TagHelper是怎么实现的
众所周知,在asp.net core中编写Razor视图的时候,用了一种新的写法--TagHelper
那这个TagHelper是怎么回事呢?
首先来看看TagHelper的项目位置,它是位于Microsoft.AspNetCore.Mvc.TagHelpers。
如果看到project.json,可以发现,它还依赖一个比较重要的东西Microsoft.AspNetCore.Mvc.Razor
为什么这么说呢,其实很简单,看了里面诸多TagHelper,就会发现,里面都是继承了
Microsoft.AspNetCore.Razor.TagHelpers下面的TagHelper这个抽象类。
下面就以我们天天用到的表单--FormTagHelper为例来说一下,他是怎么实现的。
首先要看看TagHelper这个抽象类:
public abstract class TagHelper : ITagHelper
{
protected TagHelper();
public virtual int Order { get; }
public virtual void Init(TagHelperContext context);
public virtual void Process(TagHelperContext context, TagHelperOutput output);
public virtual Task ProcessAsync(TagHelperContext context, TagHelperOutput output);
}
里面包含两比较重要的方法:Process和ProcessAsync
其实看方法名就应该知道一个是同步的方法一个是异步的方法
因为这个是输出html的方法,你说,这能不重要吗?下面来看看FormTagHelper的具体实现吧!
[HtmlTargetElement("form", Attributes = ActionAttributeName)]
简单来说,它指定了我们html标签(<form></form>)以及一些相关的元素。
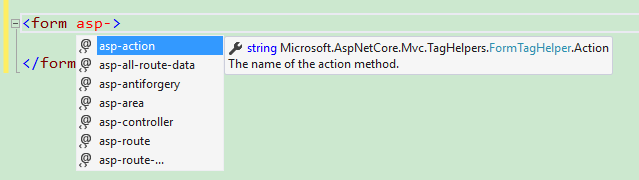
可以看到,诸多Attributes = XXXAttributeName,其中的XXXAttributeName是在类里面定义的变量。
private const string ActionAttributeName = "asp-action";
private const string AntiforgeryAttributeName = "asp-antiforgery";
private const string AreaAttributeName = "asp-area";
private const string ControllerAttributeName = "asp-controller";
private const string RouteAttributeName = "asp-route";
private const string RouteValuesDictionaryName = "asp-all-route-data";
private const string RouteValuesPrefix = "asp-route-";
private const string HtmlActionAttributeName = "action";
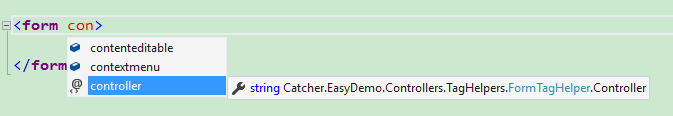
再来看看下面的图,相对比一看,是不是就很清晰了呢?

我们可以看到下面的好几个属性,如Controller,它的上面是有 HtmlAttributeName来标注的
而且这个指向的名字还是ControllerAttributeName(也就是asp-controller)。这个就是用来接收asp-controller的值。
[HtmlAttributeName(ControllerAttributeName)]
public string Controller { get; set; }
[HtmlTargetElement("form", Attributes = ActionAttributeName)]
[HtmlTargetElement("form", Attributes = AntiforgeryAttributeName)]
[HtmlTargetElement("form", Attributes = AreaAttributeName)]
[HtmlTargetElement("form", Attributes = ControllerAttributeName)]
[HtmlTargetElement("form", Attributes = RouteAttributeName)]
[HtmlTargetElement("form", Attributes = RouteValuesDictionaryName)]
[HtmlTargetElement("form", Attributes = RouteValuesPrefix + "*")]
public class FormTagHelper : TagHelper
好比如下的代码,就可以直接用Controller
[HtmlTargetElement("form")]
public class FormTagHelper : TagHelper
{
public string Controller { get; set; }
}

