line-height的一点粗浅认识
line-height:有5种不同类型的单位。
line-height: normal|inherit(继承)|%(百分比)|20px(像素值)|1.2(倍数);
将行高和字体大小结合:
body {
/*行高跟字体一样大小*/
font: 100%/normal arial, helvetica, sans-serif;
/*行高为字体大小的1.2倍*/
font: 100%/120% arial, helvetica, sans-serif;
/*行高20px*/
font: 100%/20px arial, helvetica, sans-serif;
/*行高为字体大小的1.2倍*/
font: 100%/1.2 arial, helvetica, sans-serif;
}
行高属性(如果父元素是行高结合字体大小,继承的属性只与父元素字体大小有关,与子元素字体大小无--使用normal和倍数除外)可以被子元素继承,这可能会使一些行距过大,一些行距过小,推荐用Eg③或Eg④的方式。行高的设定没有一个标准的方式,应该几种方式结合使用。
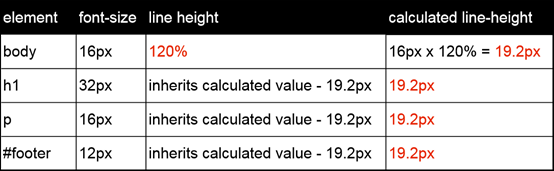
Eg①:
body {
font-size: 16px; line-height: 120%;
}
h1 {
font-size: 32px;
}
p {
font-size: 16px;
}
#footer {
font-size: 12px;
}

Eg②:
body {
font-size: 16px; line-height: 20px;
}
h1 {
font-size: 32px;
}
p {
font-size: 16px;
}
#footer {
font-size: 12px;
}

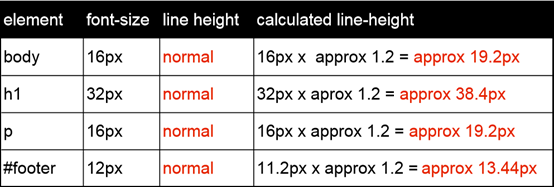
Eg③:
body {
font-size: 16px; line-height: normal;
}
h1 {
font-size: 32px;
}
p {
font-size: 16px;
}
#footer {
font-size: 12px;
}
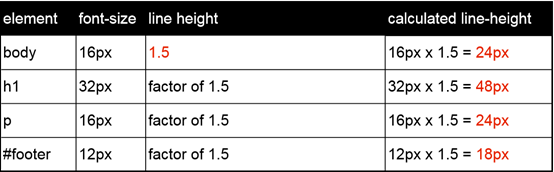
这张图片应该出错了,不用乘以1.2

body {
font-size: 16px; line-height: 1.5;
}
h1 {
font-size: 32px;
}
p {
font-size: 16px;
}
#footer {
font-size: 12px;
}

最后说一下行内框和行框:
一个行内元素产生一个行内框(盒)(inline-element-box)
多个行内元素产生一个行框(此行框是看不见,也摸不到,但是它是确实存在)
行框的宽度=w1(行内框1的宽度)+w2+w3+…
行框的高度=其中最高的行内元素决定的
line-height的一点粗浅认识的更多相关文章
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- height与line-height
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
- JS画几何图形之六【过直线外一点作垂线】
样例:http://www.zhaojz.com.cn/demo/draw10.html 依赖:[点].[直线] //过直线外一点画垂线 function drawVerticalLine(point ...
- 真正的能理解CSS中的line-height,height与line-height
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 微信小程序demo2
接着上篇 微信小程序-阅读小程序demo写:http://www.cnblogs.com/muyixiaoguang/p/5917986.html 首页banner动画实现 京东新闻上下动画实现 ...
- 【原】移动web点5像素的秘密
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神 ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
随机推荐
- 解决Safari高版本浏览器中默认禁用第三方COOKIE(含demo)
前段时间在项目里遇到了一个比较头疼的问题,就是高版本的Safari中默认会阻止第三方cookie,这使得使用Safari浏览器的用户无法按照正常的业务逻辑进行操作. 问题展现 知识点 什么是第三方co ...
- 纯CSS tooltip 提示
一般的tooltip,使用超链接的title,或者是css+javascript生成. 如果页面布局合理,样式结构清晰,可以使用纯CSS的提示. demo如下: a.tooltip { positio ...
- 如何刷新DNS缓存
经常换空间的朋友一定知道,域名解析到新空间后,要一段时间才会生效到新空间,这是由于本地的DNS生效不及时导致的.这里青互联教大家一个即时更新本地DNS的方法. 在不同的系统中刷新DNS缓存的方法如下. ...
- java String
实例一.substring(int beginIndex,int endIndex) String end ="2007-12-31";System.out.println(end ...
- VS2013 破解
密钥 : BWG7X-J98B3-W34RT-33B3R-JVYW9
- uva 10934(dp)
题意:k个水球,现在在一个n层建筑物上,水球可能在某一层层以上扔下去会破掉,现在求一个最少的次数使得用这k个水球能确定出哪一层. 思路:假设有i个小球,还可以实验j次时,第一个小球从x处扔下去,如果破 ...
- 全端开发必备!10个最好的 Node.js MVC 框架
Node.js 是最流行的 JavaScript 服务端平台,它允许建立可扩展的 Web 应用程序.Node.js 包含不同类型的框架,如 MVC 框架.全栈框架.REST API 以及大量的服 ...
- PDF 补丁丁 0.5.0.2078 测试版发布:不用打字,也能加书签
新增功能: 在书签编辑器加书签,不再需要自己输文本. 书签编辑器的阅读界面增加了识别文本字符的功能,可使用该功能在添加书签时识别文本. 右键点击文本内容,可插入书签(对于扫描版的文档,在激活识别引擎后 ...
- 测试一下Word发布刚刚发现通过Word 可以直接发Blog 感觉很新奇,先看看,如果可以呢,将发通知的改了。
刚刚发现通过Word 可以直接发Blog 感觉很新奇,先看看,如果可以呢,将发通知的改了. 刚刚发现通过Word 可以直接发Blog 感觉很新奇,先看看,如果可以呢,将发通知的改了. ...
- java 文件按行读取
/*代码写的可能有点累赘里面的好多东西写的不太好 还望各位大佬能提点一二,不胜感激*/package com.zzp.fileopration;import java.io.*;/** * Creat ...
