django开发个人简易Blog——构建项目结构
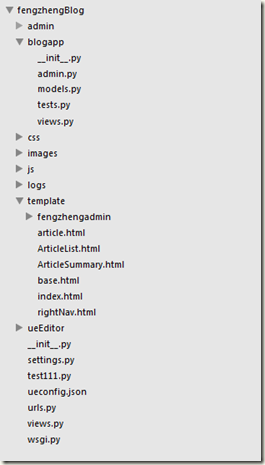
开发之前第一步,就是构造整个的项目结构。这就好比作一幅画,第一步就是描绘轮廓,有了轮廓,剩下的就是慢慢的填充细节。项目结构规划如下图:

项目结构描述:
本项目以fengzhengBlog为根目录。
admin、blogapp是两个app目录,用于实现项目主要功能:包括模型定义、视图定义等
css、js、images分别为样式文件、js、图片的静态文件存放目录。
template目录存放模板文件。
ueEditor是富文本编辑器uEditor的目录。
settings.py是全局配置文件,urls.py是路由配置文件
以下操作全部是在windows系统下完成。
1.创建项目
进入项目要存放的目录,在命令行中输入如下指令:
#django-admin.py 在你的python安装目录的Lib\site-packages\django\bin目录下
python G:\python\Python\Python2.7Install\Lib\site-packages\django\bin\django-admin.py startproject fengzhengBlog
之后会生成如下目录结构:
fengzhengBlog
|__fengzhengBlog
|__init.py #有这个文件说明这个目录是python的一个包 可以为空
|__settings.py #全局配置文件
|__urls.py #路由文件
|__wsgi.py #web服务器网关接口 启动django时用
|__manage.py #可以通过python manage.py runserver 启动网站(仅开发时使用)
2.创建blogapp,django中,一个项目下可以有多个app,每一个app可以是一块相对独立的功能模块,本例中,比较简单,blogapp就是博客管理功能模块。负责博客系统的文章、分类等的统一管理工作。
进入fengzhengBlog/fengzhengBlog目录,在命令窗口中执行如下命令:
python ../manage.py startapp blogapp
生成app的结构如下:
fengzhengBlog
|__blogapp
|__migrations #修改Model后可以在不影响现有数据的前提下重建表结构
|__init.py #有这个文件说明这个目录是python的一个包 可以为空
|__admin.py #用于注册和设置模型的后台管理功能
|__models.py #模型定义文件
|__test.py #单元测试文件
|__views.py #视图
3.添加静态文件目录js、images、css,并在urls.py中配置静态目录的路由。urls.py配置如下:
( r'^css/(?P<path>.*)$', 'django.views.static.serve',
{ 'document_root': os.path.dirname(__file__) + '/css' }
),
( r'^js/(?P<path>.*)$', 'django.views.static.serve',
{ 'document_root': os.path.dirname(__file__) + '/js' }
),
( r'^images/(?P<path>.*)$', 'django.views.static.serve',
{ 'document_root': os.path.dirname(__file__) + '/images' } #这里也可以写绝对路径
),
4.创建ueEditor目录,将百度uEditor集成进来,集成过程可参考Django集成百度富文本编辑器uEditor。
至此,项目结构规划完毕,下面,创建一个简单的模板,添加一些简单的html、js、图片等,查看是否正常运行。
在template目录下新建一个html文件,命名为test.html,内容如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="/js/test.js"></script>
<link rel="stylesheet" href="/css/bootstrap.min.css">
</head>
<body>
<div style="margin:20px auto auto 10px;">
<image src="http://images.cnblogs.com/png_favicon.png"/>
<button type="button" class="btn" onclick="test()"><i>{{ btnvalue }}</i></button>
</div>
<body>
</html>
在js目录添加test.js脚本文件,定义内容如下:
function test(){
alert('hello django');
}
在images目录下添加png_favicon.png图片。
在css目录下增加bootstrap.min.css文件。
在urls.py文件中添加路由映射:
url(r'^test$','fengzhengBlog.views.test'),
在views.py中定义视图处理方法:
#-*- coding:utf-8 -*- from django.shortcuts import render_to_response def test(request):
return render_to_response("test.html",{"btnvalue":"我是动态标记内容,clicke me"})
之后运行命令:
python manage.py runserver 1989
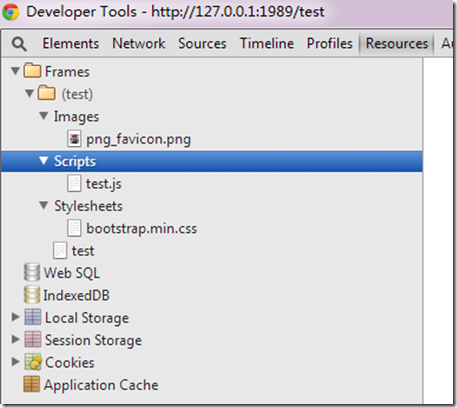
之后再在浏览器中输入http://127.0.0.1:1989/test ,打开开发人员工具,观察发现图片、样式文件、脚本文件都已经加载成功:

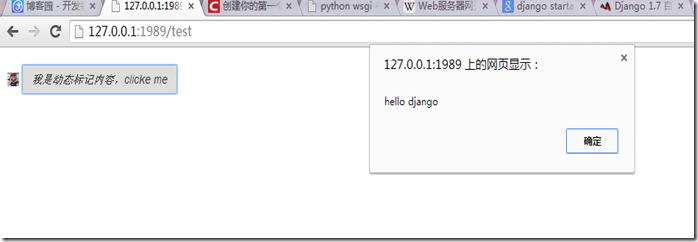
查看页面,发现图片正常加载,而且模板中的动态参数也正常获取,点击按钮,脚本正常执行

django开发个人简易Blog——构建项目结构的更多相关文章
- django开发个人简易Blog——数据模型
提到数据模型,一定要说一下MVC,MVC框架是现代web开发中最流行的开发框架,它将数据与业务逻辑分开,减小了应用之间的高度耦合.个人非常喜欢MVC开发框架,除了具有上述特性,它使得web开发变得非常 ...
- django开发个人简易Blog—nginx+uwsgin+django1.6+mysql 部署到CentOS6.5
前面说完了此项目的创建及数据模型设计的过程.如果未看过,可以到这里查看,并且项目源码已经放大到github上,可以去这里下载. 代码也已经部署到sina sea上,地址为http://fengzhen ...
- 如何用django开发一个简易个人Blog
功能概要:(目前已实现功能) 公共展示部分: 1.网站首页展示已发布的博客记录,包括名称.摘要信息.发布日期.阅读量及评论数. 2.首页文章列表可按照分类筛选. 3.点击标题或阅读全文链接,进入博客阅 ...
- 用django搭建一个简易blog系统(翻译)(一)
Django 入门 原始网址: http://www.creativebloq.com/netmag/get-started-django-7132932 代码:https://github.com/ ...
- 用django搭建一个简易blog系统(翻译)(三)
06. Connecting the Django admin to the blog app Django 本身就带有一个应用叫作Admin,而且它是一个很好的工具 在这一部分,我们将要激活admi ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- 微信开发准备(二)--springmvc+mybatis项目结构的搭建
转自:http://www.cuiyongzhi.com/post/34.html 前面一篇有说道如何在MyEclipse中搭建maven项目,这里将继续介绍如何在搭建好的基础maven项目中引入我们 ...
- 用django搭建一个简易blog系统(翻译)(四)
12. Create the templates 你需要做三件事来去掉TemplateDoesNotExist错误 第一件,创建下面目录 * netmag/netmag/templates * net ...
随机推荐
- 老版mapreduce跑streaming作业多路输出的方法
1. 继承MultipleTextOutputFormat实现自己的输出类. 2. 重写generateFileNameForKeyValue方法,返回输出的名字,可通过"/"分割 ...
- 前台js与后台方法互调
一:后台调用前台js的方法 ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", " ...
- JS-Dom概念
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- zTree+EasyUi做权限遇到的小问题
最近需要做一个zTree+EasyUi的权限管理系统,以前有过接触,在做这一块时,用到了ztree,树来加载咱们的菜单栏,后台获取登录用户信息的权限列表,转换成json对象来加载到咱们的树当中,代码如 ...
- Everything搜索结果显示0 Object
比较过windows本身的文档搜索功能,Everything的本地文档搜索能力简直令人咋舌,更逆天的是软件本身体积很小. 问题:打开everything时,文件列表消失,软件下方信息为0 object ...
- 今天我们要说的画一个三角形,恩,画一个三角形,第一种呢是利用我们的html标签结合css来实现;而第二种方法就就是我们的html5新增的一个标签canves,这个canves就是网页画幕,那么顾名思义就是在网页里建造一个画板,用来画画,好,那接下来就和我一起去看看吧!
第一种方法:利用我们的html标签结合css来实现 span{ width:0px; height:0px; border-width:7px; border-style:solid; border- ...
- lvs DR模式下vip的端口无法telnet
错误介绍: 在lvs配置文件中新添加一个vip ,并添加一个virtual_server,添加两个realserver,配置文件都是复制,结果证明没问题,当时的效果是vip的端口telnet不了 过 ...
- CAD规划成果入库GIS_SDE转换之分析
问题: 1) 项目应用中要求将CAD规划成果合理的入库GIS SDE中,在建立一套比较规范的标准为前提下,如何“低技术.傻瓜式”实现规划数据更新管理.版本化是个迫切难题. 2) CAD作为数据源,不同 ...
- 241. Different Ways to Add Parentheses
241. Different Ways to Add Parentheses https://leetcode.com/problems/different-ways-to-add-parenthes ...
- oracle官方文档12c对应关系
ADDCI Oracle® Database Data Cartridge Developer's Guide 12c Release 1 (12.1) E15882-05 ADFNS Oracle® ...
