只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果
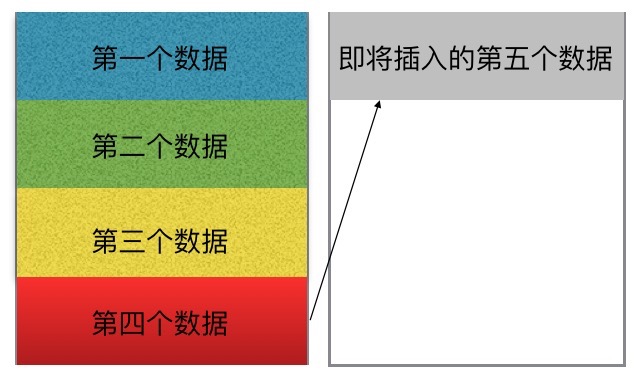
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果。这个题目用图表示如下:

如果将题目换成“只用css实现每行四列,加载完一行后数据自动填充到下一行”,那这个问题就简单多了,相信大家都能使用多种方法实现。但现在这个问题该怎么去解决呢。
对了这个题目,似乎不是那么好解决,毕竟像这类问题我们都是使用js或者模版辅助实现的。
这个题目难点在哪儿?
对动态添加的数据只用css实现这个效果,那就意味着除了动态添加数据外,不可能改变现有的文档结构。什么意思呢?比如对于这种实现,我们可以使用ul>li结构,但除了增加li(相当于添加数据层)外,不可能在原文档中添加一个ul或者其他的html标签。
这个问题也就变成了对于同一个ul下的li如何设置它们的不同的属性,使其在第五个以后“浮到”另一列?(注:此处是笔者所用的结构,大家可以采用其他结构进行)
问题分析到这儿,我的第一反应是用nth-child这个属性,对li:nth-child(5)、li:nth-child(6)、li:nth-child(7)...分别设置定位属性,这样在增加第五个、第六个、第七个数据时就可将其显示到对应的位置了。但这样对于动态添加的数据这样写是不合适的,毕竟我们不知道有多少条数据,而且定位时也需要计算当前li需要的left、top值。(大家有兴趣可以使用scss等拓展下这个思路)
解决方法:
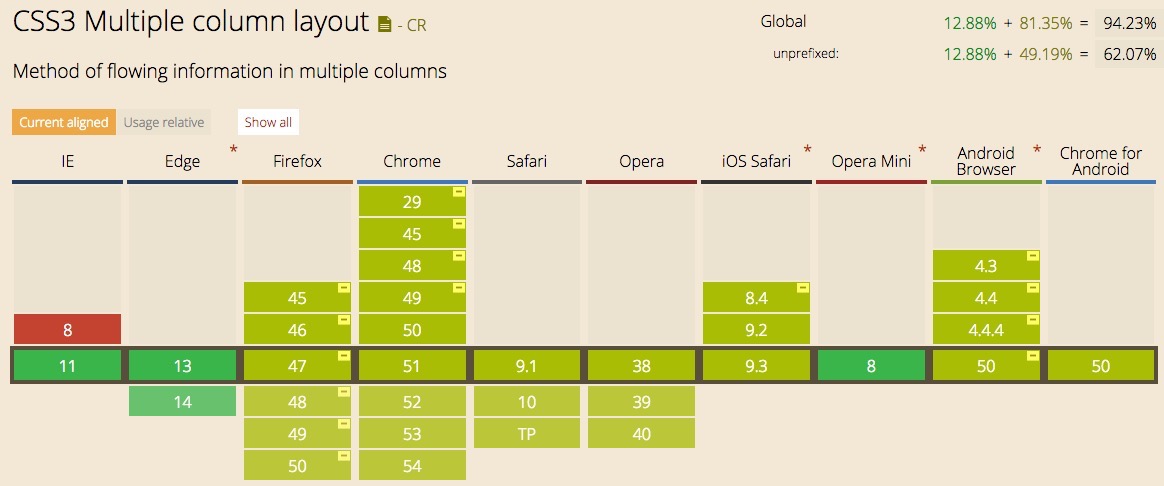
在这里我想介绍另一种实现方法,使用css3的column分列相关属性(此中方法在ie11才有支持,其他浏览器需要加对应的浏览器前缀);
先贴出我的相关代码:
1) html结构代码:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<ul></ul>
</body>
</html>

2) js代码(注:此处的js只是用于生成数据)

<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0]; for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1; oul.appendChild(_li);
}
};
</script>

3) css代码(关键部分)

<style type="text/css">
ul {
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
list-style: none;
height: 50px;
line-height: 50px;
}
</style>

以上代码最重要的就是css代码部分的实现,这即实现了题目的要求,主要属性为ul中的height、width、column相关以及li的height属性。
column-count代表分列数,column-gap表示分列之间的间隙,column-rule则表示列之间的分割线;
此处设置ul高为200px,每个li高50px,这样就是当列满4个时,分到第二列。
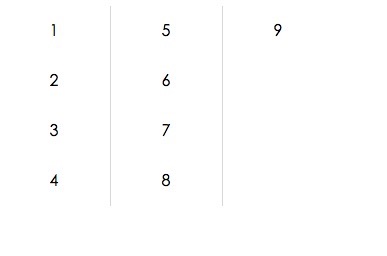
显示结果如图所示:


