初识CSS3之媒体查询(2015年05月31日)
一、什么是媒体查询
媒体查询是面向不同设备提供不同样式的一种实现方式,它可以为每种类型的用户提供最佳的体验,也是响应式设计的实现方式。
现今每天都有更多的手机和平板电脑问市。消费者能够拥有可想象到的各种规格和形状的设备,但是网站开发人员却面临一个挑战:如何使他们的网站在传统浏览器、手机和平板电脑浏览器上有很好的效果,如何在各种大小的屏幕上提供一流的用户体验,答案是:采用响应式设计。响应式设计可以随所显示的屏幕大小而改变。实现响应式设计的主要方法是使用 CSS 媒体查询。
二、媒体查询规则
1、引入方式
<!-- 1、link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 2、样式表中的CSS媒体查询 -->
<style>
@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}
</style>
2、相关规则
媒体查询包含了一个媒体类型 和如CSS3规范中描述的包含一个或多个表达式的媒体属性,这些媒体属性会被解析成真或假。如果媒体查询中的媒体类型与文档要展示的设备相符则查询结果为真,并且媒体查询中的所有表达式为真。
@media (min-width:800px) { ... }
媒体类型:media;
媒体属性(表达式):min-width:800px;表示最小宽度为800px,如果浏览器的最小宽度为800px,则使用{ ... }中的样式
@media (min-width:800px) and (max-width:1200px) { ... }则表示:在最小宽度为800px,最大宽度为1200px时应用{...}中的样式
三、媒体查询语法
1、逻辑操作符
操作符 not、and、or、 only 可以用来构建复杂的媒体查询。
and 操作符用来把多个 媒体属性 组合起来,合并到同一条媒体查询中。只有当每个属性都为真时,这条查询的结果才为真。
@media (min-width:800px) and (max-width:1200px) and (orientation:portrait) { ... }
表示媒体查询仅在最小宽度为800px,最大宽度为1200px,并且方向是纵向的时候才应用{...}中的样式
or操作符用来把多个媒体属性组合起来,只要有其中一个媒体属性为真,则整个查询结果都为真
@media (min-width:800px) or (orientation:portrait) { ... }
表示媒体查询在最小宽度为800px或者方向为纵向的时候使用{...}中的样式
not 操作符用来对一条媒体查询的结果进行取反。
not位于媒体查询的开始处,not 会忽略结果。换句话说,如果该查询本来在没有 not 关键词的情况下为 true,那么现在它将为 false
@media (not min-width:800px) { ... }
表示在最小宽度不是800px的时候,会使用{...}中的样式
only 操作符表示仅在媒体查询匹配成功的情况下应用指定样式。可以通过它让选中的样式在老式浏览器中不被应用。
若使用了 not 或 only 操作符,必须明确指定一个媒体类型。
你也可以将多个媒体查询以逗号分隔放在一起;只要其中任何一个为真,整个媒体语句就返回真。相当于 or 操作符。
@media (min-width:800px), (orientation:portrait) { ... }
表示媒体查询在最小宽度为800px或者方向为纵向的时候使用{...}中的样式
2、媒体属性

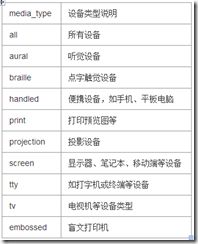
3、媒体类型
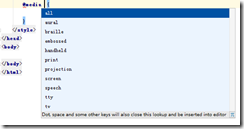
在JetBrains WebStorm 10.0.2中输入@media便会有以下的提示信息,查了下资料才知道这是媒体类型


四、一个超简单的Demo
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*
页面可见宽度大于800px时,页面背景为蓝色
*/
@media screen and (min-width: 800px) {
body{
background-color: blue;
}
}
/*
页面可见宽度小吴800px时,页面背景为红色
*/
@media screen and (max-width: 800px) {
body{
background-color: red;
}
}
</style>
</head>
<body> </body>
</html>
效果:

缩小浏览器窗口后

五、使用感受
优点:使用媒体查询能为不同的设备制定不同的样式,使得页面效果在各个设备上的视觉效果良好,提高了用户体验度。
缺点:需要为不同的设备编写不同的css样式,增大了开发的复杂度。
建议使用:Bootstrap、Amaze UI等优秀开源前端框架
初识CSS3之媒体查询(2015年05月31日)的更多相关文章
- 初识Less(2015年05月23日)
因为最近在研究Bootstrap,然后才了解到Less,听说Less很强大,又听说Bootstrap+Less会更搭,所以就决定也顺带了解下Less的相关知识. come on...... 一.简介 ...
- Bootstrap之Footer页尾布局(2015年05月28日)
直接上页尾部分的代码: <!--采用container-fluid,使得整个页尾的宽度为100%,并设置它的背景色--><footer class="container-f ...
- 1、关于Boolean(2015年05月30日)
背景:刚在看Effective Java,看到一段关于Boolean提供一个返回实例的静态方法的例子,便去看了下Boolean的源码,发现有些内容是之前没注意到的,于是便有了下面这些. 1. Bool ...
- java之enum枚举(2015年05月28日)
背景: 今天启动了一个新的项目,由于要从之前的旧项目中拿过来一些代码,所以就看了下公司之前项目代码,发现有定义的常量类,也有枚举类,然后就在想着两者的功能差不多,那他们之间到底有什么区别呢,所以就决定 ...
- 实用工具推荐(Live Writer)(2015年05月26日)
1.写博客的实用工具 推荐软件:Live Writer 使用步骤: 1.安装 Live Essential 2011,下载地址:http://explore.live.com/windows-live ...
- Font Awesome图标字体库(2015年05月25日)
Font Awesome是一款非常棒的字体图标工具,给个地址,具体的自已慢慢去体会,只能帮你到这儿了...... http://fortawesome.github.io/Font-Awesome/ ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- Bootstrap简单Demo(2015年05月-18日)
Bootstrap的简单使用 1.Bootstrap是什么? 这是Bootstrap官网上对它的描述:Bootstrap是最受欢迎的HTML.CSS和JS框架,用于开发响应式布局.移动设备优先的WEB ...
- css3 media媒体查询器用法总结
随着响应式设计模型的诞生,Web网站又要发生翻天腹地的改革浪潮,可能有些人会觉得在国内IE6用户居高不下的情况下,这些新的技术还不会广泛的蔓延下去,那你就错了,如今淘宝,凡客,携程等等公司都已经在大胆 ...
随机推荐
- linux性能问题(CPU,内存,磁盘I/O,网络)
一. CPU性能评估 1.vmstat [-V] [-n] [depay [count]] -V : 打印出版本信息,可选参数 -n : 在周期性循环输出时,头部信息仅显示一次 delay : 两次输 ...
- 新网注册域名如何转向其他(如花生壳)DNS(不会报错,已经转入成功)
最近在玩域名,发现相比较来说,新网的域名注册费用相对廉价好多. 但是我以前是用花生壳的,用惯了花生壳,就觉得新网的域名管理界面很不适应,并不是新网的不好,而是习惯了花生壳. 那么如何将新网注册的域名D ...
- HDU 1010 Tempter of the Bone (DFS+剪枝)
题意:从S走到D,能不能恰好用T时间. 析:这个题时间是恰好,并不是少于T,所以用DFS来做,然后要剪枝,不然会TEL,我们这样剪枝,假设我们在(x,y),终点是(ex,ey), 那么从(x, y)到 ...
- 提高Scrum站会效率的一个小工具
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:提高Scrum站会效率的一个小工具.
- Python3爬虫学习
学了几天python3,发现目前学到的与爬虫还是关系不大,所以现在准备爬虫和语言同步学习. 2016.8.9晚 先从最简单的开始,爬取指定url的所有内容: #encoding:UTF-8 impor ...
- opencv 手势识别
我使用OpenCV2.4.4的windows版本+Qt4.8.3+VS2010的编译器做了一个手势识别的小程序. 本程序主要使到了Opencv的特征训练库和最基本的图像处理的知识,包括肤色检测等等. ...
- 关于Ajax使用 Callback 函数
1.onreadystatechange 事件 当请求被发送到服务器时,我们需要执行一些基于响应的任务. 每当 readyState 改变时,就会触发 onreadystatechange 事件. r ...
- C++ 析构方法
1.什么是析构方法? 析构方法与构造方法互补. 2.为什么设计析构方法? 构造方法创建一个对象,对象内部往往还会申请一些资源.设计析构方法的目的是 释放资源,同时销毁自身. 3.析构方法可以认为分为两 ...
- Codeforces Gym 100425A Luggage Distribution 二分 数学
A - Luggage DistributionTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudge/c ...
- 漫谈C#之关键字
每一种语言都有非常多的关键字,而且这些关键字也都大同小异,不过毕竟还是有些许的不一样.有些关键字大家碰到的多了,自然就熟悉了,但是有些关键字用得不大多,或者是新引入的,所以就不大熟悉了.我平常在用的时 ...
