使用weinre通过PC浏览器调试手机网页
Weinre是什么?
Weinre代表Web Inspector Remote,是一种远程调试工具。举个例子,在电脑上可以即时的更改手机上对应网页的页面元素、样式表,
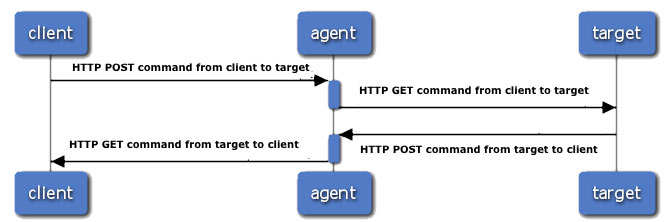
或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息. Weinre作为一种远程调试工具,在结构上分为三层: 目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
Debug客户端(client):本地的Web Inspector调试客户端;
Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。
使用方法:
(一)、nodejs搭建调试服务器(以windows为例)
1、安装node.js
安装程序下载:http://nodejs.org/#download
安装完毕后随便打开一个cmd窗口
运行 node -v
结果:v0.10.32
运行 npm -v
结果:v0.10.32
说明计算机有了nodejs环境和npm包管理器,满足安装weinre要求了。
(二)、安装weinre
cmd 窗口运行
npm install -g weinre
安装完毕后: (三)、使用Weinre进行远程调试
a.
启动weinre服务器
weinre --httpPort 8081 --boundHost 10.12.12.213
或者
weinre --boundHost -all-
或者
weinre --boundHost 10.12.12.213 b.
运行成功后:
输入显示:2015-03-11T05:39:07.109Z weinre: starting server at http://10.12.12.213:8081
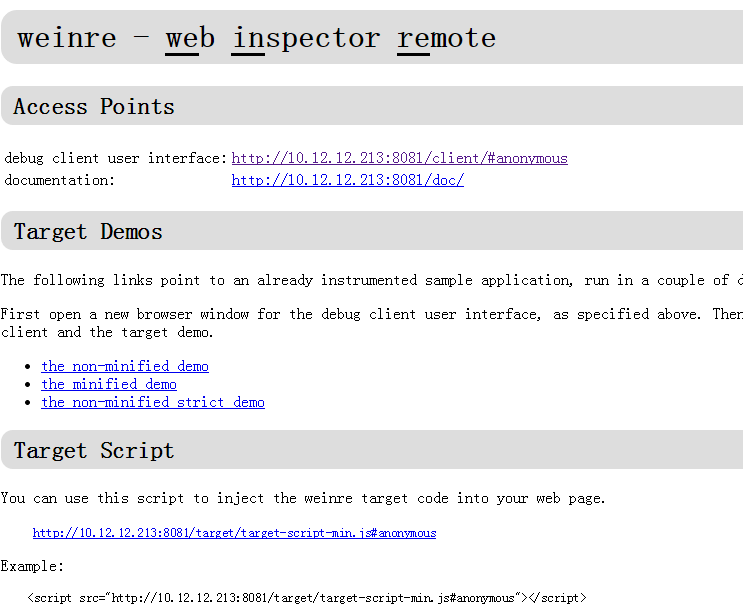
访问页面:
http://10.12.12.213:8081/
如图:
把下面这个js引入到要调试的页面里面
http://10.12.12.213:8081/target/target-script-min.js#anonymous
Example:
<script src="http://10.12.12.213:8081/target/target-script-min.js#anonymous"></script>
用手机打开你的页面后
就可以通过PC浏览器(WebKit内核)打开 Weinre Debug 客户端在控制台调试页面了。
http://10.12.12.213:8081/client/#anonymous (四)、Weinre还提供了下面的启动参数: --help : 显示Weinre的Help
--httpPort [portNumber] : 设置Weinre使用的端口号, 默认是8080
--boundHost [hostname| ip address | -all-] : 默认是'localhost',
这个参数是为了限制可以访问Weinre Server的设备,设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server。
--verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true,
默认为false;
--debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false。
--readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
--deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
这些配置也可以在 Weinre 根目录下创建 server.properties 文件配置,内容如下所示: httpPort: 8081
boundHost: -all-
httpPort: 8081
reuseAddr: true
readTimeout: 1
deathTimeout: 5
使用weinre通过PC浏览器调试手机网页的更多相关文章
- 用PC浏览器模拟手机浏览器(一):无扩展版
想浏览手机版,打开对应网址却跳转到PC版?怎么办? 下面咱们来说下在只是安装了浏览器,无需其他安装操作的情况下来怎么用PC浏览器模拟手机浏览器,然后访问手机站点. 浏览器众多,IE系列的咱就不考虑了, ...
