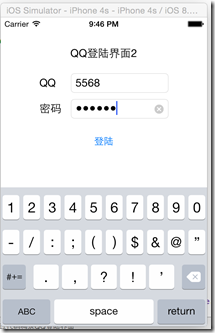
[iOS基础控件 - 3.1] QQ登陆界面

1 @interface ViewController ()
2 @property (weak, nonatomic) IBOutlet UITextField *qqField;
3 @property (weak, nonatomic) IBOutlet UITextField *pwdField;
4
5 - (IBAction)login;
6
7 @end
8
9 @implementation ViewController
10
11 - (void)viewDidLoad {
12 [super viewDidLoad];
13 // Do any additional setup after loading the view, typically from a nib.
14 }
15
16 - (void)didReceiveMemoryWarning {
17 [super didReceiveMemoryWarning];
18 // Dispose of any resources that can be recreated.
19 }
20
21 - (IBAction)login {
22 NSLog(@"%@ - %@", self.qqField.text, self.pwdField.text);
23 }
24 @end
1 @interface ViewController ()
2
3 - (void) addLabel;
4 - (void) addTextField;
5 - (void) addLoginButton;
6 - (void) login;
7
8 @end
9
10 @implementation ViewController
11
12 - (void)viewDidLoad {
13 [super viewDidLoad];
14 // Do any additional setup after loading the view, typically from a nib.
15
16 [self addLabel];
17 [self addTextField];
18 [self addLoginButton];
19 }
20
21 - (void)didReceiveMemoryWarning {
22 [super didReceiveMemoryWarning];
23 // Dispose of any resources that can be recreated.
24 }
25
26 - (void) addLabel {
27 UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 45, self.view.frame.size.width, 21)];
28 [titleLabel setTextAlignment:NSTextAlignmentCenter];
29 titleLabel.text = @"QQ登陆界面2";
30 [self.view addSubview:titleLabel];
31
32 UILabel *qqLabel = [[UILabel alloc] initWithFrame:CGRectMake(60, 91, 26, 21)];
33 qqLabel.text = @"QQ";
34 [self.view addSubview:qqLabel];
35
36 UILabel *pwdLabel = [[UILabel alloc] initWithFrame:CGRectMake(60, 131, 34, 21)];
37 pwdLabel.text = @"密码";
38 [self.view addSubview:pwdLabel];
39 }
40
41 - (void) addTextField {
42 UITextField *qqField = [[UITextField alloc] initWithFrame:CGRectMake(109, 87, 151, 30)];
43 qqField.placeholder = @"请输入QQ账号";
44 [qqField setClearButtonMode:UITextFieldViewModeWhileEditing];
45 [qqField setKeyboardType:UIKeyboardTypeNumberPad];
46 [qqField setBorderStyle:UITextBorderStyleRoundedRect];
47 [qqField setTag:1];
48 [self.view addSubview:qqField];
49
50 UITextField *pwdField = [[UITextField alloc] initWithFrame:CGRectMake(109, 127, 151, 30)];
51 pwdField.placeholder = @"请输入QQ密码";
52 [pwdField setSecureTextEntry:YES];
53 [pwdField setKeyboardType:UIKeyboardTypeNumbersAndPunctuation];
54 [pwdField setClearButtonMode:UITextFieldViewModeWhileEditing];
55 [pwdField setBorderStyle:UITextBorderStyleRoundedRect];
56 [pwdField setTag:2];
57 [self.view addSubview:pwdField];
58 }
59
60 - (void) addLoginButton {
61 // 注意如果使用UIButtonTypeCustom,默认背景色和titleColor都是是白色,显示不出来
62 UIButton *loginButton = [UIButton buttonWithType:UIButtonTypeSystem];
63
64 CGRect loginRect = CGRectMake(145, 177, 30, 30);
65 loginButton.frame = loginRect;
66 [loginButton setTitle:@"登陆" forState:UIControlStateNormal];
67 [loginButton addTarget:self action:@selector(login) forControlEvents:UIControlEventTouchUpInside];
68
69 [self.view addSubview:loginButton];
70 }
71
72 #pragma mark - action
73 - (void) login {
74 UITextField *qqField = [self.view viewWithTag:1];
75 UITextField *pwdField = [self.view viewWithTag:2];
76
77 NSLog(@"登陆---->%@ - %@", qqField.text, pwdField.text);
78 }
79 @end
[iOS基础控件 - 3.1] QQ登陆界面的更多相关文章
- [iOS基础控件 - 6.9.1] 聊天界面Demo 代码
框架: 所有代码文件: Model: // // Message.h // QQChatDemo // // Created by hellovoidworld on 14/12/8. // ...
