UML_时序图画法
UML建模之时序图(Sequence Diagram)
一、时序图简介(Brief introduction)
二、时序图元素(Sequence Diagram Elements)
角色(Actor)
对象(Object)
生命线(Lifeline)
控制焦点(Focus of Control)
消息(Message)
自关联消息(Self-Message)
Combined Fragments
三、时序图实例分析(Sequece Diagram Example Analysis)
时序图场景
时序图实例
时序图实例分析
四、总结(Summary)
一、时序图简介(Brief introduction)
时序图(Sequence Diagram)是显示对象之间交互的图,这些对象是按时间顺序排列的。顺序图中显示的是参与交互的对象及其对象之间消息交互的顺序。时序图中包括的建模元素主要有:对象(Actor)、生命线(Lifeline)、控制焦点(Focus of control)、消息(Message)等等。
二、时序图元素(Sequence Diagram Elements)
角色(Actor)
系统角色,可以是人、及其甚至其他的系统或者子系统。
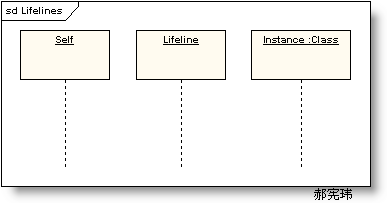
对象(Object)
对象包括三种命名方式:
第一种方式包括对象名和类名;
第二中方式只显示类名不显示对象名,即表示他是一个匿名对象;
第三种方式只显示对象名不显示类明。

生命线(Lifeline)
生命线在顺序图中表示为从对象图标向下延伸的一条虚线,表示对象存在的时间,如下图

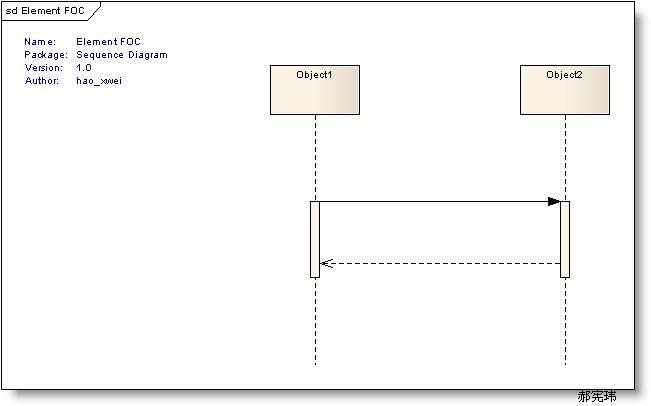
控制焦点(Focus of Control)
控制焦点是顺序图中表示时间段的符号,在这个时间段内对象将执行相应的操作。用小矩形表示,如下图。

消息(Message)
消息一般分为同步消息(Synchronous Message),异步消息(Asynchronous Message)和返回消息(Return Message).如下图所示:

同步消息=调用消息(Synchronous Message)
消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义。
异步消息(Asynchronous Message)
消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的。
返回消息(Return Message)
返回消息表示从过程调用返回
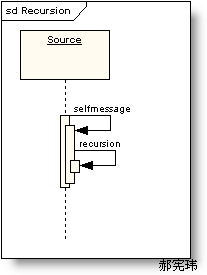
自关联消息(Self-Message)
表示方法的自身调用以及一个对象内的一个方法调用另外一个方法。

