React Native02-开始运行 Android篇
1. 开始运行
1)用命令进入到新建的文件目录下,比如HelloWorld,再输入 react-native start:

在等待一段时间后,我们看到最后面有个地址,说明已经运行成功了。
我们输入地址 http://localhost:8081/index.android.bundle?platform=android,可以看到有一大堆的js:

到此,我们成功运行。
2. 运行android平台
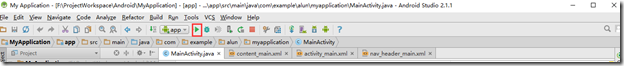
1)我们进入到要运行程序的目录下,输入命令react-native run-android

上面我们正在等待下载
如果上述成功,下面就不用看了,直接看第3点。
2)本人运行时出现了错误,如下:

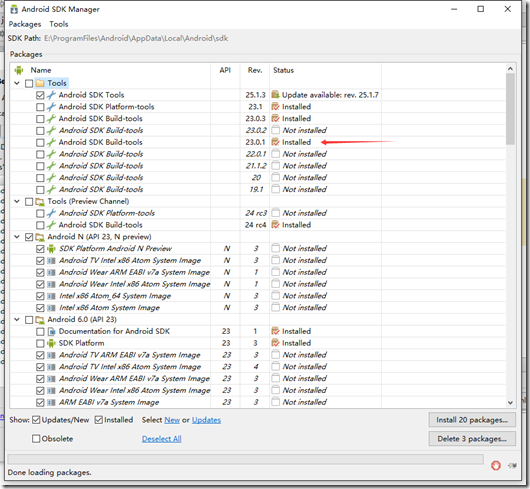
上述原因主要是说没有安装版本23.0.1。下面我们安装:
打开‘Android Studio’,选择Tools—>Andorid—>SDK Manager。可以看到下面有个链接 Launch Standalone SDK Manager。然后选择下载的版本

3)如果出现下载一直卡住的情况,请不断输入命令 react-native run-android 去运行下载。
4)如果出现下面的错误,证明没有运行模拟器

下面介绍怎么运行模拟器。
打开‘Android Studio’,新建一个项目,然后点击上面的run按钮,就能运行模拟器了。在运行成功后,再输入上述命令。
模拟器开始运行:
到此,我们看到命令 build successful 证明运行成功
3. 成功运行
我们成功运行项目后,可以看到模拟器上已经运行程序了

React Native02-开始运行 Android篇的更多相关文章
- 你不可不知的 React Native 混合用法(Android 篇)
前言 当前 React Native 虽说版本更新比较快,各种组件也提供的很全面了,但是在某些情况下,混合开发的方式才会快速缩短开发周期,原因无非就是原生平台的"底蕴"无疑更深,拥 ...
- React Native 轻松集成统计功能(Android 篇)
关于推送的集成请参考这篇文章,本篇文章将引导你集成统计功能,只需要简单的三个步骤就可以集成统计功能. 第一步 安装 在你的项目路径下执行命令: npm install janalytics-react ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- 做推送,怎么能不了解推送的 4 种消息形式呢?( Android 篇)
极光推送是为 App 提供第三方推送服务的平台之一,它提供四种消息形式:通知,自定义消息,富媒体和本地通知. 笔者将基于官方说明与个人理解来谈一下这四种消息.本篇为 Android 篇,iOS 篇入口 ...
- React Native App设置&Android版发布
React Native系列 <逻辑性最强的React Native环境搭建与调试> <ReactNative开发工具有这一篇足矣> <解决React Native un ...
- React Native移植原生Android
(一)前言 之前已经写过了有关React Native移植原生Android项目的文章,不过因为RN版本更新的原因吧,跟着以前的文章可能会出现一些问题,对于初学者来讲还是会有很多疑难的困惑的,而且官方 ...
- 手把手教你React Native 实战之开山篇《一》
先说一下我为什么学习RN 18年3月29号,随着自己内心的欲望和冲动,任务交接了一下,正式离开一家医疗公司.第二天就入职了这之前已经找好的公司,由于自己对代码浓厚的热情,自己终于也不再带团队.正好有充 ...
- [原]零基础学习视频解码之android篇系列文章
截止今天,<零基础学习视频解码系列文章>.<零基础学习在Android进行SDL开发系列文章>以及<零基础学习视频解码之android篇>系列文章基本算是告一段落了 ...
随机推荐
- EM最大期望化算法
最大期望算法(Expectation-maximization algorithm,又译期望最大化算法)在统计中被用于寻找,依赖于不可观察的隐性变量的概率模型中,参数的最大似然估计. 在统计计算中,最 ...
- CSS position绝对定位absolute relative
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现. 一.position语法与结 ...
- 前端开发面试知识点大纲--摘自jackyWHJ
前端开发面试知识点大纲:HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应 Ja ...
- 最小生成树算法——prim算法
prim算法:从某一点开始,去遍历相邻的边,然后将权值最短的边加入集合,同时将新加入边集中的新点遍历相邻的边更新边值集合(边值集合用来找出新的最小权值边),注意每次更新都需将cost数组中的点对应的权 ...
- mysql远程快速导出csv格式数据工具
如需转载,请经本人同意. 之前本人曾经写过一个使用 select ....into outfile原理导出数据的脚本,但该脚本值适用于本地快速导出,并不支持远程服务,故又编写了下面这个支持远程导出的脚 ...
- ERDAS文件格式:IGE、IMG、RRD、AUX
ERDAS如果需要打开大于2GB的文件,ERDAS需要把文件转换成IMG格式.这时候,ERDAS自动生成三个文件,分别是IMG.IGE和RRD文件,其中:1.IGE:是数据文件,实际用来存储栅格数据: ...
- Swift语法简介(一)
或许网络上有很多成型的介绍,我只想写下来留给自己.欢迎批评.开撸! 1.第一个程序,Hello,world!古人云,学会了Hello,world!这门语言你就掌握了一半了. print("H ...
- C# XMAL与WPF
通过老师上课的解释和我下课后的网上查询,我了解到了一些关于这三者的关系.XAML是.NET体系开发程序或者网页时前台编程的一种布局方式或者说开发语言,可以比较自由的用标签的方式进行布局,借鉴了HTML ...
- Java学习笔记三——数据类型
前言 Java是强类型(strongly typed)语言,强类型包含两方面的含义: 所有的变量必须先声明后使用: 指定类型的变量只能接受预支匹配的值. 这意味着每一个变量和表达式都有一个在编译时就确 ...
- [原] XAF How to Edit multiple objects in a ListViewAndDetailView
2014年好久没有更新Blog了,工作调换了,很少用XAF,但还是很关注XAF的发展和学习,对中国的中小企业数据管理软件开发真的太实用了!! 功能比较简单,但很实用,直接上图和代码! ListView ...