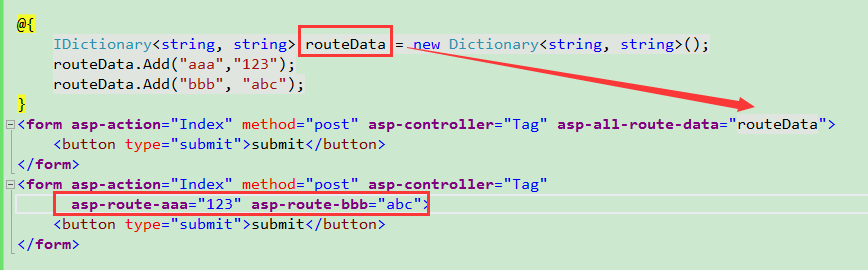
总的来说有两种用法。可以看到它指向asp-all-route-data和asp-route-
[HtmlAttributeName(RouteValuesDictionaryName, DictionaryAttributePrefix = RouteValuesPrefix)]

用法如下:一种是用asp-all-route-data来接收一个IDictionary类型的变量,一种是通过asp-route-*的方式来接收参数*的值。
下面就是FormTagHelper的构造函数和一个Generator属性
public FormTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
protected IHtmlGenerator Generator { get; }
果不其然,发现其对应了一个实现类:DefaultHtmlGenerator。
public class DefaultHtmlGenerator : IHtmlGenerator
{
public DefaultHtmlGenerator(IAntiforgery antiforgery, IOptions<MvcViewOptions> optionsAccessor, IModelMetadataProvider metadataProvider, IUrlHelperFactory urlHelperFactory, HtmlEncoder htmlEncoder, ClientValidatorCache clientValidatorCache);
public virtual TagBuilder GenerateActionLink(ViewContext viewContext, string linkText, string actionName, string controllerName, string protocol, string hostname, string fragment, object routeValues, object htmlAttributes);
public virtual IHtmlContent GenerateAntiforgery(ViewContext viewContext);
public virtual TagBuilder GenerateForm(ViewContext viewContext, string actionName, string controllerName, object routeValues, string method, object htmlAttributes);
public virtual TagBuilder GenerateLabel(ViewContext viewContext, ModelExplorer modelExplorer, string expression, string labelText, object htmlAttributes);
public virtual TagBuilder GenerateTextArea(ViewContext viewContext, ModelExplorer modelExplorer, string expression, int rows, int columns, object htmlAttributes);
public virtual TagBuilder GenerateTextBox(ViewContext viewContext, ModelExplorer modelExplorer, string expression, object value, string format, object htmlAttributes);
protected virtual TagBuilder GenerateInput(ViewContext viewContext, InputType inputType, ModelExplorer modelExplorer, string expression, object value, bool useViewData, bool isChecked, bool setId, bool isExplicitValue, string format, IDictionary<string, object> htmlAttributes);
protected virtual TagBuilder GenerateLink(string linkText, string url, object htmlAttributes);
....省略部分
}
它就是用来创建我们的Html标签,相信用过MVC的,多多少少都扩展过HtmlHelper,这是类似的。
最后,也是最最重要的重写的Process方法。
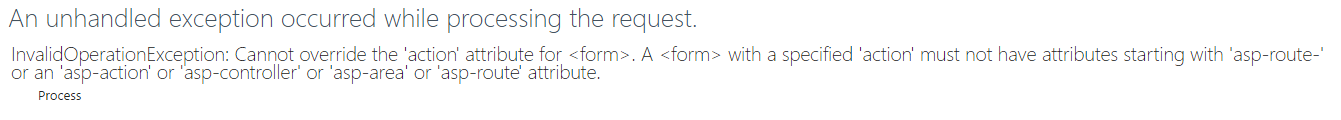
如果包含,就是正常的html标签。换句话说,正常的html写法和我们的TagHelper方法会有冲突,只能用其中一种。
当我们这样写的时候,编译能通过。

但是,运行的时候就会出错。

再下面的处理就是用了TagBuilder去处理了。
如下面的写法:
<form method="post" asp-action="Get" asp-controller="Product" asp-antiforgery="false" asp-route-id="2">
<button type="submit">submit</button>
</form>
<form method="post" action="/Product/Get/2">
<button type="submit">submit</button>
</form>

