鼠标悬浮图片时弹出透明提示图层的jQuery特效
源码:
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<title>CollagePlus for jQuery Example</title>
<link rel="stylesheet" type="text/css" href="../support/examples.css" media="all" />
<link rel="stylesheet" type="text/css" href="../css/transitions.css" media="all" />
<!--[if lt IE 9]>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<![endif]-->
<!--[if (gte IE 9) | (!IE)]><!-->
<script src="jquery.js"></script>
<!--<![endif]-->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="../jquery.collagePlus.js"></script>
<script src="../jquery.removeWhitespace.js"></script>
<script src="../jquery.collageCaption.js"></script>
<script type="text/javascript"> // All images need to be loaded for this plugin to work so
// we end up waiting for the whole window to load in this example
$(window).load(function () {
$(document).ready(function(){
collage();
$('.Collage').collageCaption();
});
}); // Here we apply the actual CollagePlus plugin
function collage() {
$('.Collage').removeWhitespace().collagePlus(
{
'fadeSpeed' : 2000,
'targetHeight' : 200
}
);
}; // This is just for the case that the browser window is resized
var resizeTimer = null;
$(window).bind('resize', function() {
// hide all the images until we resize them
$('.Collage .Image_Wrapper').css("opacity", 0);
// set a timer to re-apply the plugin
if (resizeTimer) clearTimeout(resizeTimer);
resizeTimer = setTimeout(collage, 200);
}); </script>
</head>
<body>
<div style="text-align:center; font-weight:bold; font-size:24px;"><a style="color:#2dbdf1;"href="http://www.100sucai.com">100sucai.com</a></div>
<section class="Collage effect-parent">
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it"><a href="http://www.100sucai.com"><img src="01.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="02.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="03.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="04.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it"><a href="http://www.100sucai.com"><img src="05.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="06.gif"></a></div>
</section>
</body>
</html>
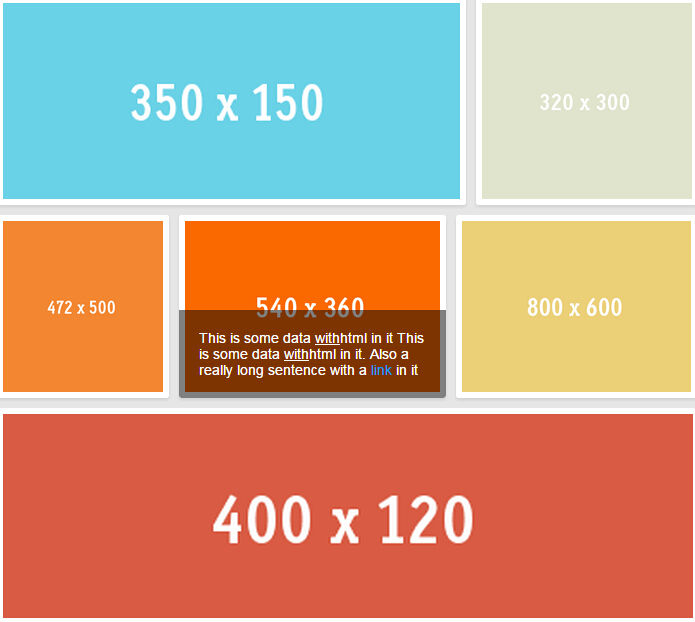
效果图:

演示地址:www.100sucai.com/code/769.html
鼠标悬浮图片时弹出透明提示图层的jQuery特效的更多相关文章
- [UWP]在应用退出时弹出确认提示框
1. 需求 在应用退出时(点击右上角的关闭按钮)弹出一个确认按钮可以说是一个最常见的操作了,例如记事本的"你是否保存": 但这个功能在UWP上居然有点小复杂.这篇文章将解释如何实现 ...
- Devexpress XtraReport 打印时弹出Margins提示解决办法
当我们用Dev的报表引擎做报表时,如果把边缘设置为0时会弹出提示. 可以通过代码 XtraReport.PrintingSystem.ShowMarginsWarning = false; 取消该提示
- Jquery实现鼠标hover图片遮罩弹出提示层特效
1.引入JS文件和所需要的样式文件 2.简单的写上以下18行代码就可以实现了 $(document).ready(function() { $("div.tip_trigger a.img& ...