Combined Fragments

Ø Alternative fragment(denoted “alt”) 与 if…then…else对应
Ø Option fragment (denoted “opt”) 与 Switch对应
Ø Parallel fragment (denoted “par”) 表示同时发生
Ø Loop fragment(denoted “loop”) 与 for 或者 Foreach对应
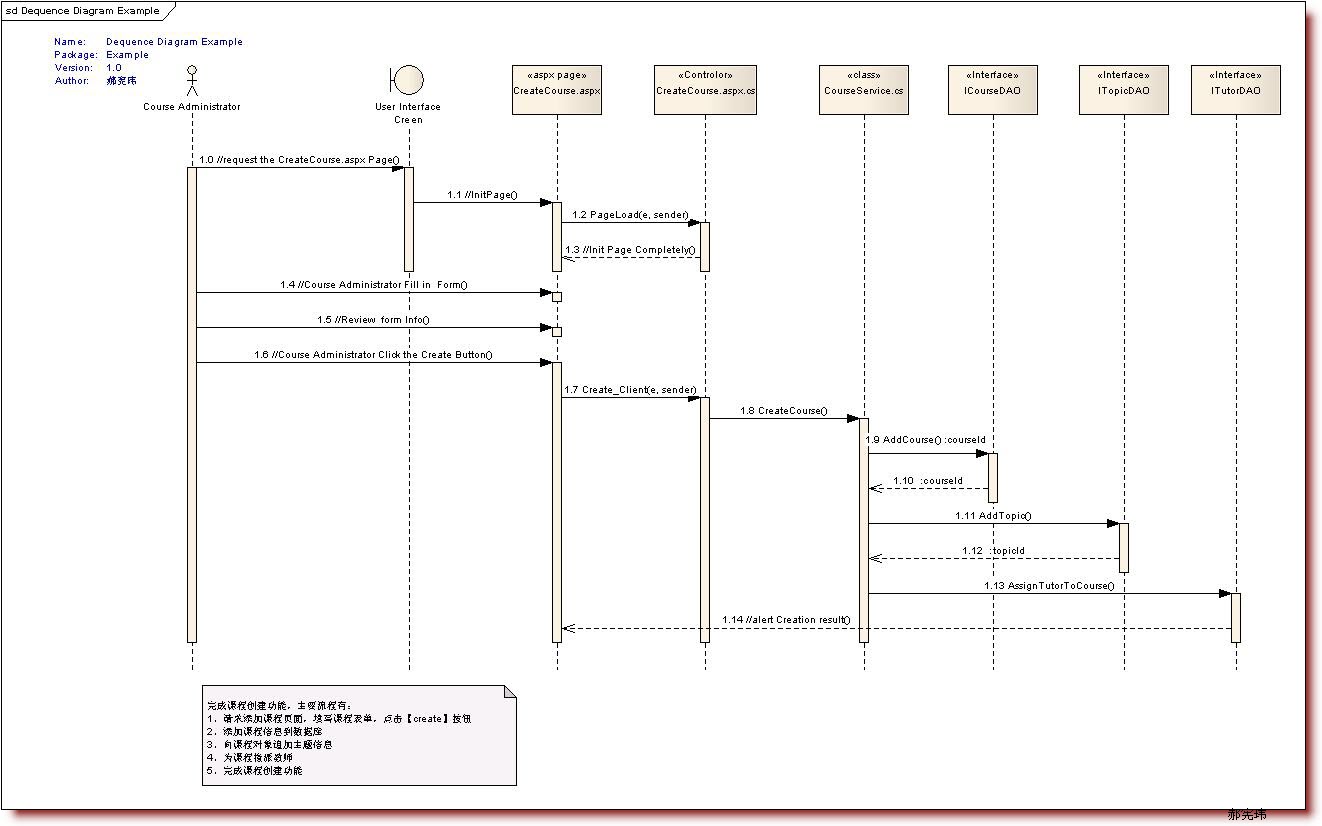
三、时序图实例分析(Sequece Diagram Example Analysis)
时序图场景
完成课程创建功能,主要流程有:
1、请求添加课程页面,填写课程表单,点击【create】按钮
2、添加课程信息到数据库
3、向课程对象追加主题信息
4、为课程指派教师
5、完成课程创建功能
时序图实例

