关于GrideView Item点击后出现错乱重叠的情况

我在一个搜索页做了一个筛选信息的功能
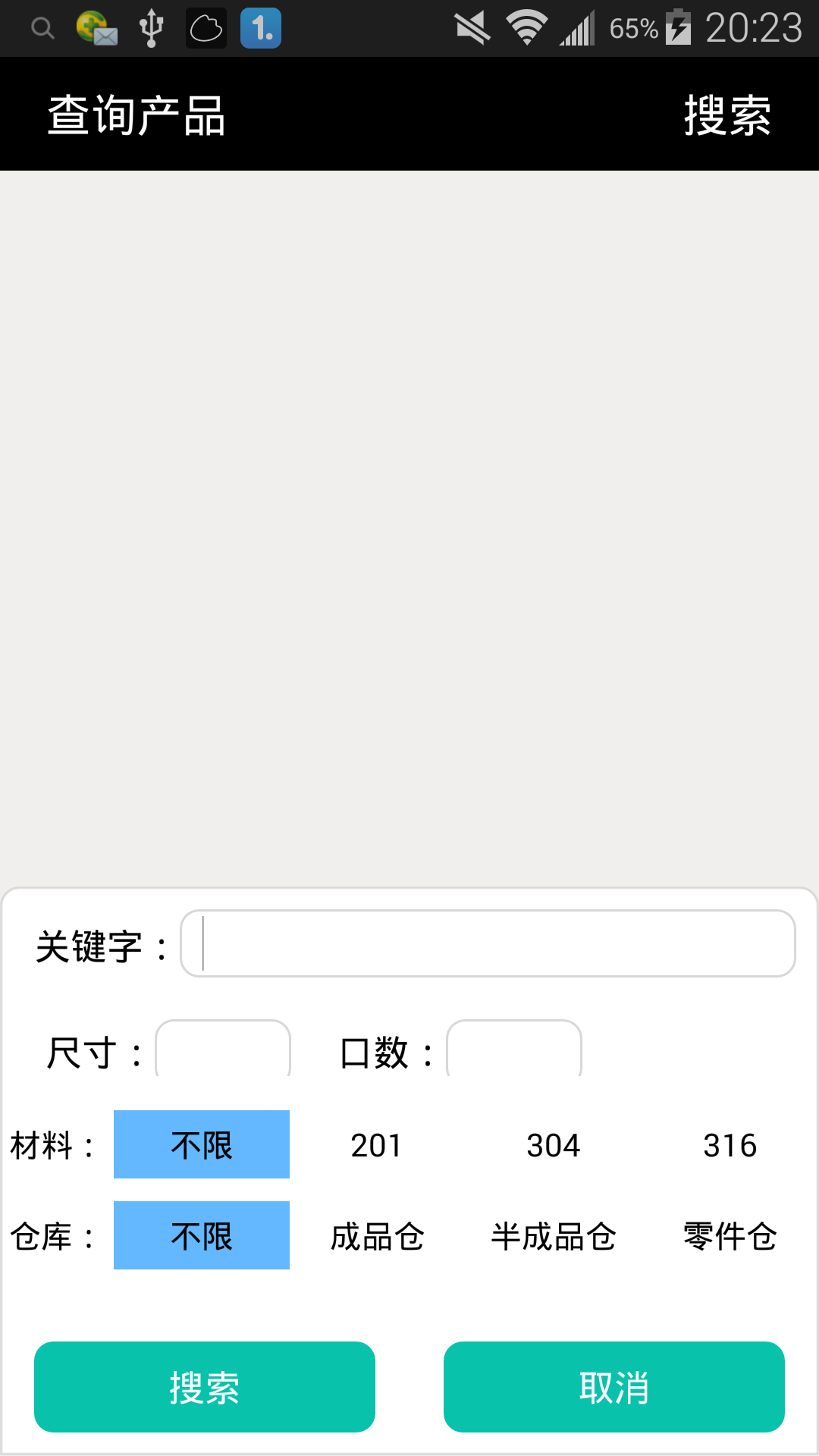
大概思路如下:在根布局中用Include 引入一个筛选框(如图),
然后把边距设置为 android:layout_marginBottom="-250dp" android:layout_alignParentBottom="true"
目的是把筛选框隐藏在屏幕下方,然后通过动画效果TranslateAnimation 将筛选框上移250dp 以达到类似侧滑菜单的效果
这个效果能实现 但是当我在筛选框这个layout中引入GridView 时,动画效果完成时布局还是正常的(如图),但当我点击GridView的Item时,全部Item都会挤到左边,Item全部重叠错乱。
然后我试着把GridView拉到跟目录下 ,GridView正常显示,且点击不错乱重叠。
于是我怀疑是以为动画效果?使得GridView无法正常计算自身的布局导致错乱。
是否GridView不能被包括在一个动画里面?请有经验的Androider告知一二。
关于这个问题我会继续探究= = ~
关于GrideView Item点击后出现错乱重叠的情况的更多相关文章
- Android 解决RecyclerView删除Item导致位置错乱的问题
RecyclerView的刷新分为内容变化和结构变化,结构变化比如remove和insert等并不会导致viewholder的更新,所以有时候我们使用 notifyItemRemoved(positi ...
