var update = function() { ctx.save();// 把当前绘图状态保存起来 ct ...