vue.js初探
前言
入手2016最火前端框架之一vue.js。大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎。 网上的博客和教程各种组合。以至于我都有些感觉out。各种vue+webpack、vue+react、vue+es6+npm等等。琳琅满目。真是三天不学习赶不上刘少奇。
开篇主要是初次了解下vue.js,包括v-model、v-if、v-else、v-show、v-for(2.0对$index和$key舍弃,2.0要用index属性语法为 v-for="(person,index) in persons")、v-on。
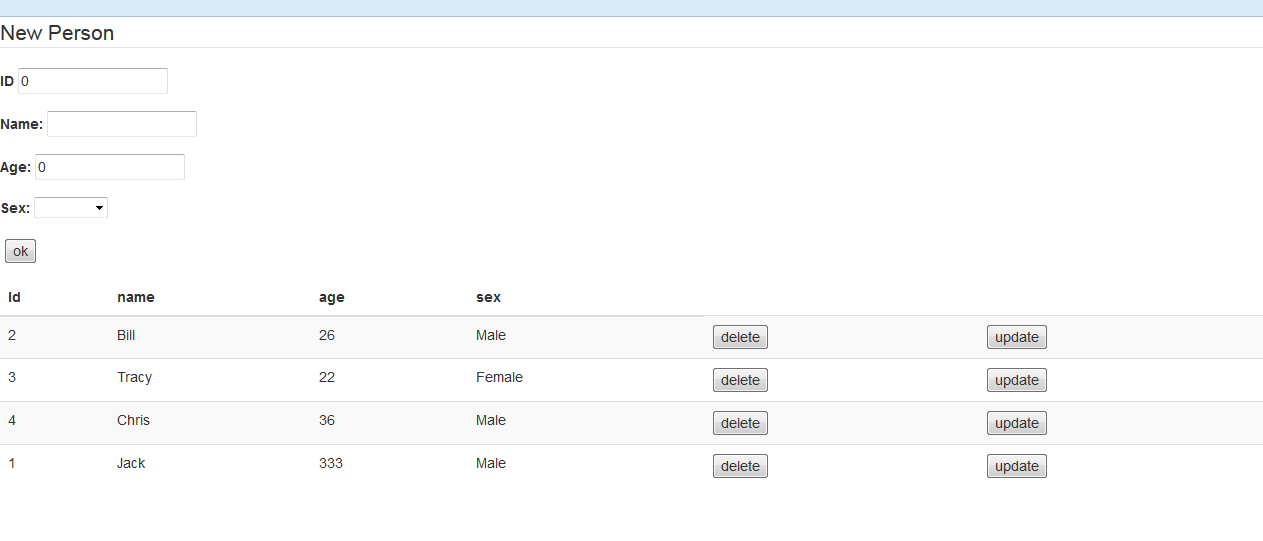
看图

看代码
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>Vue.js CURD</title>
<meta id="viewport" name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head> <body>
<div class="row" id="app">
<div class="col-xs-12 col-md-8">
<fieldset>
<legend>New Person</legend>
<div class="form-group">
<label>ID</label>
<input type="text" v-model="newPerson.id"/>
</div>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createorupdate">ok</button>
</div>
</fieldset>
</div>
<div class="col-xs-12 col-md-8">
<table class="table table-striped">
<thead>
<tr>
<th>Id</th>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr v-for="(person,index) in persons">
<td>{{person.id}}</td>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson(index)">delete</button></td>
<td><button @click="update(index)">update</button></td>
</tr>
</tbody>
</table>
</div> </div>
<script> Array.prototype.arrIndex=function(obj){
for(let i=0;i<this.length;i++){
var tmp=this[i];
if(tmp==obj){
return i;
}
}
} var vm=new Vue({
el:'#app',
data:{
editLock:1,
newPerson:{
id:0,
name:'',
age:0,
sex:'male'
},
persons:[{
id:1,
name: 'Jack',
age: 30,
sex: 'Male'
}, {
id:2,
name: 'Bill',
age: 26,
sex: 'Male'
}, {
id:3,
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
id:4,
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
create:function(){
this.persons.push(this.newPerson);
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
createorupdate:function(){
if(this.editLock===1){
this.persons.push(this.newPerson);
}else{
//删除老对象
var aindex=this.persons.arrIndex(this.newPerson);
console.log(aindex);
this.persons.splice(aindex,1);
//插入新对象
this.persons.push(this.newPerson);
} this.newPerson={id:0,name:'',age:0,sex:'male'};
},
deletePerson:function(idx){
this.persons.splice(idx,1); },
update:function(idx){
var p =this.persons[idx];
this.editLock=0;
this.newPerson=p;
} }
})
</script>
</body> </html>
参考资料
https://cn.vuejs.org/v2/guide/routing.html
http://www.cnblogs.com/yingzi1028/p/5671809.html
http://www.cnblogs.com/keepfool/p/5619070.html
vue.js初探的更多相关文章
- vue.js初探:计算属性和methods
在vue.js中,计算属性和methods方法的函数相同时,两者的最终执行结果都是相同的.然而不同的是,计算属性是基于它的依赖缓存.计算属性只有在它的相关依赖发生改变时才会重新取值.这就意味着只要 m ...