- SQL Server 新建 数据库关系图 时弹出警告提示此数据库没有有效所有者,因此无法安装数据库关系图支持对象。
今天创建数据库关系图,发现提示此数据库没有有效所有者,因此无法安装数据库关系图支持对象.若要继续,请首先使用 数据库属性 对话框的文件页或 ALTER AUTHORIZAITION 语句将数据库所有者 ...
- 配置Info.plist (设置状态栏样式、自定义定位时系统弹出的提示语、配置3DTouch应用快捷菜单)
一.概述 iOS中很多功能需要配置Info.plist才能实现,如设置后台运行.支持打开的文件类型.自定义访问隐私内容时弹出的提示等.了解Info.plist中各字段及其含义,可以访问苹果开发网站相关 ...
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例. 以.net为平台,微软的Visual Studio 2013为开发工具,当然前台技术还是采用CSS3 ...
- js在关闭页面前弹出确认提示【转载】
最近项目中出现个bug,就是导出数据后,会提示确认导航,其实实际需求并不需要这个提示,可能是之前遗留的问题.查了下资料是在触发了onbeforeunload事件,那么剩下的就是代码组织问题了. 众所周 ...
- SVN 安装后右键出现点击鼠标右键弹出错误提示:CrashHandler initialization error
SVN 安装后右键出现点击鼠标右键弹出错误提示:CrashHandler initialization error 原因是目标文件夹中缺少SendRpt.exe文件 解决方案:找svn是好的的同事将b ...
- PLSQL 登录时弹出(没有登录)空白提示框
如题,在登录的时候莫名出现了plsql登录时弹出(没有登录)的空白提示框,在网上找了很多方法之后都不行,然后发现plsql的 oracle主目录名莫名的成了空,然后直接重新把它的目录设置上 重启pls ...
随机推荐
- [Buzz.Today]2013.07.26
# OpenFab 3D printing hardware is rapidly scaling up to output continuous mixtures of multiple mater ...
- 客户端动态化系列之——Weex
来源:kuailejim 链接:http://www.jianshu.com/p/ea25fd834944 客户端动态化系列之--URLRoute 在前端越来越火的年代,逐渐衍生出类似React Na ...
- 【源码】初探C#爬虫,持续更新中。。。
最近看到园子里有人用python做的爬虫软件并且上传的源码,苦于不懂python,便想着用C#也实现一个简易的爬虫软件.于是昨晚花了一个多小时的时间实现了一个简单的爬虫软件,功能十分简单,但是觉 ...
- spring mvc 的各种参数的绑定方式
本文转自http://www.cnblogs.com/HD/p/4107674.html SpringMVC的各种参数绑定方式 1. 基本数据类型(以int为例,其他类似):Controller代码: ...
- mybaits 学习
mybaits 学习(一) 注意:如果建的是web项目,run as java application 参考http://www.cnblogs.com/xdp-gacl/p/4261895.htm ...
- [Java] 两种发起POST请求方法,并接收返回的响应内容的处理方式
1.利用apache提供的commons-httpclient-3.0.jar包 代码如下: /** * 利用HttpClient发起POST请求,并接收返回的响应内容 * * @param url ...
- SQL查询中的in与join效率比较
大多数情况下,程序员比较喜欢使用in来查询符合某些条件的数据,最近在查询某个角色有哪些用户的方法中,使用了in语句: ) FROM baseuser AND BaseUser.Id IN (SELEC ...
- 【Android 界面效果23】LayoutInflater作用及使用
作用: 1.对于一个没有被载入或者想要动态载入的界面, 都需要使用inflate来载入. 2.对于一个已经载入的Activity, 就可以使用实现了这个Activiyt的的findViewById方 ...
- LineNumberReader类的使用
package com.lk.C; import java.io.IOException; import java.io.LineNumberReader; import java.io.PrintW ...
- BI跟报表一样吗?
一.报表≠BI很多的人认为,报表就是BI.实际上,报表只是BI的一部分,虽然BI应用的结果通常需要通过报表来展示,但是,BI绝对不仅仅是报表.其实,大家对这些概念的理解,如同15年前的ERP一样.19 ...