- 两个同级div重叠的情况
一个div使用了position,自身脱离了文本流,另一个顶上去.
- Swiper点击后自动轮播停止情况
用户操作swiper之后,是否禁止autoplay.默认为true:停止. 如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay. 操作包括触碰,拖动,点击 ...
- Android ListView滑动过程中图片显示重复错乱闪烁问题解决
最新内容建议直接访问原文:Android ListView滑动过程中图片显示重复错乱闪烁问题解决 主要分析Android ListView滚动过程中图片显示重复.错乱.闪烁的原因及解决方法,顺带提及L ...
- AndroidListview 滑动过程中图片显示重复错乱解决方案
主要分析Android中Listview滚动过程造成的图片显示重复.错乱.闪烁的原因及解决方法,顺便跟进Listview的缓存机制. 1.原因分析 Listview item 缓存机制:为了使得性能更 ...
- Android瀑布流优化,解决Recyclerview展示大批量图片时Item自动切换、闪烁、空白等问题
本文涉及的代码案例可以在下方的链接中找到,如果对你有帮助,请给个Star(#^.^#) https://github.com/CodeTillDoom/StaggeredRcl 问题分析 这段时间业务 ...
- 转:jQuery插件之Wookmark:流布局插件遇到图片资源请求过慢导致最终计算图片绝对位置top不够准确发生图片重叠的解决方案
谈起Wookmark我想做过前端的大侠都不会觉得陌生,它就是远近闻名的流布局jQuery插件,这个插件使用起来非常简单,需要引入两个js: 1.<script src="/js/jqu ...
- strcpy,memcpy,内存块重叠
前段时间准备面试,看了一些库函数的实现,在看到memcpy时,发现有处理source和destination所指内存有重叠的情况,而strcpy没有,特别模仿库函数写了这个函数,并进行了测试.以下是具 ...
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
随机推荐
- TAxThread - Inter thread message based communication - Delphi
http://www.cybletter.com/index.php?id=3 http://www.cybletter.com/index.php?id=30 Source Code http:// ...
- Keil MDK AGDI Drivers, ULink, JLink, ST-Link, NuLink, JTAGjet
AGDI Drivers AGDI is an Application Program Interface (API) third-party developers can use to create ...
- li中包含span,在IE6、IE7下会有3pxbug
如果给每个li里面加个span标签的话,在IE6,IE7下看,li与li之间的距离就会多了3px. 解决方法:在li中加vertical-align:middle; <div class=&qu ...
- poj3250 Bad Hair Day
Description Some of Farmer John's N cows (1 ≤ N ≤ 80,000) are having a bad hair day! Since each cow ...
- 2013 Fench Open quart-semifnl press conference
http://v.youku.com/v_show/id_XNTY3NTAwOTA4.html?firsttime=179 Novak, very congradutlations, to rea ...
- 【百度地图-安卓SDK】从头开始写android程序
[百度地图-安卓SDK]从头开始写android程序首先确保有这四个文件 安装jdk先安装android开发SDK(并不只是为eclipse服务的),即运行installer_r15-windo ...
- [Angular2 Router] Exiting an Angular 2 Route - How To Prevent Memory Leaks
In this tutorial we are going to learn how we can accidentally creating memory leaks in our applicat ...
- spring mvc 3.0 ModelAndView模型视图类
见名知意,从名字上我们可以知道ModelAndView中的Model代表模型,View代表视图.即,这个类把要显示的数据存储到了Model属性中,要跳转的视图信息存储到了view属性.我们看一下Mod ...
- mongodb的分布式集群(4、分片和副本集的结合)
概述 前面3篇博客讲了mongodb的分布式和集群,当中第一种的主从复制我们差点儿不用,没有什么意义,剩下的两种,我们不论单独的使用哪一个.都会出现对应的问题.比較好的一种解决方式就是.分片和副本集的 ...
- Cocos2d html5 笔记 1: overview
昨天接触到了cocos2d-html5的的东东了, 第一次看其源代码一头雾水,幸好samples目录下面有几个例子,可以从这个入手. MoonWarriors是一个射击类的游戏, 有点像以前玩的雷电, ...