- 后端视角下的前端框架之Vue.js初探
背景 作为常年搞后端的自己来说,除了多年前学习的一点关于HTML的皮毛,对现在的前端技术栈可谓是一窍不通.但是因为最近在做的内部业务全链路监控系统,负责前端的同事做到一半去搞别的项目了,为了把项目落地 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- Vue.js动画在项目使用的两个示例
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 李萌,16年毕业,Web前端开发从业者,目前就职于腾讯,喜欢node.js.vue.js等技术,热爱新技术,热 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页+指令(一)
缘起 书说前两篇文章<十五 ║ Vue前篇:JS对象&字面量&this>和 <十六 ║ Vue前篇:ES6初体验 & 模块化编程>,已经通过对js面向对 ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
随机推荐
- react-router 组件式配置与对象式配置小区别
1. react-router 对象式配置 和 组件式配置 组件式配置(Redirect) ----对应---- 对象式配置(onEnter钩子) IndexRedirect -----对应-- ...
- 7.让网站支持http和https的访问方式
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#iis 怎么让网站在本地支持SSL?http://www.c ...
- [Egret]优雅的写http
首先,自从使用链式调用的写法后,就一发不可收拾的喜爱上了这种优雅的方式.不管是写架构还是写模块,我都会不自觉的使用这种最优雅的方式.链式写法既减少了代码量,又非常优雅的. 在使用 egret 的htt ...
- MySQL 系列(二) 你不知道的数据库操作
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 本章内容: 查看\创建\使用\删除 数据库 用户管理及授权实战 局域网 ...
- Unicode 和 UTF-8 有何区别?
Unicode符号范围 (一个字符两个字节) | UTF-8编码方式 (十六进制) | (二进制) —————————————————————– 这儿有四个字节从-----00 00 ...
- ios 类似微信红点显示功能
设计思路:给UIView增加一个分类 所有的视图都可以根据需要来进行红点显示 #import <UIKit/UIKit.h> @interface UIView (CHRRedDot) @ ...
- Android 开发一定要看的15个实战项目
前言: 虽说网上有太多的Android课程,但是大多都是视频,有Android在线开发环境的几乎没有,但是对于学习Android的人来说拥有在线的Android开发环境是非常好的,可以随时动手操作学习 ...
- Atitit.研发管理如何避免公司破产倒闭的业务魔咒
Atitit.如何避免公司破产倒闭的业务魔咒 1. 大型公司的衰落或者倒闭破产案例1 1.1. 摩托罗拉1 1.2. 诺基亚2 1.3. sun2 2. 为什么他们会倒闭?? 常见的一些倒闭元素2 2 ...
- Atitit.attilax软件研发与项目管理之道
Atitit.attilax软件研发与项目管理之道 1. 前言4 2. 鸣谢4 3. Genesis 创世记4 4. 软件发展史4 5. 箴言4 6. 使徒行传 4 7. attilax书 4 8. ...
- web.xml中welcome-file-list的作用
今天尝试使用struts2+ urlrewrite+sitemesh部署项目,结果发现welcome-file-list中定义的欢迎页不起作用: <welcome-file-list> & ...
