Flutter实战视频-移动电商-21.分类页_类别信息接口调试
21.分类页_类别信息接口调试
先解决一个坑
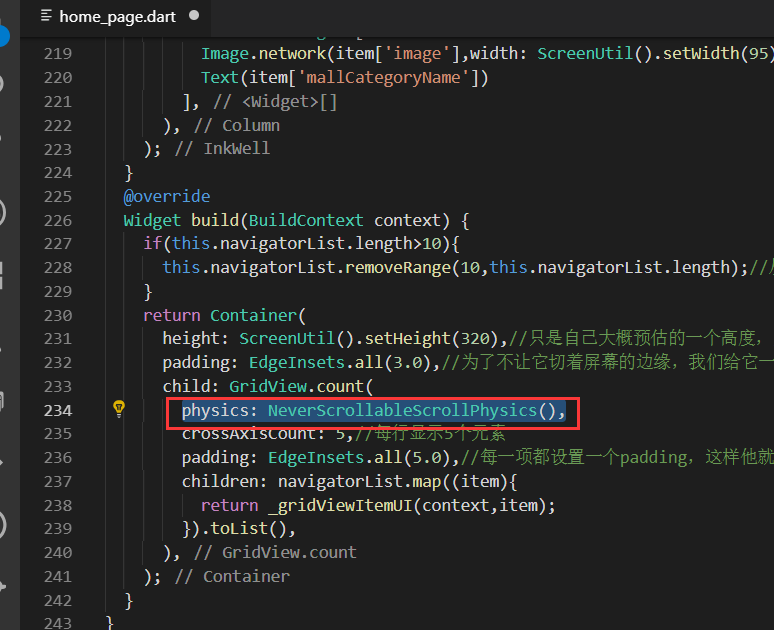
取消上面的GridVIew的回弹效果。就是在拖这个gridview的时候有一个滚动的效果

