PyCharm学习笔记(二) 调试配置
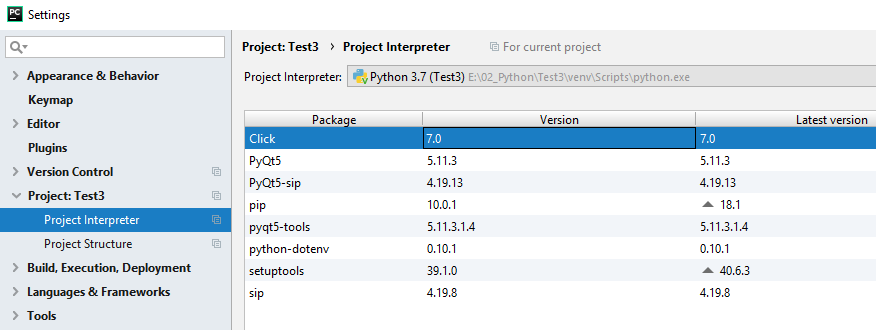
选择PyCharm编译器
注意工程默认使用的解释器可能是Pycharm自带的,而不是单独安装的。

PyCharm学习笔记(二) 调试配置的更多相关文章
- Nginx学习笔记二基本配置
1.Nginx的配置文件默认在Nginx程序安装目录的conf二级目录下,主配置文件为nginx.conf.假设您的Nginx安装 在/usr/local/webserver/nginx/目录下,那么 ...
- PyCharm学习笔记(一) 界面配置
通过Ctrl+鼠标滚轮调整字体大小 设置代码区默认字体及大小 设置调试区的字体大小 设置代码风格:如Tab缩进 定义Python模板文件 # @Time : ${DATE} ${TIME} # @ ...
- 《深入理解Spring Cloud与微服务构建》学习笔记(二十)~配置中心Spring Cloud Config
本例重新创建项目,构建一个空的mavan工程. 一.Config Server 从本地读取配置文件 新建一个moudle config_server ,pom添加依赖 <dependency ...
- php-resque学习笔记二(配置)
1:前提 系统:CentOS PHP版本:PHP7 安装目录:/usr/local/php php-resque 安装目录:/home/software/php-resque ...
- python3.4学习笔记(二十四) Python pycharm window安装redis MySQL-python相关方法
python3.4学习笔记(二十四) Python pycharm window安装redis MySQL-python相关方法window安装redis,下载Redis的压缩包https://git ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules
amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules 一.总结 1.见名知意:见那些class名字知意,见函数名知意,见文件名知意 例如(HISTORY.md Web 组件更新历史 ...
- MVC缓存OutPutCache学习笔记 (一) 参数配置
OutPutCache 参数详解 Duration : 缓存时间,以秒为单位,这个除非你的Location=None,可以不添加此属性,其余时候都是必须的. Location : 缓存放置的位置; 该 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
随机推荐
- DRF教程5-API接口文档和接口测试
配置 配置好,就可以访问web页面 pip install coreapi #安装依赖 from rest_framework.documentation import include_docs_ur ...
- Shortest Path Codeforces - 59E || 洛谷P1811 最短路_NOI导刊2011提高(01)
https://codeforces.com/contest/59/problem/E 原来以为不会..看了题解发现貌似自己其实是会的? 就是拆点最短路..拆成n^2个点,每个点用(i,j)表示,表示 ...
- 502的错误其实不是nginx的问题,要从后端找原因。php-cgi进程数不够用、php执行时间长、或者是php-cgi进程死掉,都会出现502错误。
502的错误其实不是nginx的问题,要从后端找原因.php-cgi进程数不够用.php执行时间长.或者是php-cgi进程死掉,都会出现502错误.
- Jquery多选框互相内容交换
<head runat="server"> <title>无标题页</title> <script type="text/jav ...
- nodejs 快要变成爬虫界的王者
nodejs 快要变成爬虫界的王者 爬虫这东西是很多数据采集必须要的东西. 但是现在随着网页不断发展,已经出现了出单纯的网页,到 ajax 网页, 再到 spa , 再到 websocket 应用,一 ...
- AJPFX总结hashmap和hashtable的区别
Hashtable和HashMap类有三个重要的不同之处.第一个不同主要是历史原因.Hashtable是基于陈旧的Dictionary类的,HashMap是Java 1.2引进的Map接口的一个实现. ...
- Sublime的用法
一.首先安装插件 1.安装Package Control,这是为了安装其他插件做基础,它可以方便我们下载其他插件 (1).按Ctrl+`调出console(注:避免热键冲突) (2).粘贴以下代码到命 ...
- Spring Boot: Spring Starter Project
好久没有创建过新项目,楼主发现Spring Boot项目创建失败了!!! 其中有两处错误: [图一不知道是哪里错,果断删掉重输入一次.成功进入下一步 其余步骤也没有错误,然而 最后一步失败了,如图 ...
- php 正则符号说明
preg_match_all ("/<b>(.*)<\/b>/U", $userinfo, $pat_array); preg_match_all (&qu ...
- CSS声明各个浏览器私有属性的命名前缀
-moz代表firefox浏览器私有属性-ms代表IE浏览器私有属性-webkit代表chrome.safari私有属性-o代表opera私有属性