下面是我们自己写一个TagHelper——CatcherATagHelper,这个TagHelper是干什么的呢?它只是一个精简版的A标签。
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.Routing;
using Microsoft.AspNetCore.Mvc.TagHelpers;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers; namespace Catcher.EasyDemo.Controllers.TagHelpers
{
[HtmlTargetElement("catcher-a")]
public class CatcherATagHelper:TagHelper
{
public CatcherATagHelper(IHtmlGenerator generator, IUrlHelperFactory urlHelperFactory)
{
this.Generator = generator;
UrlHelperFactory = urlHelperFactory;
} [HtmlAttributeNotBound]
public IUrlHelperFactory UrlHelperFactory { get; } protected IHtmlGenerator Generator { get; } public override int Order
{
get
{
return -;
}
} public string Action { get; set; } public string Controller { get; set; } public string LinkText { get; set; } [ViewContext]
[HtmlAttributeNotBound]
public ViewContext ViewContext { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output)
{
//method 1
if (Action != null || Controller != null)
{
output.Attributes.Clear(); var urlHelper = UrlHelperFactory.GetUrlHelper(ViewContext); output.TagName = "a"; output.Attributes.SetAttribute("href", urlHelper.Action(Action, Controller));
//whether the inner html is null
if (output.Content.IsEmptyOrWhiteSpace)
{
output.PreContent.SetContent(LinkText);
}
}
//method 2
//TagBuilder tagBuilder;
//if (Action != null || Controller != null)
//{
// tagBuilder = Generator.GenerateActionLink(
// ViewContext,
// linkText: string.Empty,
// actionName: Action,
// controllerName: Controller,
// protocol: string.Empty,
// hostname: string.Empty,
// fragment: string.Empty,
// routeValues: null,
// htmlAttributes: null); // output.TagName = "a";
// //whether the inner html is null
// if (output.Content.IsEmptyOrWhiteSpace)
// {
// output.PreContent.SetContent(LinkText);
// }
// output.MergeAttributes(tagBuilder);
//}
}
}
}
这里提供了两种写法供大家参考
一种是借助IUrlHelperFactory去生成链接
一种是借助IHtmlGenerator去生成链接
不知道大家有没有留意_ViewImports.cshtml这个文件
@using Catcher.EasyDemo.Website
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@inject Microsoft.ApplicationInsights.Extensibility.TelemetryConfiguration TelemetryConfiguration
这个是默认情况下帮我们添加的TagHelper
我们可以在要用到那个TagHelper的地方添加就好

