vue 父子组件之间传值
在vue中父子组件传值是必不可少的,大家必须要学会!
首先父组件向子组件传值:
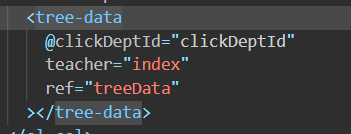
父组件:比如我们传teacher为index,如果我们传值变量可以使用 : 绑定我们在data中定义的变量。

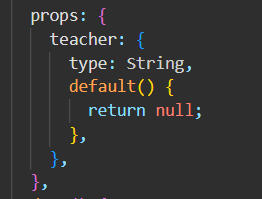
子组件:为了规范一般使用对象的形式,type表示值的类型,default表示如果不传值就默认是null.
在子组件中使用就是this.teacher和data里声名的一样,但是子组件不可以修改teacher的值。

子组件向父组件传值:
子组件:通过$emit传递给父组件,第一个参数为事件名,第二个参数为要传递的值。

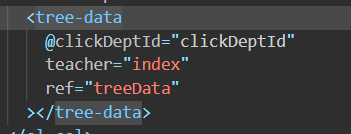
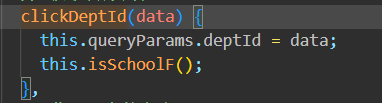
父组件:首先在子组件标签上定义接受事件注意是@,然后在methods方法里定义方法注意这里的方法参数就是子组件传递的值。


父组件使用子组件内的方法:
父组件:如上图所示在子组件标签上使用ref,然后this.$refs.ref的值.子组件的方法名

子组件使用父组件内的方法:
方案一:
子组件:直接使用this.$parent.父组件中的方法名。
方案二:
本文中子组件向父组件传值也可以调用父组件的方法。
vue 父子组件之间传值的更多相关文章
- vue父子组件之间传值
vue父子组件进行传值 vue中的父子组件,什么是父组件什么是子组件呢?就跟html标签一样,谁包裹着谁谁就是父组件,被包裹的元素就是子组件. 父组件向子组件传值 下面用的script引入的方式,那种 ...
- vue父子组件的传值总结
久违的博客园我又回来了.此篇文章写得是vue父子组件的传值,虽然网上已经有很多了.写此文章的目的就是记录下个人学习的一部分.接下来我们就进入主题吧! 在开发vue项目中,父子组件的传值是避免不掉的. ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- Vue父子组件相互传值及调用方法的方案
Vue父子组件相互传值及调用方法的方案 一.调用方法: 1.父组件调用子组件方法: 2.子组件调用父组件方法: 参考:https://www.cnblogs.com/jin-zhe/p/9523782 ...
- 浅谈vue父子组件之间的传值
前言:本章主要说下父子组件的传值,为商品列表组件之间的传值做一个基础预热.Github:https://github.com/Ewall1106/mall(请选择分支chapter23) 1.父组件向 ...
- Vue父子,子父,非父子组件之间传值
Vue组件基础 纯属随笔记录,具体详细教程,请查阅vue.js网站 子组件给父组件传值: <body> <div id="app"> <my-app& ...
- vue 父子组件互相传值容易出现的报错
对于父子组件之间的互相传值,报错如下: [Vue warn]: Avoid mutating a prop directly since the value will be overwritten w ...
- React学习——通过模态框中的表单,学习父子组件之间传值
import { Button, Modal, Form, Input, Radio } from 'antd'; const CollectionCreateForm = Form.create({ ...
- VUE 父子组件之间通信传值 props和 $emit
1.父组件传值给子组件 $props,子组件传值给父组件 $emit 父组件 <div id="app" > <tr ...
- Vue父子组件之间的相互通信
组件是Vue知识体系中最重要的一部分之一,父子组件由于作用域的不同,无法直接对对方的数据进行操作.它们之间的数据传递都是通过中间介质进行的,父组件给子组件传值是通过props属性,而子组件给父组件传值 ...
随机推荐
- Redis中的Hash类型常用命令
一.hset命令作用:设置hash类型值:格式:hset key field value案例:192.168.0.111:0>hset product name 苹果"1" ...
- 8月5日CSP-S模拟赛赛后总结
8月5日CSP-S模拟赛赛后总结 \[8月5日 \ \ CSP-S模拟赛 \ \ 赛后总结 \\ 2024年8月5日 \\ by \ \ \ uhw177po \] 一.做题情况 第一题比赛 \(10 ...
- 旧物利用 - 将机顶盒改造为一台Linux开发机!
前言 机顶盒型号:移动魔百盒CM201-2(CH),芯片组: hi3798mv300(hi3798mv3dmm),其他型号类似 理论上适用于以下SOC:Hi3798Mv100 / Hi3798Cv20 ...
- SQL Server序列号的获取
建表: 1 USE [JX_IMS_CPK] 2 GO 3 4 SET ANSI_NULLS ON 5 GO 6 7 SET QUOTED_IDENTIFIER ON 8 GO 9 10 CREATE ...
- stm32g070 usart 中断问题: 开启接收中断 RXNEIE 需要注意ISR的错误类型,否则会进入中断。
usart 中断问题: 开启接收中断 RXNEIE 需要注意ISR的错误类型,否则会进入中断. 调试时发现,如果ISR的ORE和FE置位,而此时要是使能RX中断(RXNEIE置位)就会进入中断复位程序 ...
- FFmpeg开发笔记(四十七)寒冬下安卓程序员的几个技术转型发展方向
IT寒冬之下,程序员这个职业不再像以往那么吃香,尤其是APP开发的门槛越来越高,使得安卓程序员不得不求变,如果不在技术上及时转型提高,逆水行舟未来不可期呀. 有鉴于此,博主整理了几个可供安卓程序员的 ...
- 卧槽,牛逼!vue3的组件竟然还能“暂停”渲染!
前言 有的时候我们想要从服务端拿到数据后再去渲染一个组件,为了实现这个效果我们目前有几种实现方式: 将数据请求放到父组件去做,并且使用v-if控制拿到子组件后才去渲染子组件,然后将数据从父组件通过pr ...
- win32 对话框模板添加加速键
今天想在菜单中添加加速键的时候,因是用的对话框模板,不能接受WM_KEYDOWN消息, 在网上收了半天,都不理想,最后在看WM_COMMAND的时候发现有个 wparam的低位有个加速键标识 最后把这 ...
- mysql修改编码utf8
摘要:使用apt-get 命令安装的mysql默认不是utf8.在这里记录一下如何将编码修改成utf8. Linux学习笔记之--ubuntu中mysql修改编码utf8 一:查看mysql版本 1. ...
- CSS & JS Effect – Styling Input Radio
原生 Radio 的 Limitation <input type="radio" style="width: 25px; height: 25px; cursor ...