UML_时序图画法的更多相关文章
- UML:时序图
时序图是用来描述对象的状态(或某数值)随时间变化而变化的图,一般软件开发中很少会用到. 灯有开和关两种状态,随着时间的推移,期间有人去开或者关这个灯,用时序图表示如下: 注意:蓝色和红色圈圈.黄色底色 ...
- 【StarUML】时序图
时序图是可视化地展示对象与对象之间的联系的图,与其他的图相比,它跟侧重于表现为了完成一个用例,对象之间是怎么协同工作的. 之前学习的组件图.用例图都能表现对象之间的联系,侧重的是"有哪些联系 ...
- 2.设计模式常用的UML图分析(用例图、类图与时序图)
1-用例图 概述 展现了一组用例.参与者以及他们之间的关系. 用例图从用户角度描述系统的静态使用情况,用于建立需求模型. 用例特征 保证用例能够正确捕捉功能性需求,判断用例是否准确的依据. 用例是动宾 ...
- [UML]UML系列——时序图(顺序图)sequence diagram
系列文章 [UML]UML系列——用例图Use Case [UML]UML系列——用例图中的各种关系(include.extend) [UML]UML系列——类图Class [UML]UML系列——类 ...
- 使用Astah制作UML时序图
Astah制作UML图--详解 时序图的制作 开篇语: 本文为光荣之路原创文章,欢迎转载,但请注明出处. 做测试的难免看到开发画出各种设计图,都很羡慕,比如: 帅么,漂亮么,其实我们测试人员也可以轻松 ...
- SPI总线协议及SPI时序图详解
SPI,是英语Serial Peripheral Interface的缩写,顾名思义就是串行外围设备接口.SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管脚 ...
- UML类图画法及其之间的几种关系(转)
UML类图画法及其之间的几种关系 最近做重构项目,需要画一下类图,发现类图的画法及其之间的几种关系已经淡忘了很多,所以整理总结一下,有问题的地方大家可以一起讨论下. 文章目录如下: 类图画法 类之间的 ...
- GIT FLOW 时序图
git flow sequence md link: git branching model master->master branch: use default branch Note rig ...
- [转载]UML时序图总结
前言 在我的工作中,用的最多的就是时序图了.可能由于工作的原因,我也是最喜欢画时序图了,很清楚,很明了,什么时候发送什么消息,到达什么状态,一下子就展示在你的脑海里,对于消息驱动的程序来说,是再好不过 ...
随机推荐
- javaBean为什么要实现Serializable接口?
引用:http://jzinfo.javaeye.com/blog/519470 Java的"对象序列化"能让你将一个实现了Serializable接口的对象转换成一组byte,这 ...
- Spring3之MVC
模式-视图-控制器(MVC)是UI设计中常见的设计模式, 该模式区分应用程序中的模式.视图和控制器三个角色,消除了业务逻辑与UI的耦合.模式负责封装视图展示的应用数据.视图应该只显示数据,不包含任何业 ...
- Android_Dialog
layout.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xml ...
- Java内存模型——可见性
/** * 可见性问题 * @author Snway * */public class Visibility { private static boolean stop; ...
- MATLAB的循环结构
循环结构有两种基本形式:while 循环和for 循环.两者之间的最大不同在于代码的重复是如何控制的.在while 循环中,代码的重复的次数是不能确定的,只要满足用户定义的条件,重复就进行下去.相对地 ...
- 多个html编辑器在同一页面加载
http://127.0.0.1:3750/test.aspx 下载:ckfinder,ckeditor编辑器 <script type="text/javascript" ...
- C#数据等待
1 public bool WaitData() 2 { 3 bool states = false; 4 try 5 { 6 DateTime Get_Time = DateTime.Now; 7 ...
- Oracle笔记(三)单行函数
-函数 函数像一个黑盒子一样(看不到里边的构造),有参数返回值,可以为我们完成一定的功能. -单行 这种函数会对结果中的每一行计算一次,每行返回一个结果,单行概念区别于分组函数. 单行函数主要分为以下 ...
- Objective-C 【类对象及SEL存储方式】
------------------------------------------- 类的本质--类对象 一段代码: #import <Foundation/Foundation.h> ...
- redis 实践—— sorted set, hash set
在这里就不谈redis的安装与启动啦,网上太多人写这个了. 从最近的一个项目[钻石夺宝]说起,如果大家有玩过一元夺宝或者全名夺宝的话,大概会知道如果参与人数多的话,每隔几秒.快的话每隔一秒都会新生成一 ...