@{
Layout = null;
}
@addTagHelper Catcher.EasyDemo.Controllers.TagHelpers.CatcherATagHelper , Catcher.EasyDemo.Controllers
<catcher-a action="list" controller="product" link-text="text">With LinkText And InnerHtml</catcher-a>
<br />
<catcher-a action="list" controller="product" link-text="">Without LinkText</catcher-a>
<br />
<catcher-a action="list" controller="product" link-text="Only With LinkText"></catcher-a>
Index.cshtml
@addTagHelper 你的TagHelper , 你的TagHelper所在的命名空间
@addTagHelper * , 你的TagHelper所在的命名空间
可以添加,当然也可以删除,删除是@removeTagHelper
当我们在自己的框架中完全重写了一套自己的TagHelper,那么这个时候,微软自己的TagHelper我们就可以通过下面的方法来移除了。
@removeTagHelper * , Microsoft.AspNetCore.Mvc.TagHelpers
TagHelper是怎么实现的的更多相关文章
- ASP.NET Core MVC TagHelper实践HighchartsNET快速图表控件-开源
ASP.NET Core MVC TagHelper最佳实践HighchartsNET快速图表控件支持ASP.NET Core. 曾经在WebForms上写过 HighchartsNET快速图表控件- ...
- 【无私分享:ASP.NET CORE 项目实战(第九章)】创建区域Areas,添加TagHelper
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 在Asp.net Core VS2015中,我们发现还有很多不太简便的地方,比如右击添加视图,转到试图页等功能图不见了,虽然我 ...
- 9.2.3 .net core 通过TagHelper封装控件
.net core 除了继续保留.net framework的HtmlHelper的写法以外,还提供了TagHelper和ViewComponent方式生成控件. 我们本节说的是使用TagHelper ...
- 解读ASP.NET 5 & MVC6系列(13):TagHelper
在新版的MVC6中,微软提供了强大的TagHelper功能,以便让我们摆脱如下的臃肿代码: @Html.LabelFor(model => model.FullName) @Html.EditF ...
- asp.net core的TagHelper简单使用
TagHelper(标签助手)是ASP.NET Core非常好的一种新特性.可以扩展视图,让其看起来像一个原生HTML标签. 应该使用TagHelper替换HtmlHelper,因其更简洁更易用,且支 ...
- [转]【无私分享:ASP.NET CORE 项目实战(第九章)】创建区域Areas,添加TagHelper
本文转自:http://www.cnblogs.com/zhangxiaolei521/p/5808417.html 目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 在Asp ...
- ASP.NET 5探险(8):利用中间件、TagHelper来在MVC 6中实现Captcha
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:由于ASP.NET 5及MVC 6是一个微软全新重新的Web开发平台,之前一些现有的验 ...
- TagHelper
TagHelper是怎么实现的 众所周知,在asp.net core中编写Razor视图的时候,用了一种新的写法--TagHelper 那这个TagHelper是怎么回事呢? 首先来看看TagHe ...
- 创建区域Areas,添加TagHelper
创建区域Areas,添加TagHelper 目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 在Asp.net Core VS2015中,我们发现还有很多不太简便的地方,比如右 ...
随机推荐
- .NET Core的日志[1]:采用统一的模式记录日志
记录各种级别的日志是所有应用不可或缺的功能.关于日志记录的实现,我们有太多第三方框架可供选择,比如Log4Net.NLog.Loggr和Serilog 等,当然我们还可以选择微软原生的诊断框架(相关A ...
- android键盘
在应用的开发过程中有不少的情况下会用到自定义键盘,例如支付宝的支付密码的输入,以及类似的场景.android系统给开发者们提供了系统键盘,KeyboardView,其实并不复杂,只是有些开发者不知道罢 ...
- OpenCV人脸识别LBPH算法源码分析
1 背景及理论基础 人脸识别是指将一个需要识别的人脸和人脸库中的某个人脸对应起来(类似于指纹识别),目的是完成识别功能,该术语需要和人脸检测进行区分,人脸检测是在一张图片中把人脸定位出来,完成的是搜寻 ...
- Angular源码分析之$compile
@(Angular) $compile,在Angular中即"编译"服务,它涉及到Angular应用的"编译"和"链接"两个阶段,根据从DO ...
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- Android开发案例 – 在AbsListView中使用倒计时
在App中, 有多种多样的倒计时需求, 比如: 在单View上, 使用倒计时, 如(如图-1) 在ListView(或者GridView)的ItemView上, 使用倒计时(如图-2) 图-1 图-2 ...
- Greenplum 的分布式框架结构
Greenplum 的分布式框架结构 1.基本架构 Greenplum(以下简称 GPDB)是一款典型的 Shared-Nothing 分布式数据库系统.GPDB 拥有一个中控节点( Master ) ...
- java 泛型
1.Student stu =tool.getObj();右边得到的是Object类型,需要向下转型,强转换. 2. 3. 4.泛型方法不能被静态修饰这样写 5.如果想定义定义静态泛型方法,只能这样写 ...
- AutoMapper(二)
返回总目录 首先,先创建一个控制台项目,引用AutoMapper程序集,创建三个类User,UserDto,UserMappingProfile,下面的知识点的演示都以此项目为基础,代码分别如下: n ...
- MyBatis1:MyBatis入门
MyBatis是什么 MyBatis是什么,MyBatis的jar包中有它的官方文档,文档是这么描述MyBatis的: MyBatis is a first class persistence fra ...