- 怎样判断当前浏览器是PC浏览器还是手机浏览器
可以通过检测navigator.userAgent字段中是否有"mobi"字段来检测是PC浏览器还是手机浏览器: /mobi/i.test(window.navigator.use ...
- 通过chrome浏览器调试手机页面(IOS和Android)
开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试,但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素.其实可以通过将设 ...
- 利用chorme调试手机网页
太方便了,很实用的技巧(特意记录一下) 1.pc端安装最新的chrome 2.手机端安装最新的chrome ( Android机 ) 3.USB连接线 4.打开电脑的chrome 在地址栏输入 chr ...
- 安装weinre在PC端调试移动端
1.使用node安装weinre. 2.启动weinre, weinre --httpPort 8081 --boundHost -all- 3.在浏览器打开 http://localhost:80 ...
- 用pc浏览器打开手机页面
原理是仿造http包头,下面已chrome为例. 方法:运行->输入如下手机操作系统对应的代码即可. 安卓: chrome.exe --user-agent="Mozilla/5.0 ...
- 判断pc浏览器和手机浏览器方法
一 //平台.设备和操作系统 var system = { win: false, mac: false, xll: f ...
- 利用chrome调试手机网页
1.pc端安装最新的chrome 2.手机端安装最新的chrome ( Android机 )ms不需要 3.USB连接线 4.打开电脑的chrome 在地址栏输入 chrome://inspect
- 使用chrome浏览器调试移动端网页(非模拟访问)
1. 使用数据线连接手机与电脑 2. 打开手机调试模式 参考:http://jingyan.baidu.com/article/f79b7cb35ada4d9145023e63.html 本人使用的m ...
随机推荐
- node.js在windows下的学习笔记(7)---express的app.js的详细配置说明
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon') ...
- [Practical Git] Remove unnecessary git tracking with .gitignore files
Most projects have automatically generated files or folders from the operating system, applications, ...
- [Python]linux自己定义Python脚本命令
在window下写好的程序配置到Linux上,要实现随意文件夹下的命令调用. 因为初学Linux,这里从文件传输等最主要的方法入手,记录配置的过程中遇到的各种问题. 连接远端server 这里使用pu ...
- Getting Started With Python Internals
http://akaptur.com/blog/2014/08/03/getting-started-with-python-internals/
- Android_GestureDetector
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools= ...
- javascript开发中的封装模式(转)
var bgAuido={ audio : pingfan.$$('audio'), audioBtn : pingfan.$$('audioBtn'), init : function(){ var ...
- hdu 1096 A+B for Input-Output Practice (VIII)
A+B for Input-Output Practice (VIII) Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/3 ...
- List集合即其遍历
1. 首先List<E>集合继承与Collection<E>,是一个接口. ① Collection (集合框架是JDK1.2版本出现的) ② list:是有序的,元素可 ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- xampp 安装后无法启动apache 的解决方法
1,安装xampp 后,apache 无法启动,当时的报错已经没有证据了,大概的翻译就是端口 被block(锁定)的意思 2,通过 查找端口被占用,找到被占用程序,进行杀掉进程,或者卸载软件,参考网址 ...