注:该文章仅为学习交流记录用,如果有错误请指出,我定加以改进,虚心学习。如果你对这个问题有更好的方法也请告知我下,共同学习,谢谢!
简书地址:http://www.jianshu.com/p/428771d015e0
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果的更多相关文章
- 1、html(),text(),value()的区别;2、remove() 3、加载完执行函数
1 .html()用为读取和修改元素的HTML标签.2 .text()用来读取或修改元素的纯文本内容.3 .val()用来读取或修改表单元素的value值. 这三个方法功能上的对比 .html() ...
- nginx实现动态分离,解决css和js等图片加载问题
改帖专门为使用nginx,通过nginx把请求转发到web服务器再返回客户端的时候,解决css和js和图片加载不出来的问题. 如果没安装nginx,请访问一下地址进行安装 http://www.cnb ...
- 判断脚本,图片,CSS,iframe等是否加载完成
1.图片 <img id="MyImg" src="src"/>jquery实现:$("#MyImg").load(functi ...
- SpringMvc架构下css、js、jpg加载失败问题
SpringMvc架构下css.js.jpg加载失败问题 springMvc搭建成功后,页面出现一些错误,jsp.js等静态资源加载失败.导致页面没有显示任何样式以及 此处原因很简单,是因为相对路径在 ...
- 关于html,css,js三者的加载顺序问题
<head lang="en"> <meta charset="utf-8"> <title></title> ...
- 动态加载/删除css文件以及图片预加载
动态加载/删除css文件以及图片预加载 功能模块页面 最近,工作中遇到了一个比较奇葩的需求:要在一个页面(PC端)增加一个功能模块,但是这个页面在不久之后要重构,为了新增加的模块可以继续复用, ...
- 性能优化之html、css、js三者的加载顺序
前言 我们知道一个页面通常由,html,css,js三部分组成,一般我们会把css文件放在head头部加载,而js文件则放在页面的最底部加载,想要知道为什么大家都会不约而同的按照这个标准进行构建页面, ...
- js 鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层异步加载模式
js用处:在做商城时,首页图片太多,严重影响首页打开速度,所以我们需要用到异步加载楼层.js名称:鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层模式js解释:1.用于商城的楼层内容异步加载,滚动条 ...
- jqGrid 加载完jqGrid之后可以执行函数的方法
, gridComplete: function() { jQuery('#first_gridpager').html("首页 "); jQuery('#prev_gridpag ...
随机推荐
- zoj 3716 Ribbon Gymnastics (思维数学题)
题目 以四个顶点为圆心画圆,圆面积不能重合,求四个圆的直径和最大是多少. #define _CRT_SECURE_NO_WARNINGS #include<string.h> #inclu ...
- 【leetcode】Combination Sum (middle)
Given a set of candidate numbers (C) and a target number (T), find all unique combinations in C wher ...
- 6.5 THUSC 考试题解
QAQ 由于并没有数据,而且没有A掉的是提交答案题目,所以并没有修改 QAQ 只能放题解了,代码还没有拿到,不过在清华听了一波习题讲评的安利 第一题 成绩单 先说暴力分 对于单调序列来说最优决策一定是 ...
- lintcode : 二叉树的层次遍历II
题目 二叉树的层次遍历 II 给出一棵二叉树,返回其节点值从底向上的层次序遍历(按从叶节点所在层到根节点所在的层遍历,然后逐层从左往右遍历) 样例 给出一棵二叉树 {3,9,20,#,#,15,7}, ...
- Project Euler 89:Roman numerals 罗马数字
Roman numerals For a number written in Roman numerals to be considered valid there are basic rules w ...
- Android:PopupWindow简单弹窗改进版
Android:PopupWindow简单弹窗 继续上一节的内容,改进一下,目标是点击菜单后把菜单收缩回去并且切换内容,我使用的是PopupWindow+RadioGroup public class ...
- C++:虚函数的详解
5.4.2 虚函数详解 1.虚函数的定义 虚函数就是在基类中被关键字virtual说明,并在派生类重新定义的函数.虚函数的作用是允许在派生类中重新定义与基类同名的函数,并且可以通过基类指针或引用来访问 ...
- Linux 动画显示
Linux最强大的一个特征就是它有大量的各种小命令工具,这也可以称做是它最有趣的一个地方了.在这些大量的有用的命令和脚本中,你会发现有少部 分命令工具不那么有用的——如果你不愿意说是完全没用处的话.你 ...
- weblogic11g 安装集群 —— win2003 系统、单台主机
weblogic11g 安装集群 —— win2003 系统.单台主机 注意:此为weblogic11g 在win2003系统下(一台主机)的安装集群,linux.hpux.aix及多个主机下原理一 ...
- 撤销 git reset --hard HEAD~1
方法一: 1.先通过git reflog找到上一次的历史提交记录id,git如果没有特意设置,是会保存记录一段时间的(a few days or a month) 2.git reset --hard ...