physics: NeverScrollableScrollPhysics(),

大R刷新后,点击这里的空白的地方,GridView就不会有滚动的效果了。

分类页面后端接口调试
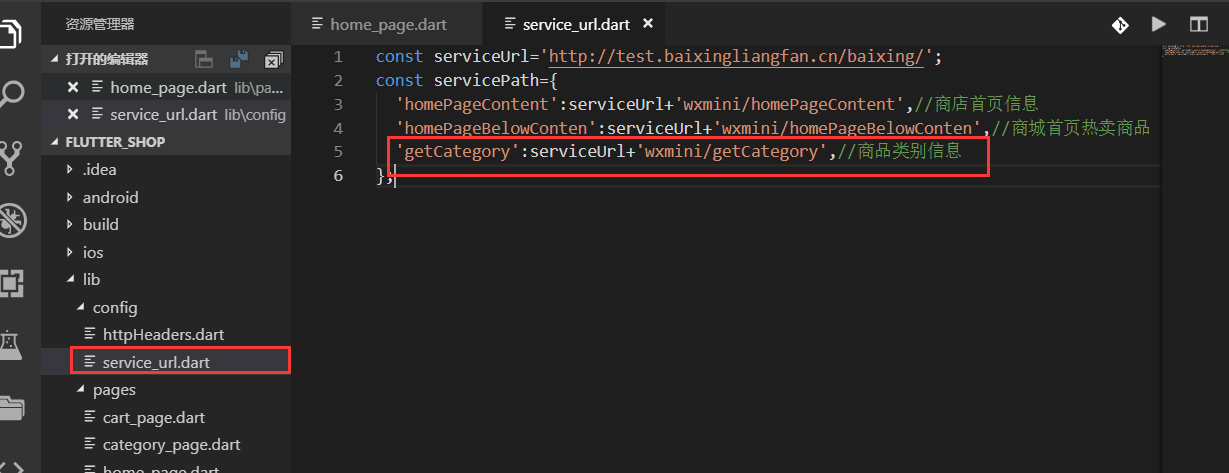
service_url.dart配置接口的地址和名称

const serviceUrl='http://test.baixingliangfan.cn/baixing/';
const servicePath={
'homePageContent':serviceUrl+'wxmini/homePageContent',//商店首页信息
'homePageBelowConten':serviceUrl+'wxmini/homePageBelowConten',//商城首页热卖商品
'getCategory':serviceUrl+'wxmini/getCategory',//商品类别信息
};
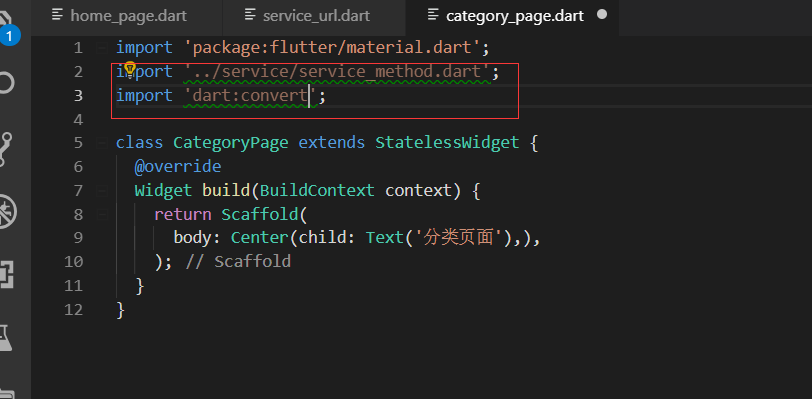
pages/category_page.dart

引入数据访问类和dart自带的转换json的

这里的代码删除掉,我们把类修改成一个动态的widget

class CategoryPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: Text('分类页面'),),
);
}
}
stfu快速生成动态的widget