- [iOS基础控件 - 5.5] 代理设计模式 (基于”APP列表"练习)
A.概述 在"[iOS基础控件 - 4.4] APP列表 进一步封装,初见MVC模式”上进一步改进,给“下载”按钮加上效果.功能 1.按钮点击后,显示为“已下载”,并且不 ...
- [iOS基础控件 - 6.12.1] QQ菜单管理 UITabBarController 控制器管理
A.需求 1.类似QQ.微信顶部或者底部的窗口转换导航条 2.给每个页面添加相应内容 B.UITabBarController 1.基本概念: (1)内容高度 iOS7之前内容高度为:屏幕高度 - ...
- [iOS基础控件 - 6.9.3] QQ好友列表Demo TableView
A.需求 1.使用plist数据,展示类似QQ好友列表的分组.组内成员显示缩进功能 2.组名使用Header,展示箭头图标.组名.组内人数和上线人数 3.点击组名,伸展.缩回好友组 code so ...
- iOS 基础控件(下)
上篇介绍了UIButton.UILabel.UIImageView和UITextField,这篇就简短一点介绍UIScrollView和UIAlertView. UIScrollView 顾名思义也知 ...
- [iOS基础控件 - 6.11.3] 私人通讯录Demo 控制器的数据传递、存储
A.需求 1.搭建一个"私人通讯录"Demo 2.模拟登陆界面 账号 密码 记住密码开关 自动登陆开关 登陆按钮 3.退出注销 4.增删改查 5.恢复数据(取消修改) 这个代码 ...
- [iOS基础控件 - 6.9] 聊天界面Demo
A.需求 做出一个类似于QQ.微信的聊天界面 1.每个cell包含发送时间.发送人(头像).发送信息 2.使用对方头像放在左边,我方头像在右边 3.对方信息使用白色背景对话框,我方信息使用蓝色背景对话 ...
- [iOS基础控件 - 7.0] UIWebView
A.基本使用 1.概念 iOS内置的浏览器控件 Safari浏览器就是通过UIWebView实现的 2.用途:制作简易浏览器 (1)基本请求 创建请求 加载请求 (2)代理监听webView加载, ...
- [iOS基础控件 - 6.10.2] PickerView 自定义row内容 国家选择Demo
A.需求 1.自定义一个UIView和xib,包含国家名和国旗显示 2.学习row的重用 B.实现步骤 1.准备plist文件和国旗图片 2.创建模型 // // Flag.h // Co ...
随机推荐
- 2.Adding a Controller
MVC stands for model-view-controller. MVC is a pattern for developing applications that are well ar ...
- MAC OS Nginx php-fpm相关
Nginx 命令 sudo nginx // 启动Nginx #重新加载|重启|停止|退出 sudo nginx -s reload|reopen|stop|quit #上传文件限制更改: 进入ngi ...
- cache设计,以及多核造成的不一致性以及解决方案
http://www.360doc.com/content/11/1013/00/1317564_155625188.shtml http://blog.csdn.net/muxiqingyang/a ...
- Maximum Allowed Error 7 错误解决
http://blog.csdn.net/lyx123/article/details/6238167 这段时间,一直在做WINCE 的应用,后来将NK做大后,必须修改EBOOT,以便能够提供较大的空 ...
- Lua从入门到精通
1. 入门指南 http://www.cnblogs.com/linbc/archive/2009/06/02/1494622.html
- UNIX 网络编程第五章读书笔记
刚看完 UNIX 第五章内容,我想按照自己的方式将自己获得的知识梳理一遍,以便日后查看!先贴上一段简单的 TCP 服务器端代码: #include <sys/socket.h> #incl ...
- RazorEngine(未解决,留底)
TemplateServiceConfiguration templateConfig = new TemplateServiceConfiguration { BaseTemplateType = ...
- 深入理解Java虚拟机 - 垃圾收集概述
首先需要澄清的是,垃圾收集(GC)的历史远比Java要久远,当我们意识到手动管理内存所带来的麻烦时,懒惰的天性推动先驱们寻找更为简单.易用.关键是傻瓜式的内存管理技术.GC技术起源于1960年诞生于M ...
- poj3281
非常非常经典的构图 有二分图学习基础的话,很容易想到这是一个“三分图”的匹配问题 我们将牛,food,drink作为点 为了方便,我们将牛放在中间,每头牛的出边指向drink种类,入边由food指入 ...
- NET下RabbitMQ实践[配置篇]
这个系列目前计划写四篇,分别是配置,示例,WCF发布,实战.当然不排除加餐情况. 介绍: rabbitMQ是一个在AMQP协议标准基础上完整的,可服用的企业消息系统.他遵循Mozilla Publi ...
