微信小程序目录结构
一、小程序框架
微信开放平台——小程序框架介绍
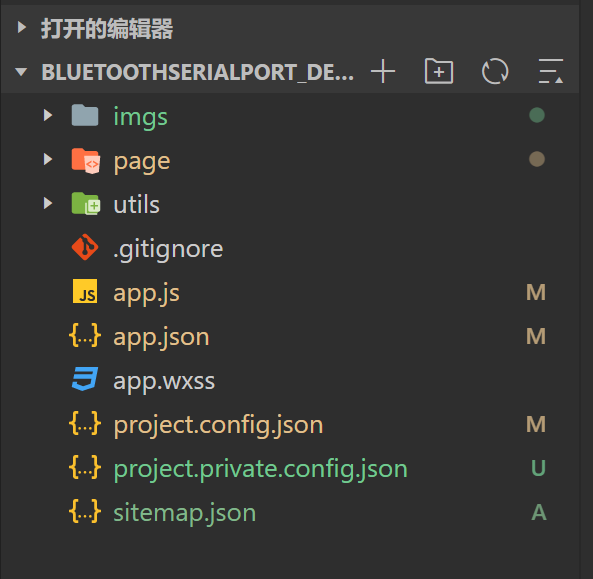
小程序的目录结构很清晰,主要由描述整体内容的app和描述具体页面的page组成。一般来说,习惯对小程序的目录结构进行更加清晰的规划,例如将程序种会用到的图片统一用imgs文件夹进行管理、pages文件夹下面就是不同页面对于的子文件夹,具体如下图:

二、小程序框架文件详细介绍
其中小程序主体有三个文件组成,必须放在项目的根目录下面,具体如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
对于页面的主体则有四个文件,放在pages文件下面对于页面的子文件夹当中,具体如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
这里对json、wxss、wxml文件进行解释,(以下解释为AI总结):
JSON文件(不支持注释)
app.json
这是小程序的全局配置文件,定义了小程序的所有页面路径、窗口外观、界面表现等。主要配置项包括:
- pages:小程序的页面路径列表。
- window:全局的窗口表现,如导航栏背景色、标题颜色等。
- tabBar:底部或顶部的 tab 栏配置。
- networkTimeout:网络请求的超时时间。
- debug:是否开启调试模式。
project.config.json
用于记录对小程序开发工具的个性化配置,例如项目名称、编译相关的设置等。主要配置项包括:
- projectname:项目名称。
- appid:小程序的 AppID。
- compileType:编译类型。
- setting:开发工具的设置,如是否启用 ES6 转 ES5、是否启用代码压缩等。
sitemap.json
配置小程序页面是否允许微信索引,类似于网页的 SEO。主要配置项包括:
- index:是否允许索引首页。
- list:其他页面的索引配置。
页面的 JSON 文件
每个页面可以有自己的 JSON 文件,用于配置该页面的窗口外观和样式,这些配置会覆盖 app.json 中的全局配置。主要配置项包括:
- navigationBarTitleText:导航栏标题。
- navigationBarBackgroundColor:导航栏背景色。
- enablePullDownRefresh:是否开启下拉刷新。
WSXX
WXSS(WeiXin Style Sheets)
作用:用于描述 WXML 组件的样式。
类似于:CSS。
功能:决定 WXML 组件的显示方式,包括颜色、字体、布局等。WXSS 具有 CSS 的大部分特性,并进行了扩展和修改,以更适合微信小程序开发。
WXML
WXML(WeiXin Markup Language)
作用:用于描述小程序页面的结构和内容。
类似于:HTML。
功能:通过标签语言,结合基础组件和事件系统,构建页面的结构。例如,定义页面中的视图、文本、图片等元素。
如果有开发过网页,或者做前后端的对这个会熟悉很多,本人主要才刚刚入门。。。。。
微信小程序目录结构的更多相关文章
- 微信小程序目录结构与配置介绍
一.小程序结构目录 小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 官网 1.1 ...
- 微信小程序---目录结构
(1)目录结构 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page.一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下: (2)允许上传的文件 .
- 学习本课程需要具备哪些基础及微信小程序目录结构介绍
1.html css js 基础 2.ajax 基础 3.简单的面向对象基础
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- 微信小程序之结构目录、视图层、双线程模型、生命周期、事件传递冒泡、组件、request、登录授权及支付
结构目录与配置介绍 视图层与基础语法 双线程模型 生命周期 事件.传递和冒泡 组件.自定义组件.组件事件传递页面 Request.路由跳转.本地存储 登录(后端实现) | 授权(后端实现) 支付(后端 ...
- 微信小程序 js结构
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function ...
- 微信小程序项目结构
- 微信小程序自学第一课:工程目录结构与.json文件配置
注册成为开发者 地址: https://mp.weixin.qq.com/cgi-bin/wx 开发者工具下载地址 https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 2019-11-07 微信小程序入门
1.什么是微信小程序? 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”,用户扫一扫或者搜一下即可打开应用,体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题.应用将无处不 ...
- 微信小程序基本目录结构学习
今天我们就以firstdemo为例,介绍一下小程序的基本目录结构.当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):pages文件夹,utils文件夹,全局文 ...
随机推荐
- 一次生产环境mysql迁移操作(一)数据归档
一次生产环境mysql迁移操作(一)数据归档 一次生产环境mysql迁移操作(二)mysql空间释放(碎片整理) 背景 在项目过程中我们经常要对数据库进行迁移.归档.拆分等等操作,现在描述下几种方案 ...
- stm32g070 不同channel区别
1. TIM 2.UART
- 2023 ICPC 合肥游记
board zsy 11.24 开始嗓子疼了,但可以忍受.晚上睡的很不舒服 11.25 起床就开始难受,还得骑车到地铁站,应该打个车来着.不过路上拍到了很好看的朝霞(写到这里才想起来还没发朋友圈给 t ...
- C#ListView类的继承
ListView控件类新加方法 新建一个类myListView class myListView : System.Windows.Forms.ListView { //添加自定义的方法 -- //设 ...
- 利用net-snmp读取windows,linux,snmp设备数据(cpu,内存,网卡)
首先编译的时候configure参数加上--with-mib-modules='ucd-snmp/diskio ip-mib/ipv4InterfaceTable' 默认的配置没有这些模块,需要加上 ...
- 【YashanDB知识库】生成迁移报告失败,"报错未知类型错误异常:"
[标题]YMP迁移 [问题分类]迁移报告 [关键字]迁移报告.未知类型错误异常 [问题描述]下载迁移报告时报错"未知类型错误异常:",一长串英文 日志报错: [问题原因分析]jav ...
- 【YashanDB知识库】数据库使用shutdown immediate无响应导致coredump
[标题]数据库使用shutdown immediate无响应导致coredump [问题分类]数据库维护 [关键词]YashanDB, shutdown immediate, coredump [问题 ...
- manim边学边做--角度标记
manim中绘制一个角度其实就是绘制两条直线,本篇介绍的不是绘制角度,而是绘制角度标记. 对于锐角和钝角,角度标记是一个弧,弧的度数与角的度数一样: 对于直角,角度标记是一个垂直的拐角. manim中 ...
- SQL Server – History Table (Audit/Archive Table)
前言 续上一篇的 Soft Delete 后, 我们继续来看看 History Table (Audit/Archive Table). Archive Table 市场上有了这样叫, 但我觉得它比较 ...
- ASP.NET Core – Web API 冷知识
Under/Over Posting 参考: .NET Core WebApi Action is executed even with missing properties in the reque ...