效果展示 。
flutter的缺点就是加载首页的时候把其他接个页面的数据也加载了。很多人论坛提这个问题,目前还没有解决

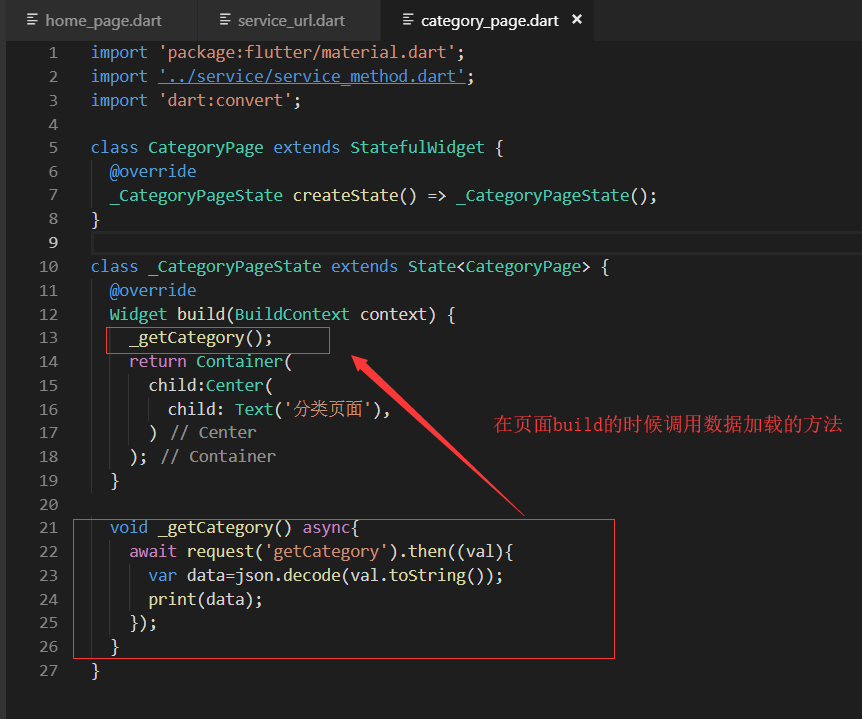
最终代码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
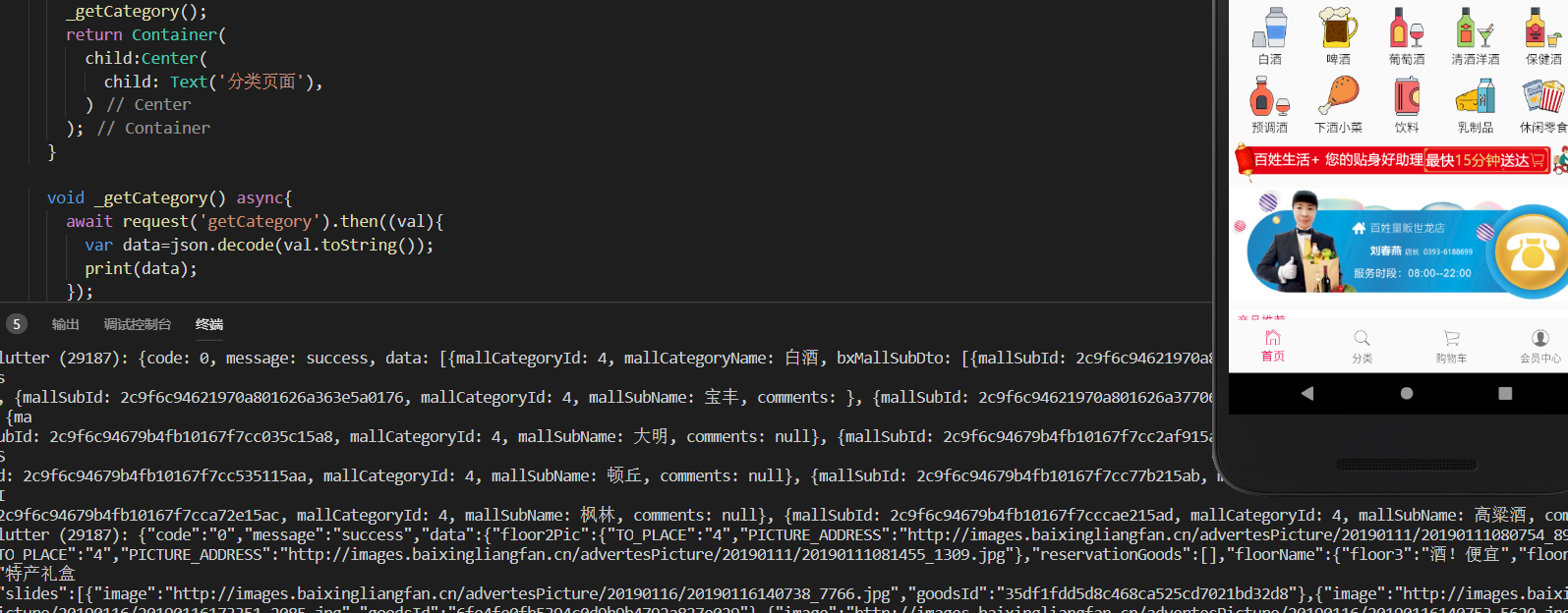
_getCategory();
return Container(
child:Center(
child: Text('分类页面'),
)
);
} void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
print(data);
});
}
}
category_page.dart
Flutter实战视频-移动电商-21.分类页_类别信息接口调试的更多相关文章
- Flutter移动电商实战 --(21)分类页_类别信息接口调试
先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPhysics(), 大R刷新后,点 ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- Flutter实战视频-移动电商-31.列表页_列表切换交互制作
31.列表页_列表切换交互制作 博客地址:https://jspang.com/post/FlutterShop.html#toc-c42 点击左侧的大类右边的小类也跟着变化 新建provide 要改 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善 小解决小bug 默认右侧的小类没有被加载 数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据 默认加载了第一个类别 调 ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-32.列表页_小类高亮交互效果制作
32.列表页_小类高亮交互效果制作 点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢 ...
随机推荐
- Oracle SQL_杂记
1. 查询当前用户角色,当前用户下的表权限以及所有用户表权限 desc user_role_privs;select * from user_role_privs; desc user_tab_pri ...
- MySQL-怎样使update操作sleep一段时间
)) a on mytest.id=a.id set mytest.name='xiaowang';
- 一堂C++课玩转rpm包的制作
常见的Linux发行版主要可以分为两类,类ReadHat系列和类Debian系列,这里我们是以其软件包的格式来划分的,这两类系统分别提供了自己的软件包管理系统和相应的工具.类RedHat系统中软件包的 ...
- LeetCode(83)题解: Remove Duplicates from Sorted List
https://leetcode.com/problems/remove-duplicates-from-sorted-list/ 题目: Given a sorted linked list, de ...
- flume-ng script should first try finding java from PATH and then try using bigtop, instead of vice-versa
[FLUME-1154] flume-ng script should first try finding java from PATH and then try using bigtop, inst ...
- 浏览器访问配置完成的ftp服务器
在浏览器的地址栏输入: ftp://testuser:testuser@192.168.10.4 testuser 是ftp的用户名和密码: 192.168.10.4 是ftp服务器的IP地址. 亲测 ...
- LightOJ1259 Goldbach`s Conjecture —— 素数表
题目链接:https://vjudge.net/problem/LightOJ-1259 1259 - Goldbach`s Conjecture PDF (English) Statistic ...
- PHP上传文件时,文件过大$_FILES为空
在php中判断上传文件的大小,但是文件一但过大,print_r($_FILES);的值就变为null了,有时候大家会遇到这么一个问题,上传小文件时,PHP能正常获取到,但是文件一超过8M就变为空了,我 ...
- Java NIO(一) 初步理解NIO
Java NIO(New IO)是一个可以替代标准Java IO API的IO API(从Java 1.4开始),Java NIO提供了与标准IO不同的IO工作方式. 为什么要使用 NIO? NIO ...
- 纯js实现省市级联效果
我们都知道一般有注册的时候会让用户填入省市啊地区什么的,然后我就想使用纯js制作一个省市级联的效果,只是用于学习以及回顾温习用,首先看下效果图,界面很丑啊,不要嫌弃! 首先还是先看下我的项目目录吧 很 ...
